项目说明
原生微信小程序全局状态管理工具,轻量,便捷,高性能,响应式。
npm链接 :https://www.npmjs.com/package/@savage181855/mini-store
安装
npm i @savage181855/mini-store -S
快速入门
在app.js文件调用全局 api,这一步是必须的!!!
import { proxyPage, proxyComponent } from "@savage181855/mini-store";
// 代理页面,让页面可以使用状态管理工具
proxyPage();
// 代理页面,让组件可以使用状态管理工具
proxyComponent();
// 这样子就结束了,很简单
定义store.js文件,模块化管理
import { defineStore } from "@savage181855/mini-store";
const useStore = defineStore({
state: {
count: 0,
},
actions: {
increment() {
this.count++;
},
},
});
export default useStore;
indexA.js页面
// 导入定义的 useStore
import useStore from "../../store/store";
Page({
// 注意:这里使用 useStore 即可,可以在this.data.store 访问 store
useStoreRef: useStore,
// 表示需要使用的全局状态,会自动挂载在到当前data里面,自带响应式
mapState: ["count"],
// 表示想要映射的全局actions,可以直接在当前页面调用 ,例如:this.increment()
mapActions: ["increment"],
watch: {
count(oldValue, value) {
// 可以访问当前页面的实例 this
console.debug(this);
console.debug(oldValue, value, "count change");
},
},
onIncrement1() {
// 不推荐
this.data.store.count++;
},
onIncrement2() {
this.data.store.patch({
count: this.data.store.count + 1,
});
},
onIncrement3() {
this.data.store.patch((store) => {
store.count++;
});
},
onIncrement4() {
this.data.store.increment();
},
});
indexA.wxml
<view>
<view>indexA</view>
<view>{{count}}</view>
<button type="primary" bindtap="increment">+1</button>
<button type="primary" bindtap="onIncrement1">+1</button>
<button type="primary" bindtap="onIncrement2">+1</button>
<button type="primary" bindtap="onIncrement3">+1</button>
<button type="primary" bindtap="onIncrement4">+1</button>
</view>
indexB.js页面
// 导入定义的 useStore
import useStore from "../xxxx/store.js";
Page({
// 注意:这里使用 useStore 即可,可以在 this.data.store 访问 store
useStoreRef: useStore,
// 表示需要使用的全局状态,会自动挂载在到当前data里面,自带响应式
mapState: ["count"],
});
indexB.wxml
<view>
<view>indexB</view>
<view>{{count}}</view>
</view>
全局混入
app.js文件
import { proxyPage, proxyComponent } from "@savage181855/mini-store";
// 这里的配置可以跟页面的配置一样,但是有一些规则
// 'onShow', 'onReady', 'onHide', 'onUnload', 'onPullDownRefresh', 'onReachBottom',
// 'onPageScroll', 'onResize', 'onTabItemTap'等方法,全局的和页面会合并,其余的方法,页面会覆盖全局的。
proxyPage({
onLoad() {
console.debug("global onLoad");
},
onReady() {
console.debug("global onReady");
},
onShow() {
console.debug("global onShow");
},
onShareAppMessage() {
return {
title: "我是标题-- 全局",
};
},
});
// 这里的配置可以跟组件的配置一样,但是有一些规则
// 'created','ready','moved','error','lifetimes.created','lifetimes.ready',
// 'lifetimes.moved','lifetimes.error','pageLifetimes.show','pageLifetimes.hide',
// 'pageLifetimes.resize'等方法,全局的和组件会合并,其余的方法,组件会覆盖全局的。
proxyComponent({
lifetimes: {
created() {
console.debug("global lifetimes.created");
},
},
});



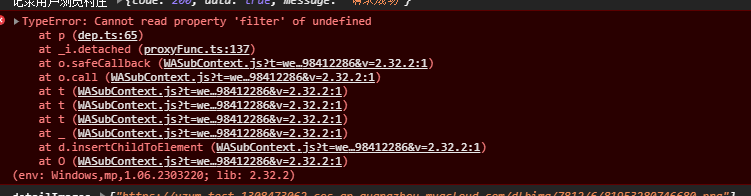
反馈一个bug,我的组件或者页面没有使用store的数据,会报这个错误,必须要得引入才不会报,但是我页面并不需要使用状态机的功能
接入使用了,后面会持续更新么?发现有一些bug,反馈贴主会处理咩?