最近在做社区团购和拼团类的功能,我们需要通过小程序分享给好友,让好友来助力,这个分享的时候,我们就要携带参数了,所以就顺便研究了下小程序分享并携带参数。其实代码很简单,就是测试的时候有些麻烦。
前期准备
1,必须有两个微信
2,这两个微信都需要是这个小程序的开发者
3,测试的时候两个微信必须都扫码预览二维码
一,准备测试微信
这个没得说,想测试分享,必须至少有两个微信号。
二,给测试微信开通开发者权限
其实添加开发者权限很简单,只不过必须是小程序的管理员才可以添加。

三,代码开发
我这里有两个页面share和home
share是用来做分享的页面
home是用来接受分享参数的页面
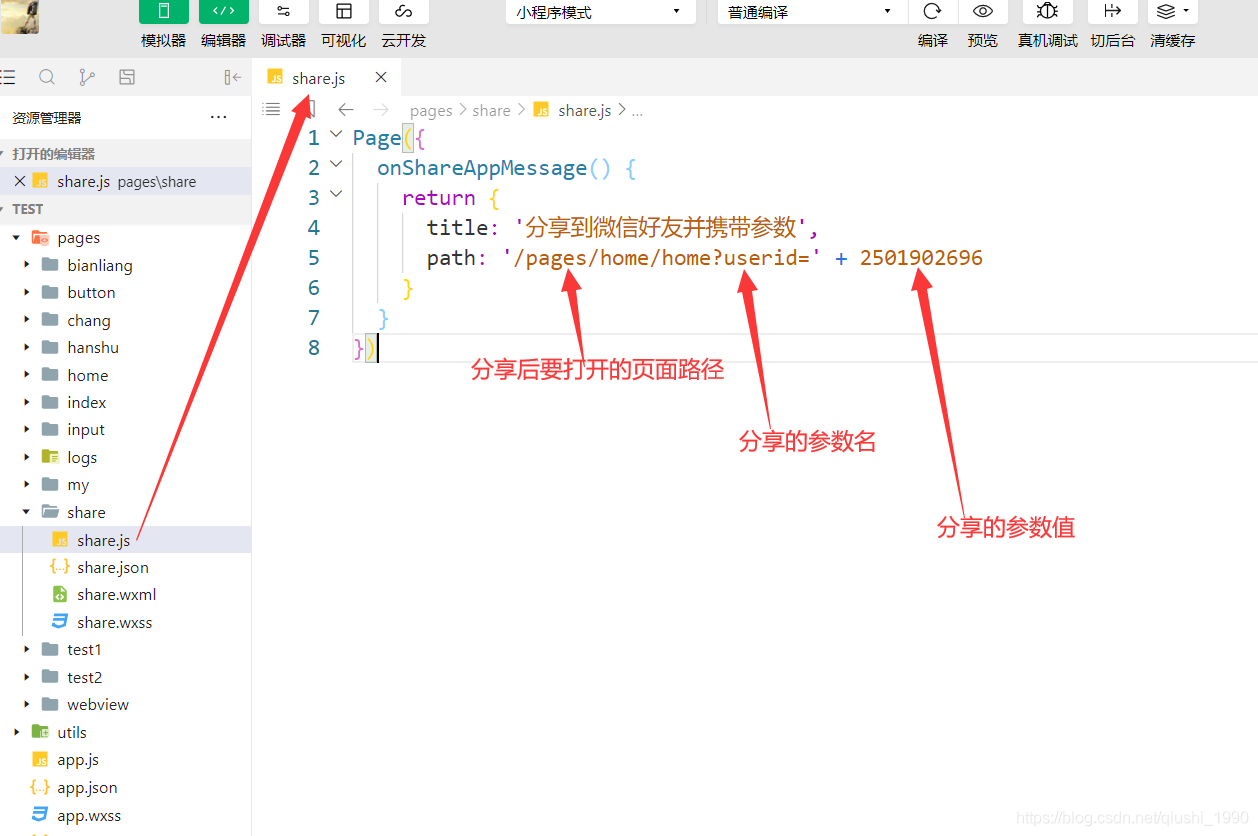
3-1,share.js代码如下

