
wxml
<view class='ceng' hidden='{{!showceng}}' catchtouchmove='true'></view>
<view class='edit-txt' hidden='{{!showedittitt}}' catchtouchmove='true'>
<textarea placeholder='请编辑文字' value='{{edittitt}}' bindconfirm="editedtitt" maxlength="300" />
</view>
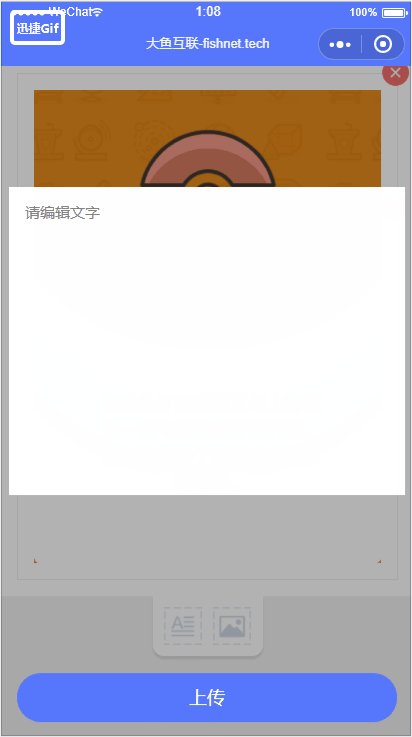
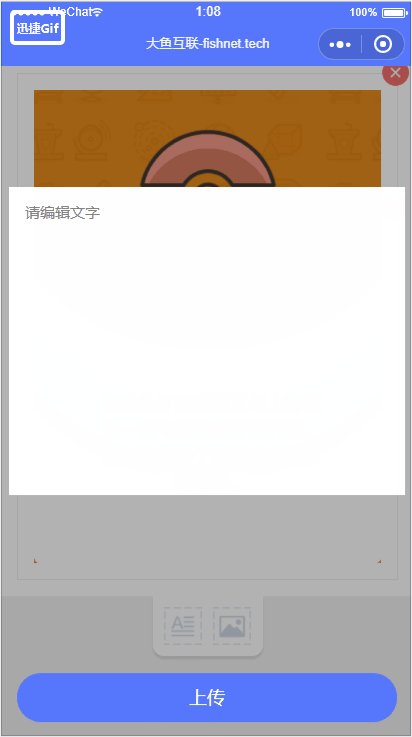
<view class='edit-txt' hidden='{{!showeditcontent}}' catchtouchmove='true'>
<textarea placeholder='请编辑文字' value='{{editcontent}}' bindconfirm="editedcontent" maxlength="300" />
</view>
<view class='edit-txt' hidden='{{!showreditcontent}}' catchtouchmove='true'>
<textarea placeholder='请编辑文字' value='{{reditcontent}}' bindconfirm="reditedcontent" maxlength="300" />
</view>
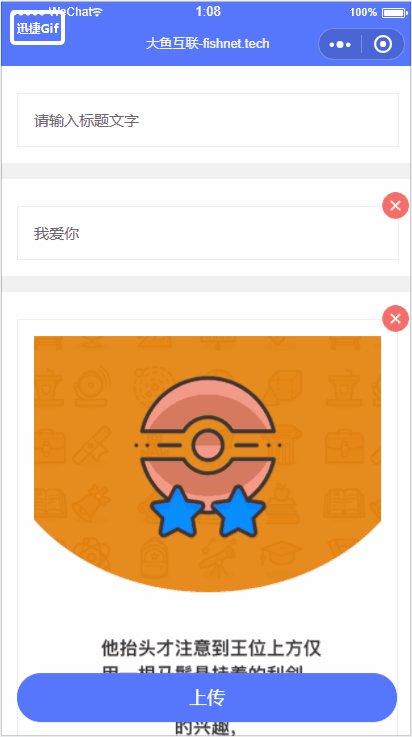
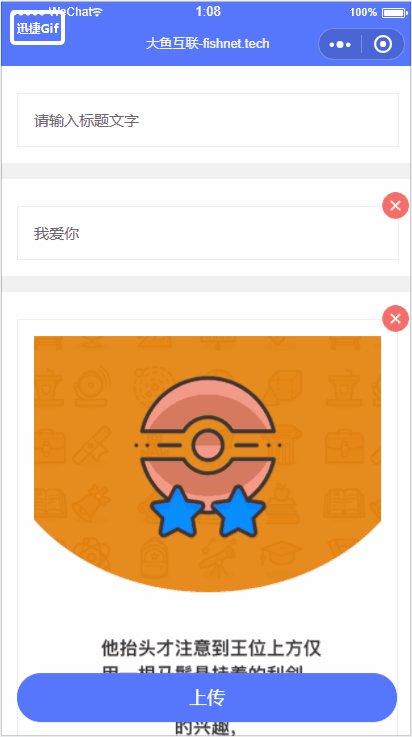
<view class='k-bai'>
<view class='txt titt' data-name='titt' bindtap='towrite'>
{{titt}}
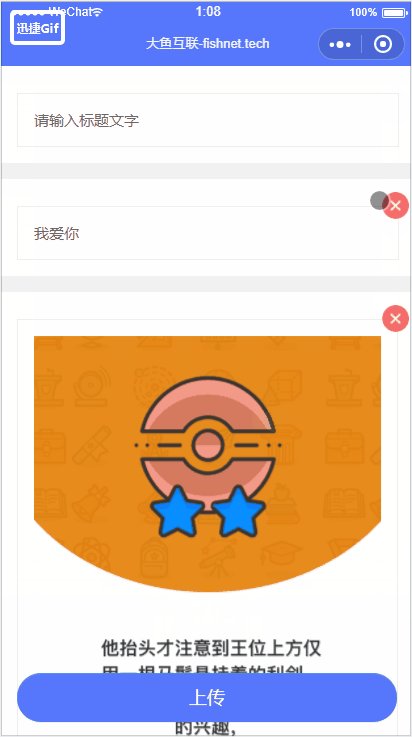
<image src='/images/delet.png' class='delet-icon' data-name='titt' catchtap='ondelettitt' wx:if='{{titt!="请输入标题文字"}}'></image>
</view>
</view>
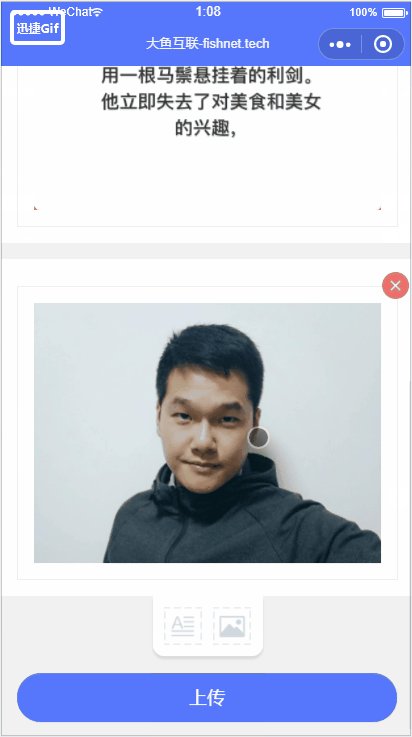
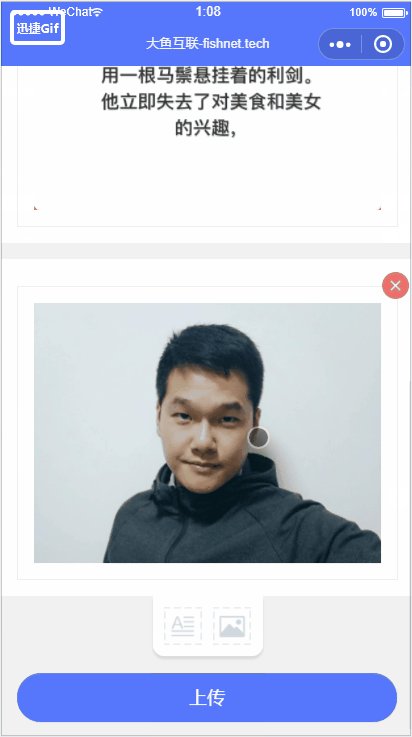
<view class='content k-bai' wx:for="{{content}}" wx:key="" data-leixing='{{item.leixing}}' data-index='{{index}}' bindtap='redit'>
<view class='txt' wx:if="{{item.leixing=='txt'}}">{{item.neirong}}</view>
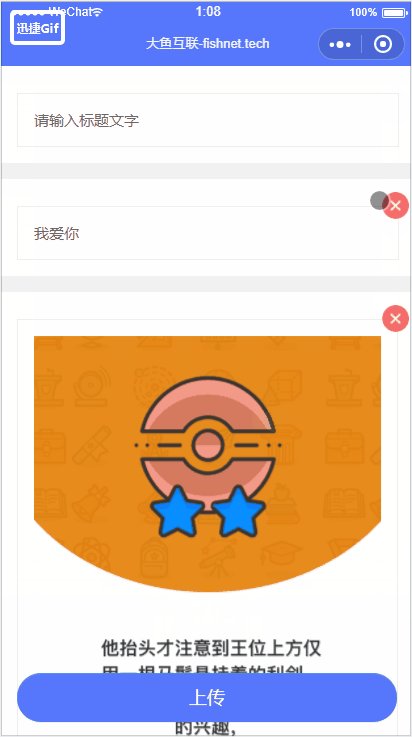
<image src='{{item.url}}' class='image' mode="widthFix" wx:if="{{item.leixing=='img'}}"></image>
<image src='/images/delet.png' class='delet-icon' data-index='{{index}}' catchtap='ondelet' wx:if="{{content[index]!=''}}"></image>
</view>
<view class='add'>
