序言
小程序中默认的导航条只能设置背景色,标题等效果有限,因此需要使用自定义导航条,源码请在demo查看
jh-navbar
jh-navbar:基于vant的navbar二次封装,支持设置渐变背景色、网络、本地背景图,左侧文字,左侧图片,左侧、标题solt,隐藏返回按钮
默认效果
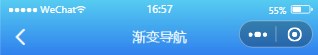
<jh-navbar title="渐变导航" />

渐变背景色
<jh-navbar bgColor='linear-gradient(45deg, #f43f3b, #ec008c)' title="标题" />

透明背景,隐藏返回按钮
<jh-navbar bgColor='transparent' isBack='{{false}}'/>

左侧文字
<jh-navbar title="标题" leftText='设置' bind:left="onClickLeft" />

左侧图片
<jh-navbar title="标题" leftImg='../../images/ic_nav_set.png' bind:left="onClickLeft" />

左侧solt
<jh-navbar leftSlot title="标题">
<view slot="left">自定义slot</view>
</jh-navbar>

网络背景图(推荐)
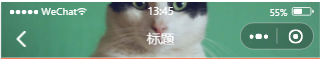
<jh-navbar title="标题" bgImage="https://img.yzcdn.cn/vant/cat.jpeg" />

本地背景图(base64)
本地背景图要把图片转成base64图片使用,在js代码中定义转换后的base64图片:
localImage,然后在wxml中使用
图片转base64网站:http://tool.chinaz.com/tools/imgtobase
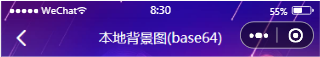
<jh-navbar title="本地背景图(base64)" bgImage="{{localImage}}" />

标题slot
<jh-navbar>
<view slot="title">
<van-search value="{{ value }}" placeholder="关键词" background="transparent" custom-class="search" shape="round"/>
</view>
</jh-navbar>

jh-custom-navbar
jh-custom-navbar:支持设置渐变背景色、网络、本地背景图,左侧返回文字,可设置显示home主页按钮,标题slot
因为涉及胶囊按钮样式,在app.js中通过wx.getSystemInfo获取一些尺寸信息,然后在组件中使用,这样只获取一次即可
注意:
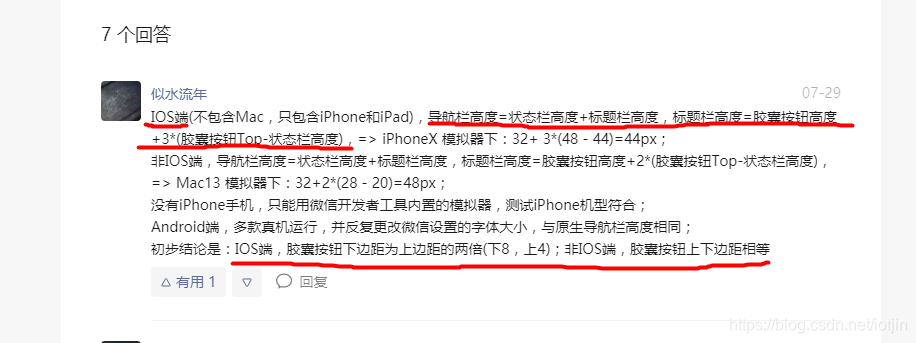
在获取胶囊按钮样式信息中发现,iOS上获取的数据异常,然后通过异常的胶囊按钮数据算出的导航条高度不对。熟悉iOS的应该知道,iOS设备的状态栏的高度为:20(非刘海屏)或 44(刘海屏),标题栏高度为:44。因此暂时判断如果是iOS设备,把标题栏高度直接设置为 44,其他端还按照下面计算方式计算:
导航条高度 = 状态栏高度 + ( 标题栏高度=胶囊按钮高度+(胶囊按钮Top-状态栏高度)*2 )
X {"width":87,"height":32,"left":281,"top":48,"right":368,"bottom":80}
非X {"width":87,"height":32,"left":281,"top":24,"right":368,"bottom":56}
默认效果
<jh-custom-navbar title="默认" />

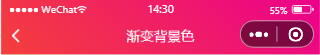
渐变背景色
<jh-custom-navbar title="渐变背景色" bgColor='linear-gradient(45deg, #f43f3b, #ec008c)' />

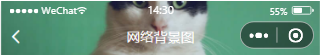
网络背景图
<jh-custom-navbar title="网络背景图" bgImage="https://img.yzcdn.cn/vant/cat.jpeg" />

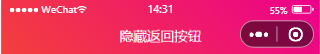
隐藏返回按钮
<jh-custom-navbar title="隐藏返回按钮" bgColor=' linear-gradient(45deg, #f43f3b, #ec008c)' isBack='{{false}}' />

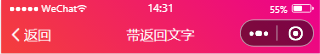
带返回文字
<jh-custom-navbar title="带返回文字" bgColor=' linear-gradient(45deg, #f43f3b, #ec008c)' backText='返回' />

带home主页按钮
<jh-custom-navbar home title="home" />

home+渐变背景色
<jh-custom-navbar home title="home+渐变背景色" bgColor='linear-gradient(45deg, #f43f3b, #ec008c)' />

home+网络背景图
<jh-custom-navbar home title="home+网络背景图" bgImage="https://img.yzcdn.cn/vant/cat.jpeg" />

home+本地背景图
本地背景图要把图片转成base64图片使用,在js代码中定义转换后的base64图片:
localImage,然后在wxml中使用
图片转base64网站:http://tool.chinaz.com/tools/imgtobase
<jh-custom-navbar home title="home+本地背景图(base64)" bgImage="{{localImage}}" />

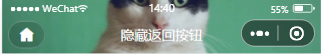
隐藏返回按钮
<jh-custom-navbar home title="隐藏返回按钮" bgImage="https://img.yzcdn.cn/vant/cat.jpeg" isBack='{{false}}' />

标题slot
<jh-custom-navbar home bgImage="https://img.yzcdn.cn/vant/cat.jpeg">
<view slot="title">
<van-search value="{{ value }}" placeholder="关键词" background="transparent" custom-class="search" shape="round" />
</view>
</jh-custom-navbar>

GitHub Demo 地址:
jh-weapp-demo实现一些常用效果、封装通用组件和工具类
小程序码