看过石头哥云开发基础课的同学肯定都知道,直接在小程序里请求数据每次最多只能返回20条数据,云函数里请求数据每次最多只能返回100条数据,如果想突破这个限制,最好的方式就是做分页,当然分页我在云开发基础里也有教大家。但是限制存在这么一个需求,如果我们想一次性的拿到数据库里存的所有数据呢,比如数据库里有1000条数据,我们想一下子全部拿到,该怎么做呢???

今天就来教大家如何通过云函数每次最多返回100条的限制。
一,云函数突破100条的限制

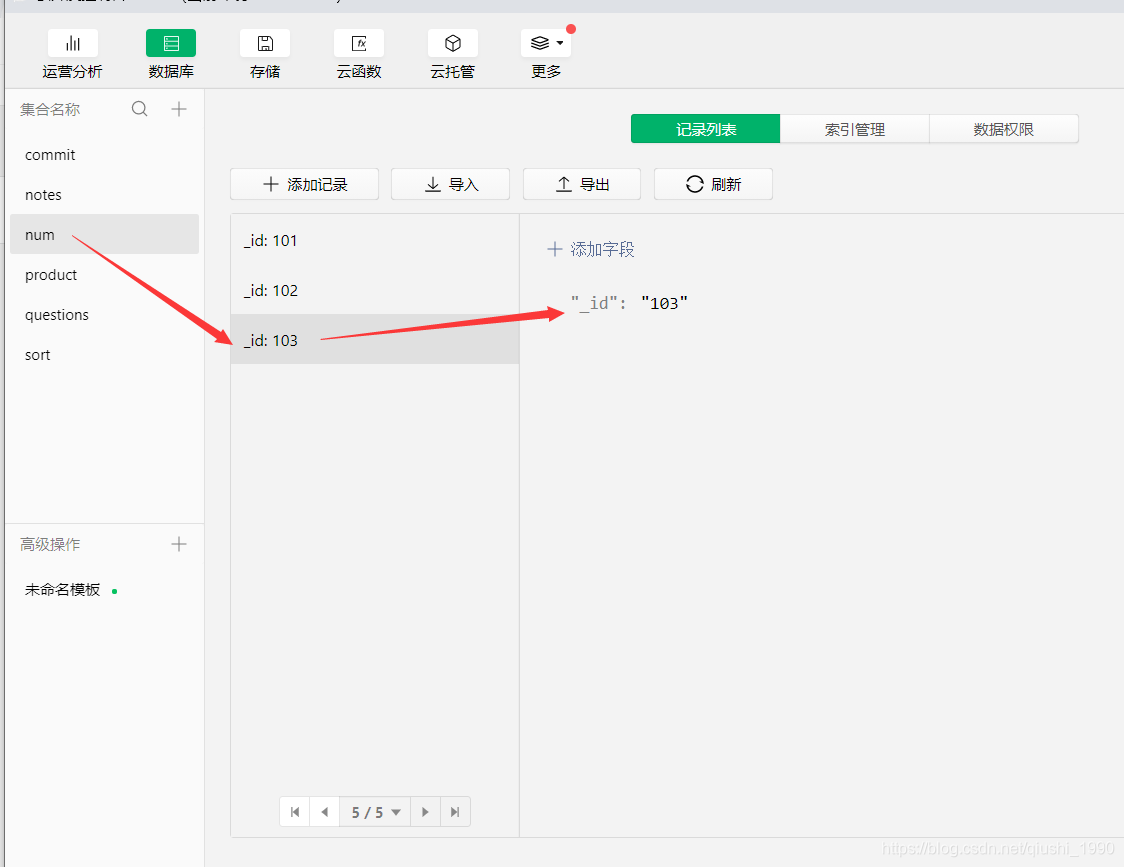
如上图所示,我的num集合里有103条数据,如果按照之前的分页思路,就是分两次请求,第一次请求1-100条,第二次请求101-103条。这样我们虽然是可以拿到103条数据,但是要做两次请求,我们该如何做,才能一次请求就可以获取这103条数据呢。