<image src='/images/add_06.png' bindtap='addtxt'></image>
<image src='/images/add_03.png' bindtap='addimg'></image>
</view>
<view class='save-btn' bindtap='onsave'>上传</view>
js
Page({
data: {
titt: '请输入标题文字',
showceng: false,
showedittitt: false,
showeditcontent: false,
showreditcontent: false,
edittitt: '',
editcontent: '',
reditcontent: '',
target: '',
content: [{
leixing: 'txt',
neirong: '我爱你'
},
{
leixing: 'img',
url: 'http://wechatpx.oss-cn-beijing.aliyuncs.com/card1_03.png'
}
],
},
towrite: function(e) {
var that = this
var target = e.currentTarget.dataset.name
that.setData({
showceng: true,
showedittitt: true,
target: target,
edittitt: ''
})
},
editedtitt: function(e) {
var that = this
var target = that.target
that.setData({
titt: e.detail.value,
showceng: false,
showedittitt: false,
[target]: e.detail.value
})
},
ondelettitt: function(e) {
var that = this
wx.showModal({
title: '重置标题',
content: '您确定要重置标题吗?',
success(res) {
if (res.confirm) {
that.setData({
titt: '请输入标题文字'
})
} else if (res.cancel) { }
},
confirmColor: '#5677fc'
})
},
ondelet: function(e) {
var that = this
var index = e.currentTarget.dataset.index
var content = that.data.content
wx.showModal({
title: '删除提示',
content: '您确定要删除这段编辑吗?',
success(res) {
if (res.confirm) {
content.splice(index, 1)
that.setData({
content: content
})
} else if (res.cancel) {}
},
confirmColor: '#5677fc'
})
},
addtxt: function() {
var that = this
var content = that.data.content
that.setData({
editcontent:'',
showceng: true,
showeditcontent: true
})
},
editedcontent: function(e) {
var that = this
var input = new Object
input.leixing = 'txt'
input.neirong = e.detail.value
var content = that.data.content
content.push(input)
that.setData({
content:content,
showceng: false,
showeditcontent: false
})
},
redit:function(e){
var that = this
var index = e.currentTarget.dataset.index
var leixing = e.currentTarget.dataset.leixing
var target = that.data.target
if(leixing=='txt'){
target = "content["+index+"].neirong"
that.setData({
reditcontent:'',
showceng: true,
showreditcontent: true,
target: target
})
}else if(leixing=='img'){
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
const tempFilePaths = res.tempFilePaths
target = "content[" + index + "].url"
that.setData({
[target]: tempFilePaths
})
}
})
}
},
reditedcontent: function (e) {
var that = this
var target = that.data.target
that.setData({
[target]: e.detail.value,
showceng: false,
showreditcontent: false,
})
},
addimg:function(){
var that = this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
const tempFilePaths = res.tempFilePaths
var input = new Object
input.leixing = 'img'
input.url = tempFilePaths
var content = that.data.content
content.push(input)
that.setData({
content: content,
})
}
})
},
onsave:function(){
wx.showToast({
title: '上传成功!',
})
},
onLoad: function(options) {
},
onReady: function() {
},
onShow: function() {
},
onHide: function() {
},
onUnload: function() {
},
onPullDownRefresh: function() {
},
onReachBottom: function() {
},
onShareAppMessage: function() {
}
})
wxss
page {
background-color: #f1f1f1;
font-size: 28rpx;
padding-bottom: 150rpx;
}
.k-bai {
background-color: #fff;
padding: 30rpx;
color: #666;
}
.txt {
padding: 30rpx;
border: 1rpx solid #eee;
margin-top: 20rpx;
position: relative;
}
.delet-icon {
