小程序
小游戏
企业微信
微信支付
扫描小程序码分享
在for中,已经获得了index 如何在js中,只修改对应index内容?
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
看下代码和你要修改的信息。你已经找到 index 直接设置这个index 的值就可以了啊
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
这样一改就全部改了就变成这样了指向改其中一个的应该怎么办?
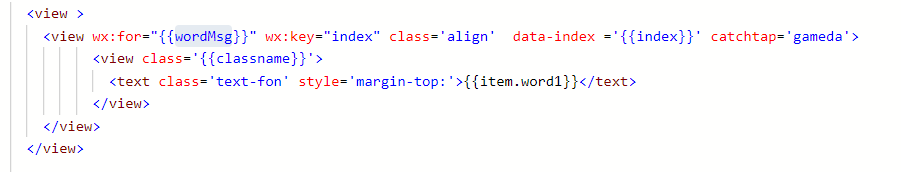
这是wxml的
你这样写肯定不行啊。你setData 要设置 指定index的,你这样是把所有的都设置了啊。给个代码片段吧,给你改下
gameda:function(e){
var g1 = parseInt(e.currentTarget.dataset.index)
console.log(g1)
this.setData({
classname: 'text-bg1'
})
这段js 没啥用啊。代码片段啊。要么你把这个循环的数据给我也行
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
看下代码和你要修改的信息。你已经找到 index 直接设置这个index 的值就可以了啊
这样一改就全部改了就变成这样了
指向改其中一个的应该怎么办?
这是wxml的
你这样写肯定不行啊。你setData 要设置 指定index的,你这样是把所有的都设置了啊。给个代码片段吧,给你改下
gameda:function(e){
var g1 = parseInt(e.currentTarget.dataset.index)
console.log(g1)
this.setData({
classname: 'text-bg1'
})
这段js 没啥用啊。代码片段啊。要么你把 这个循环的数据给我也行
这个循环的数据给我也行