,最近再做echarts,官网的demo所有的initCharts全在page页面外,在page页面外的函数获取数据后,想渲染在页面上,但是不能用that.set.急急急
急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急急
评论
置顶小程序在page外的函数生成的数据如何渲染精选热门
the best is like water2019-06-27
最近再做echarts,官网的demo所有的initCharts全在page页面外,在page页面外的函数获取数据后,想渲染在页面上,但是不能用that.set.
4 个评论
请 登录 后发表内容


实现了吗
在page data里在声明一个副本 然后赋值 调用 可以吗?
好像不行啊
我的意思是 不在initDate里面使用this.setData方法 name 和value 赋给一个全局对象 然后在page调用的时候 在把全局对象赋值给副本
这个框架就是这个bug,在initData方法里才能拿到name和value初始值,我可以给你源码
import * as echarts from'../../ec-canvas/echarts';import geoJson from'./mapData.js';const app = getApp();functioninitChart(canvas, width, height) {const chart = echarts.init(canvas,null, {width: width,height: height});canvas.setChart(chart);echarts.registerMap('henan', geoJson);const option = {tooltip: {trigger:'item'},visualMap: {min: 0,max: 100,left:'left',top:'bottom',text: ['高','低'],// 文本,默认为数值文本calculable:true},toolbox: {show:true,orient:'vertical',left:'right',top:'center',feature: {dataView: { readOnly:false},restore: {},saveAsImage: {}}},series: [{type:'map',mapType:'henan',label: {normal: {show:true},emphasis: {textStyle: {color:'#fff'}}},itemStyle: {normal: {borderColor:'#389BB7',areaColor:'#fff',},emphasis: {areaColor:'#389BB7',borderWidth: 0}},animation:false,data: [{ name:'郑州市', value: 100 },{ name:'洛阳市', value: 10 },{ name:'开封市', value: 45 }]}],};chart.setOption(option);chart.on('click',function(param) {varname = param.data.name;varvalue = param.data.value;//在这里报错,报setData没这个方法 (this,that都试过)this.setData({name: name,value:value})});returnchart;}Page({onShareAppMessage:function(res) {return{title:'ECharts 可以在微信小程序中使用啦!',path:'/pages/index/index',success:function() { },fail:function() { }}},data: {ec: {onInit: initChart},name:'',value:''},onReady() {}});试试
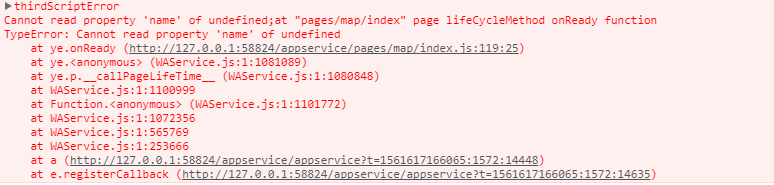
import * as echarts from'../../ec-canvas/echarts';import geoJson from'./mapData.js';const app = getApp();//改动vartextObj;functioninitChart(canvas, width, height) {chart.on('click',function(param) {varname = param.data.name;varvalue = param.data.value;//改动textObj = {name: name,value: value}});returnchart;}Page({onShareAppMessage:function(res) {return{title:'ECharts 可以在微信小程序中使用啦!',path:'/pages/index/index',success:function() {},fail:function() {}}},data: {ec: {onInit: initChart},name:'',value:''},onReady() {//改动varthat =this;console.log(that.textObj)that.setData({name: that.textObj.name,value: that.textObj.value})}});非常谢谢你,不过还是报错
“文章分享”是用于分享大家关于小程序的开发、运营经验的。
如果有问题或者需求反馈,可以发到“问题解答”模块,我们会有对应同学来处理回复的。
我们会将这个帖子隐藏掉,可以将这篇帖子删掉发到“问题解答”里面。
那就page内获取数据呗
这个echart的初始化,就在page外,放到page内无法初始化
你可以查看echarts小程序的demo
可以看下源码,再上面
echarts 小程序demo 里面有其他的实例方法的,例如延迟加载,然后结合自己的项目研究一下
在page内ecahrts实例化可以参考我用到的方法: