小程序
小游戏
企业微信
微信支付
扫描小程序码分享
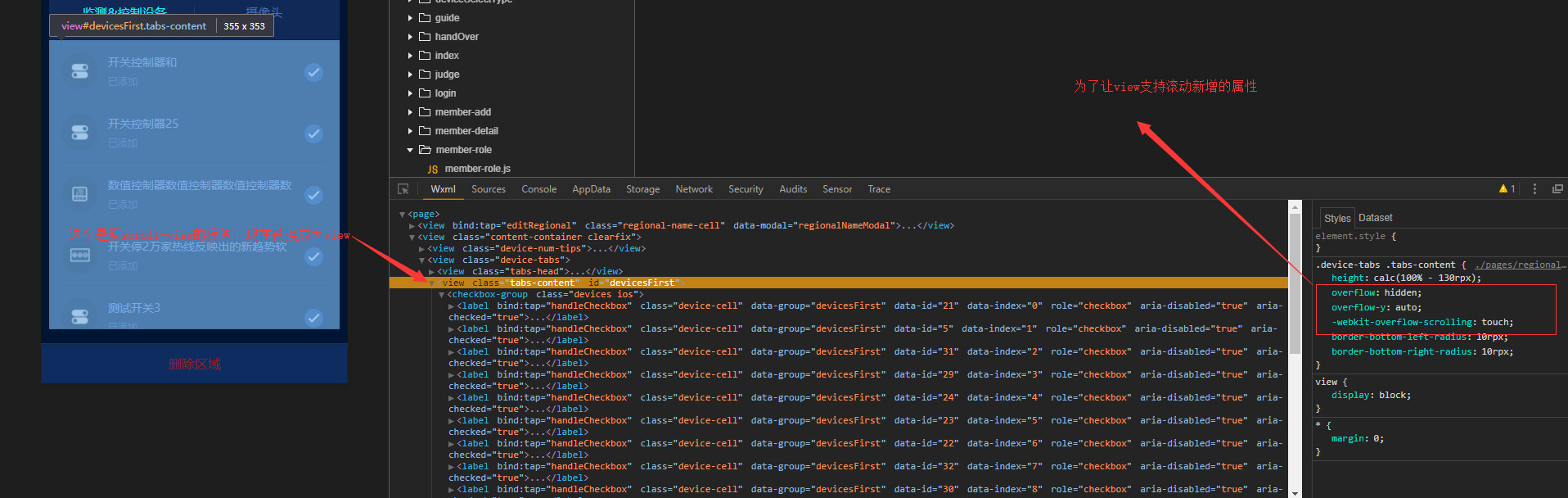
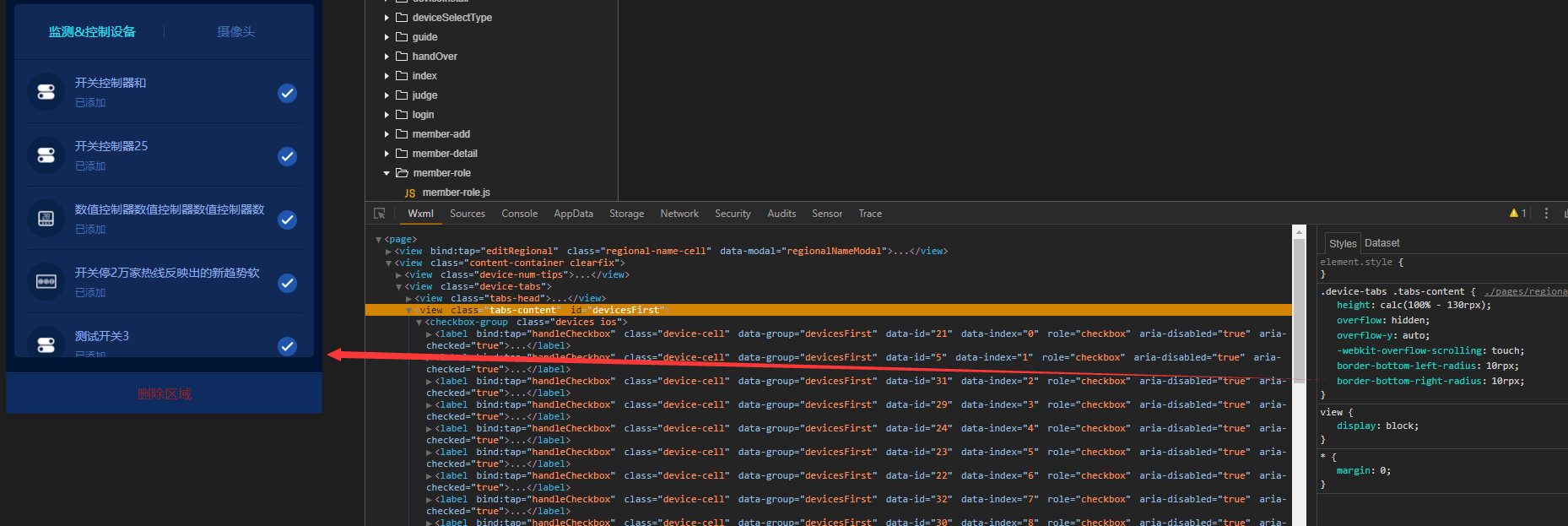
- 当前 Bug 的表现(可附上截图)
- 预期表现
希望scroll-view支持border-radius 或者父级元素的border-radius起到效果
- 复现路径
无
- 提供一个最简复现 Demo
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
父级底部也加圆角 溢出隐藏
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
我父级加了overflow:hidden,border-radius 似乎就是overflow:hidden不起作用
里面加个 view
加过了,scroll-view 的父子级包括scroll-view 都不起任何作用
border-radius: 0 0 10rpx 10rpx; 可以写个代码片段吗? 我看看
在内部再加一个和scroll-view 的view标签,我就用不着scroll这个标签了呀开发者工具工具可以支持圆角,但是安卓机依旧还是直角
写个代码片段吧 老哥
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
父级底部也加圆角 溢出隐藏
我父级加了overflow:hidden,border-radius 似乎就是overflow:hidden不起作用
里面加个 view
加过了,scroll-view 的父子级包括scroll-view 都不起任何作用
border-radius: 0 0 10rpx 10rpx; 可以写个代码片段吗? 我看看
在内部再加一个和scroll-view 的view标签,我就用不着scroll这个标签了呀
 开发者工具工具可以支持圆角,但是安卓机依旧还是直角
开发者工具工具可以支持圆角,但是安卓机依旧还是直角
写个代码片段吧 老哥