1-1,突破100条的原理
其实原理和我们分页的原理是一样的,只不过我们用for循环做多次请求,然后把这多次的请求组合到一起,然后把组合好的数据一次性全部返回。这样就通过一次请求获取所有数据。
1-2,代码实现
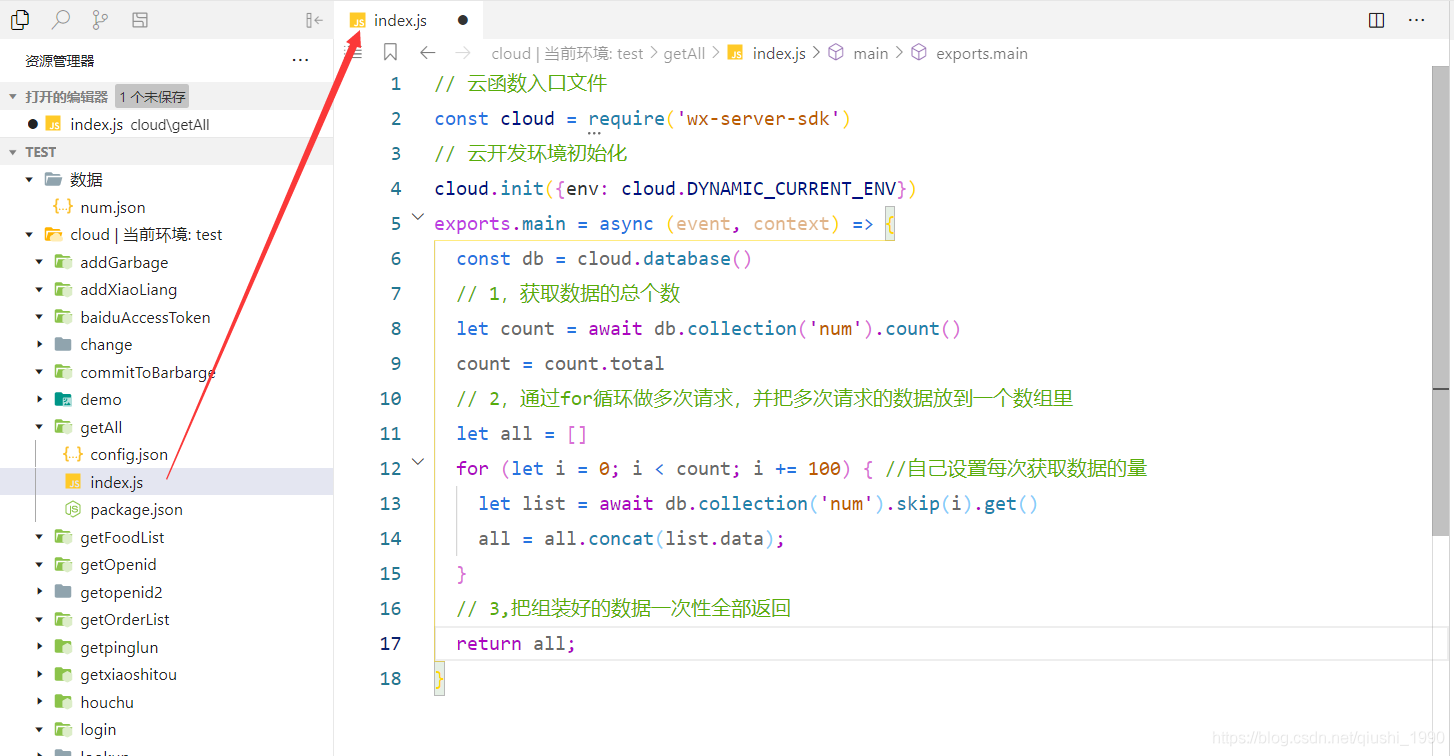
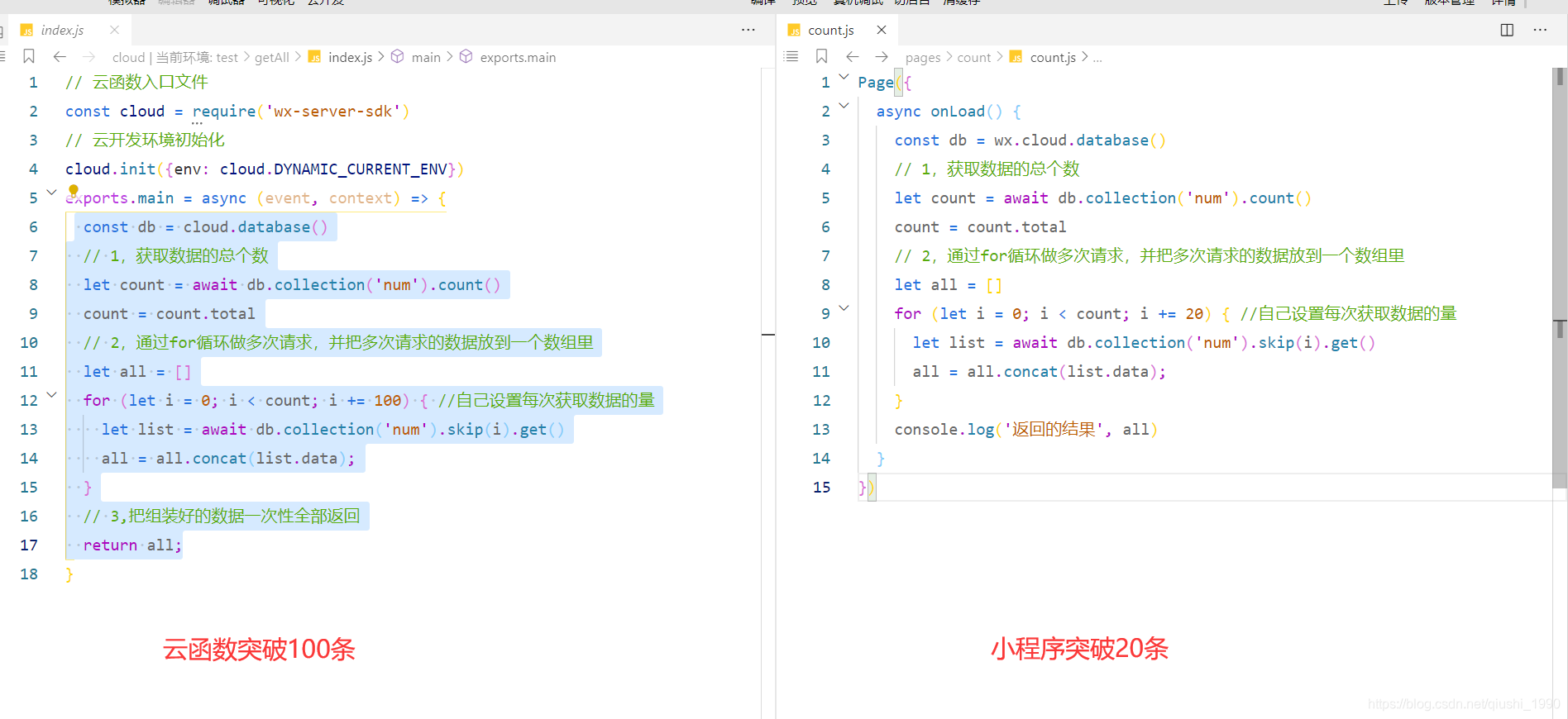
这里的代码是写在云函数里,操作步骤我都在注释里给大家写出来。

如上图所示,我们只需要通过三个步骤,就可以拿到所有的103条数据了。

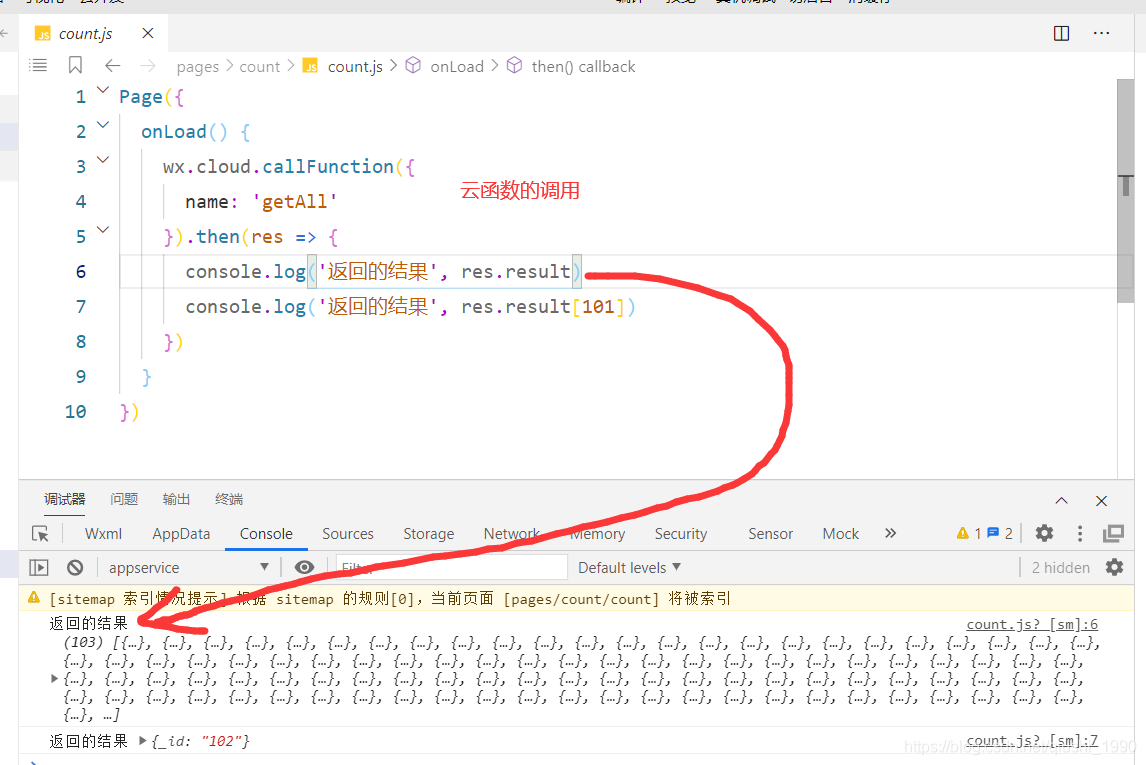
