本人学生不是很懂,求助
pic: function(e) {
wx.chooseMedia({
count:1,
mediaType:['image'],
sourceType: ['album', 'camera'],
sizeType:['original'],
camera:'back',
success:function(res){
var image = res.tempFiles[0].tempFilePath;
console.log(image);
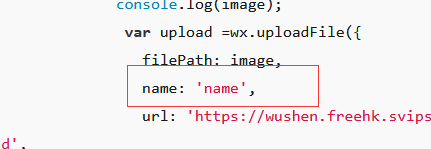
var upload =wx.uploadFile({
filePath: image,
name: 'name',
url: 'https://wushen.freehk.svipss.top/index.php/index/data/upload',
header: {
"Content-Type": "multipart/form-data"
},
formData: {
'user': 'test'
},
success:function(res){
console.log(res.data);
},
fail:function(res)
{
wx.showModal({
title: '错误提示',
content: '上传图片失败',
showCancel: false,
success: function (res) { }
})
}
})
upload.onProgressUpdate((res)=>{
console.log(res.progress)
})
}
})
},
thinkphp如下
public function upload(){
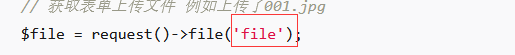
// 获取表单上传文件 例如上传了001.jpg
$file = request()->file('file');
// 移动到框架应用根目录/public/uploads/ 目录下
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if ($info) {
$file = $info->getSaveName();
$res = ['errCode'=>0,'errMsg'=>'图片上传成功','file'=>$file];
return json($res);
}
}
$res = ['errCode'=>0,'errMsg'=>'图片上传失败','file'=>$file];
return json($res);
}
上传图片总是为空


看你这个代码,和打印提示,客户端没有问题,不晓得是不是
 这两个不一样的原因,检查一下后端代码
这两个不一样的原因,检查一下后端代码