代码其实很简单,只需要重写下onShareAppMessage方法,然后设置下分享标题,设置下path,然后path里拼接参数即可。这种拼接注定不能携带大量数据,所以如果想分享大量数据,最好自己想下别的办法。
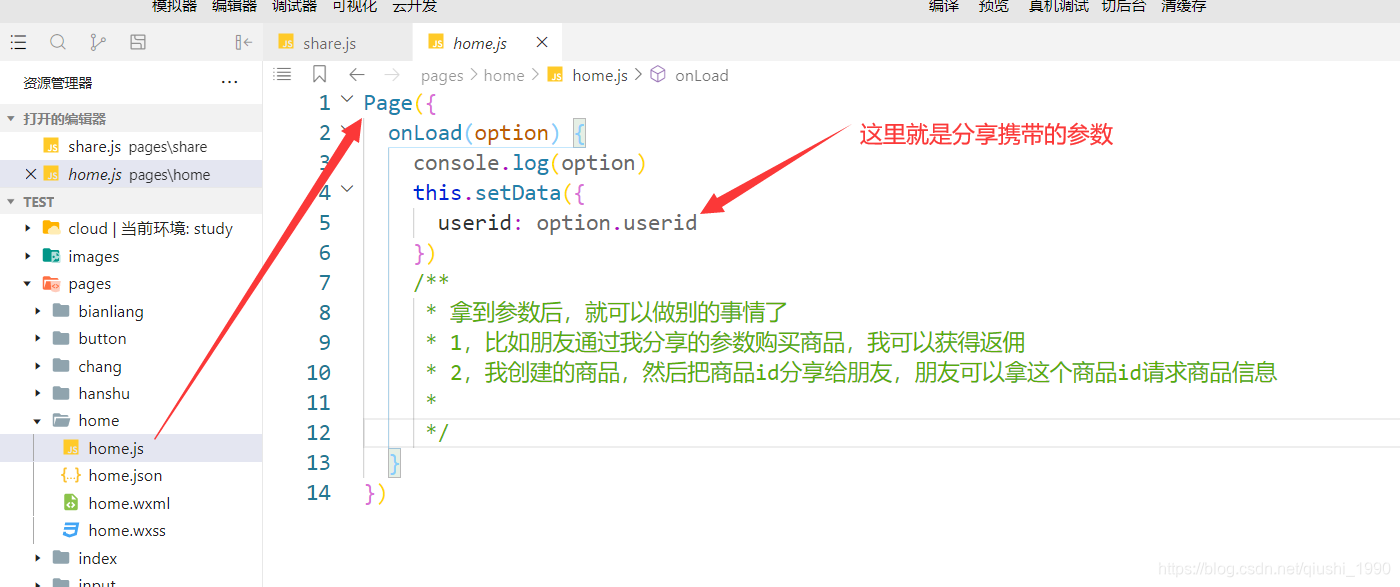
3-2,home.js接受分享的参数
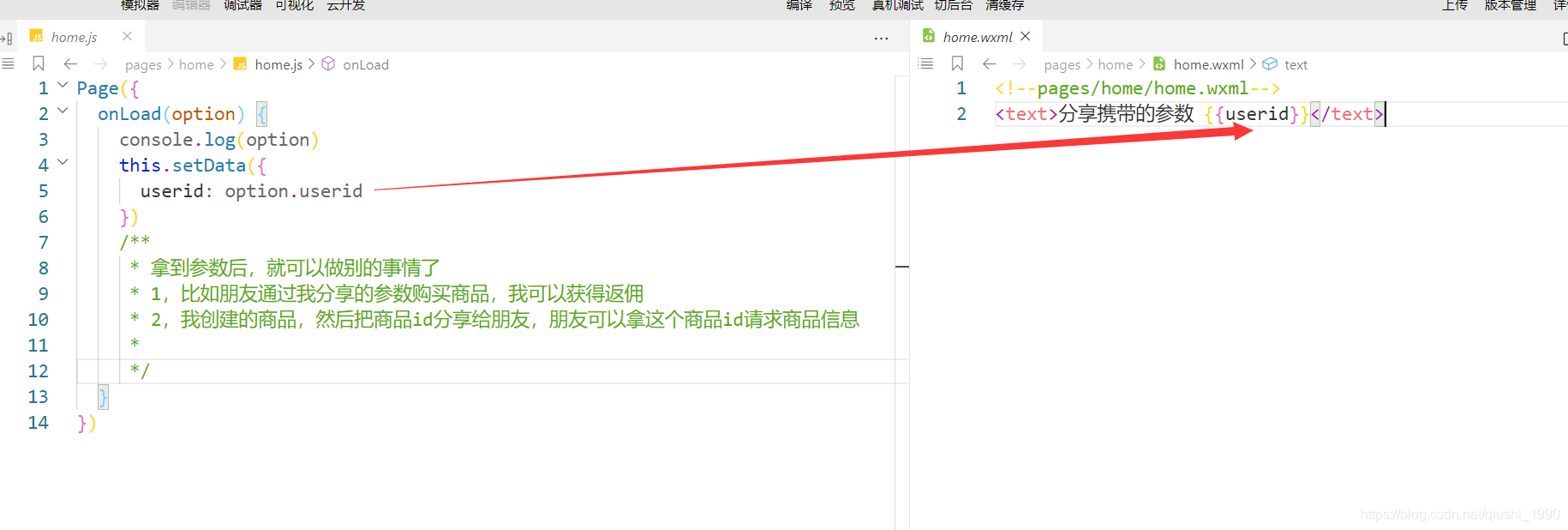
然后home.js就做了一件事,获取分享携带的参数,并打印在页面上

拿到参数后,就可以做你想做的任何事了,只不过我这里为了方便大家学习,把参数打印在了页面上。
如下

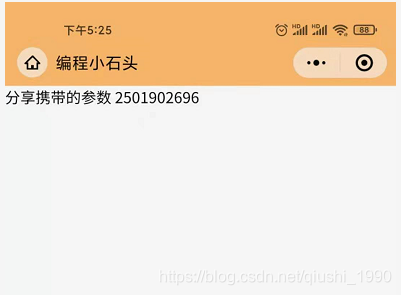
效果图

四,如何测试
接下来就是重头戏了,代码写好了,该如何测试呢
4-1,生成预览二维码
一定要记得,必须通过预览在手机上体验。模拟器是不行的。

4-2,分享者和被分享人都要扫码
分享的人和被分享的人都要扫描上面的预览二维码,其实你分享的时候也会有下面这样的提示的。

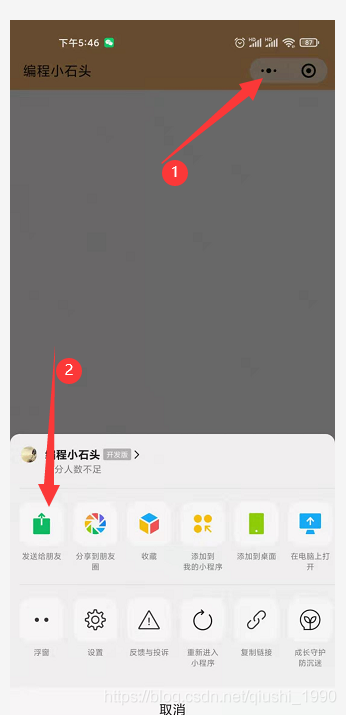
4-3,都扫描以后,就可以开始分享了
如微信编程小石头给微信邱石分享

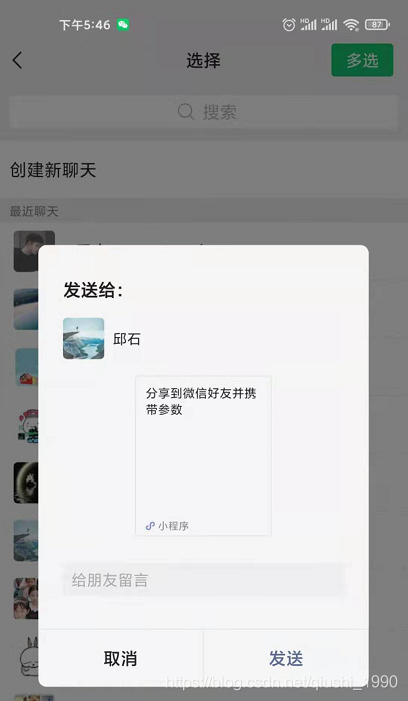
分享给微信邱石

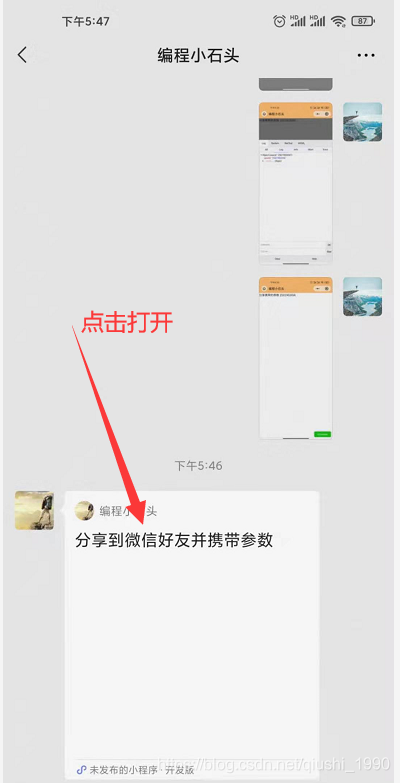
邱石接受到以后,如下

然后点击开发分享的卡片,就可以在页面上看到分享携带的参数了。

这样,后面就可以拿这个参数去愉快的做自己想做的事情了。


不明觉厉
我也想到这种分享,这种算不算违规呢?》
找了好久才找到这个帖子,真的用处很大,谢谢!