这样我们就可以通过一次请求,获取所有的数据了。是不是感觉很简单。这里把代码贴出来给到大家。
// 云函数入口文件
const cloud = require('wx-server-sdk')
// 云开发环境初始化
cloud.init({env: cloud.DYNAMIC_CURRENT_ENV})
exports.main = async (event, context) => {
const db = cloud.database()
// 1,获取数据的总个数
let count = await db.collection('num').count()
count = count.total
// 2,通过for循环做多次请求,并把多次请求的数据放到一个数组里
let all = []
for (let i = 0; i < count; i += 100) { //自己设置每次获取数据的量
let list = await db.collection('num').skip(i).get()
all = all.concat(list.data);
}
// 3,把组装好的数据一次性全部返回
return all;
}
1-3,注意事项
云函数单次返回的数据不能超过1M,如果需要超过1M,则需要使用小程序端的数据查询20条20条的进行组合了。所以如果你一次性要返回很多数据,可以考虑在小程序里直接请求数据库,然后做20条20条的组装。
我下面也会教大家在小程序里做组装。
二,小程序直接请求数据库突破20条
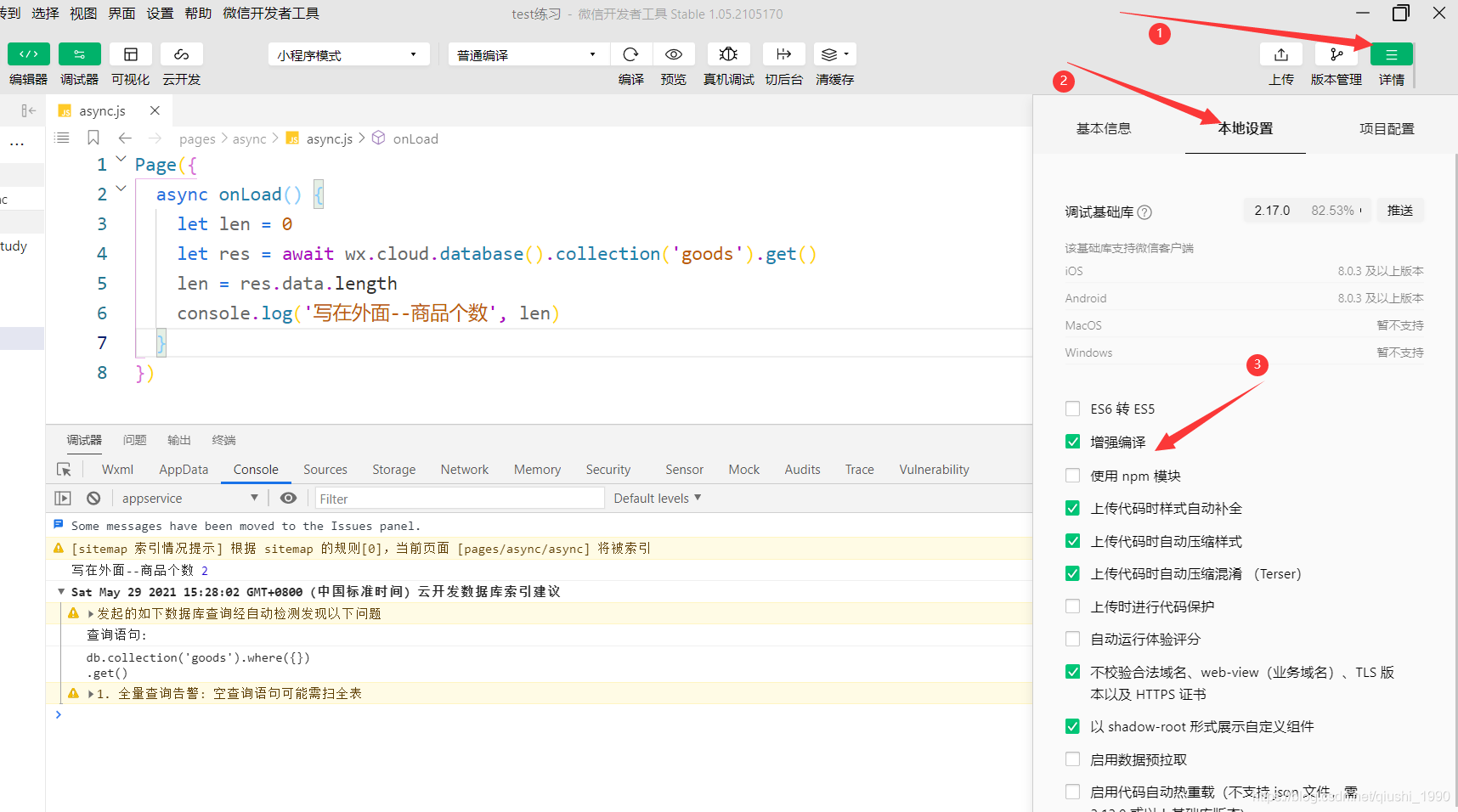