display: block;
width: 50rpx;
height: 50rpx;
border-radius: 50rpx;
position: absolute;
right: -20rpx;
top: -20rpx;
z-index: 10;
}
.ceng {
width: 750rpx;
height: 1334rpx;
position: fixed;
left: 0;
top: 0;
z-index: 50;
background-color: rgba(0, 0, 0, 0.3);
}
.edit-txt {
width: 660rpx;
background-color: #fff;
padding: 30rpx;
margin: 0 auto;
position: fixed;
left: 50%;
margin-left: -360rpx;
top: 220rpx;
z-index: 60;
}
.edit-txt .save-btn {
display: block;
width: 450rpx;
height: 80rpx;
border-radius: 80rpx;
background-color: #5677fc;
color: #fff;
text-align: center;
line-height: 80rpx;
position: absolute;
left: 50%;
margin-left: -225rpx;
bottom: -40rpx;
box-shadow: 0 0 10rpx rgba(0, 0, 0, 0.2);
}
.edit-txt textarea {
width: 660rpx;
height: 500rpx;
}
.add {
position: relative;
padding: 20rpx 0;
width: 200rpx;
margin: 0 auto;
height: 70rpx;
background-color: #fff;
border-radius: 0 0 20rpx 20rpx;
box-shadow: 0 7rpx 5rpx rgba(0, 0, 0, 0.1);
}
.add image {
display: inline-block;
width: 70rpx;
height: 70rpx;
}
.add image:first-child {
margin-right: 20rpx;
margin-left: 20rpx;
}
.content {
margin-top: 30rpx;
position: relative;
}
.content .delet-icon {
right: 12rpx;
top: 25rpx;
}
.content .image {
display: block;
padding: 30rpx;
border: 1rpx solid #eee;
margin-top: 20rpx;
position: relative;
width: 630rpx;
}
.save-btn {
width: 690rpx;
height: 90rpx;
text-align: center;
line-height: 90rpx;
background-color: #5677fc;
color: #fff;
font-size: 34rpx;
border-radius: 90rpx;
position: fixed;
left: 50%;
margin-left: -345rpx;
bottom: 30rpx;
z-index: 100;
}



能不能把那个小红叉和下面添加文字和添加图片的png图片也放上来!!
看起来效果不错,支持一下。
不过小程序不是有自带的editor吗,有什么坑吗?