<button class="btn" bindtap="popup" >底部弹出</button>
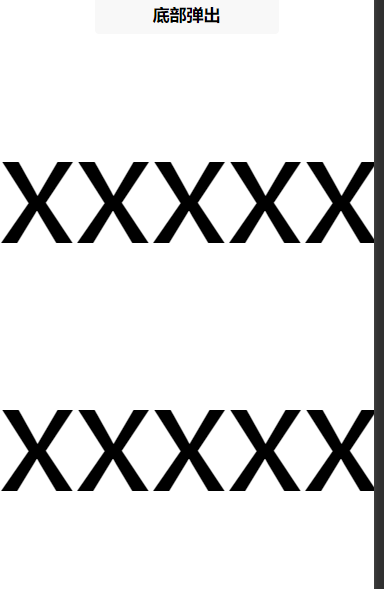
<view class="a">xxxxx</view>
<page-container show="{{show}}" bindenter="onEnter" > <view class="detail-page"></view> </page-container>
<view class="a">xxxxx</view>
.detail-page { min-height: 500px; position: relative; z-index: 100 }
.a { font-size: 300rpx; margin-top: 100rpx; position: relative; z-index: 0 }
Page({
data: { show: false, },
popup() { this.setData({ show: true, }) },
})


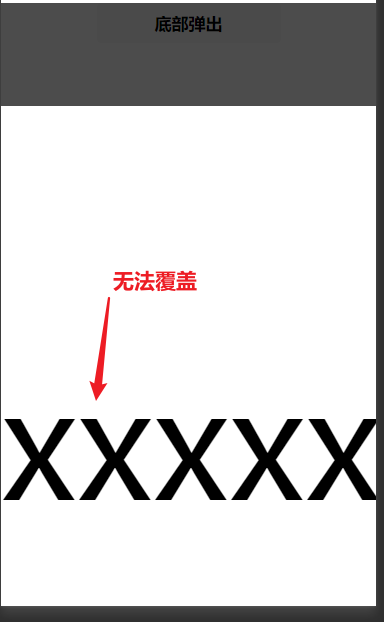
page-container组件与其他组件同层级,但是设置了z-index却还是无法覆盖位于后面的开启了定位的组件。
只能通过在wxml中将其置于最后,才能覆盖前面的开启了定位的组件
还有,如果没有添加onEnter,那么page-container出现时将不会有过渡动画


如果没有添加onEnter,那么page-container出现时将不会有过渡动画!!!!!! ------ 这个问题顶一下,非常奇葩的配置,官方给的demo就有这个问题,希望大家注意!custom-style="z-index: 999999" // 可以盖掉层级
bindenter="onEnter" // 可以解决右侧弹出无动画问题(onEnter无需任何处理)
可以使用wx.showActionSheet这个API,但是有个弊端,itemList数组长度最大为 6(https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showActionSheet.html)
你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)