2-1,开启async和await
原理我们这里不在说了,和上面是一模一样的,只不过小程序里使用await需要做下简单的操作,也可以去看下我的另外一篇文章。
《小程序里使用async和await变异步为同步,解决回调地狱问题》

现在最新版本的小程序开发者工具好像已经支持async和await方法了,好像不勾选增强编译也没事。但是安全起见,还是勾选下增强编译比较好。
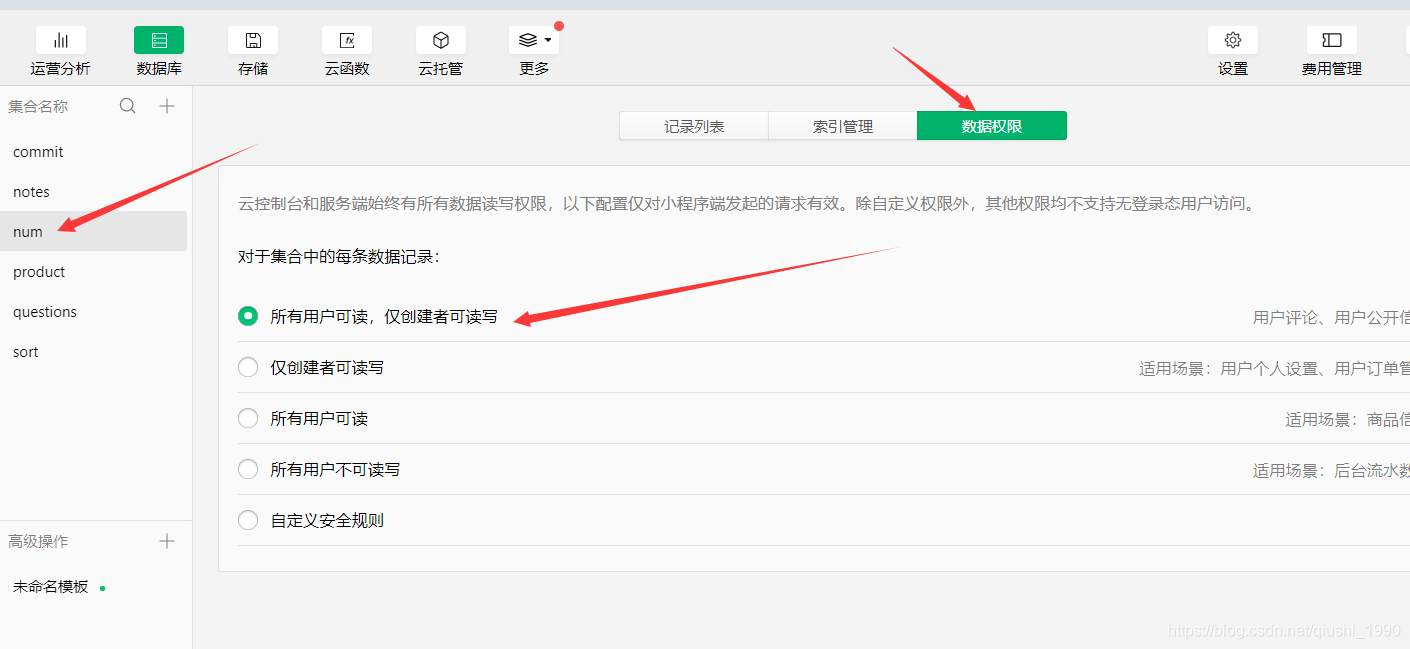
2-2,权限修改
小程序里直接获取数据库里的数据,记得要把集合的权限改一下

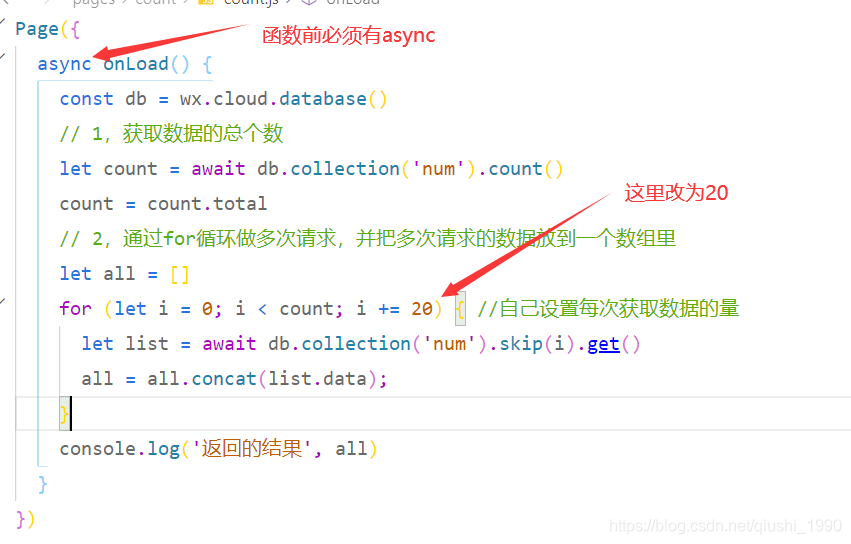
2-3,代码实现

细心的同学肯定可以看出来,上面的代码和我们云函数里的代码基本上一模一样的。

到这里我们就完美的突破了小程序的限制,返回我们想要的任何个数的数据了。
后面会总结更多的小程序知识点给大家,欢迎关注,欢迎留言。


请问如果突破100条 的云函数写法是加回调函数的话,怎么把all 赋给 res?
skip后面应该加上limit
skip(i).limit(20).get()
因为现在腾讯现在默认返回20个,那天他放开权限一次返回大于20个,结果就出错了。
获取云端数据显示[object Object]是什么意思,每条数据含有图片,有影响吗?
使用聚合也可以啊,小程序只限制行,但没有限制列啊(虽然数据包大小有限制),把行转成列返回也是一个思路:
.group({ _id: 'field1', s_ids: $.push({ s_id: $field2 }) })