小程序
小游戏
企业微信
微信支付
扫描小程序码分享
首先我是个人订阅号,在后台查看,确定是邮基础接口和分享接口的权限的
但是在实际调试过程中发现没有任何权限
有没有官方的人能回答下我的问题?
我的需求很简单,希望能够自定义h5页面的“标题”、“简介”、“图片”,类似这样
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
你好,请参考:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Explanation_of_interface_privileges.html
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
<script type="text/javascript" src="./file/my_tips.js"></script> <script type="text/javascript" src="./file/jquery.min.js"></script> <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script type="text/javascript"> var title = "邮捷效率优化平台介绍"; var desc = "欢迎使用邮捷效率优化平台!"; alert(window.location.href.split('#')[0]) $.ajax({ async: true, url: 'test', type: 'POST', dateType: 'json', data:{ shareUrl: encodeURIComponent(window.location.href.split('#')[0]) }, success: function(response, status, xhr){ console.log('状态为:' + status + ',状态是:' + xhr.statusText); console.log('appid:'+response.appId) console.log('timestamp:'+response.timestamp) console.log('nonceStr:'+response.nonceStr) wx.config({ debug: true, //调试阶段建议开启,关闭就不弹提示了 appId: response.appId,//APPID timestamp: response.timestamp,//上面main方法中拿到的时间戳timestamp nonceStr: response.nonceStr,//上面main方法中拿到的随机数nonceStr signature: response.signature,//上面main方法中拿到的签名signature //需要调用的方法接口 jsApiList: ['updateAppMessageShareData','updateTimelineShareData'] }); //ready wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateAppMessageShareData({ title: title, desc: desc, link: 'https://xxy.91betterwei.com/lnn-test/youjie.html', imgUrl: 'https://xxy.91betterwei.com/xeditor-cdn/developer/Coder004/data-list-demo/src/pages/images/front.png', success: function(){ alert("设置成功分享"); } }) // shareData = { // title: title, // 分享标题 // desc: desc, // 分享描述 // link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 // imgUrl: "https://xxy.91betterwei.com/xeditor-cdn/developer/Coder004/data-list-demo/src/pages/images/front.png", // 分享图标 // success: function() { // alert("设置成功分享"); // // 设置成功 // } // }; // 1.4.0 新接口 (只调用这个接口在安卓下是无效的) // wx.updateAppMessageShareData(shareData); // wx.updateTimelineShareData(shareData); }); } })
</script>
还是上一下源码吧,我的目标是做一个自定义标题、简介,图片为封面的h5页面,但是一直不成功
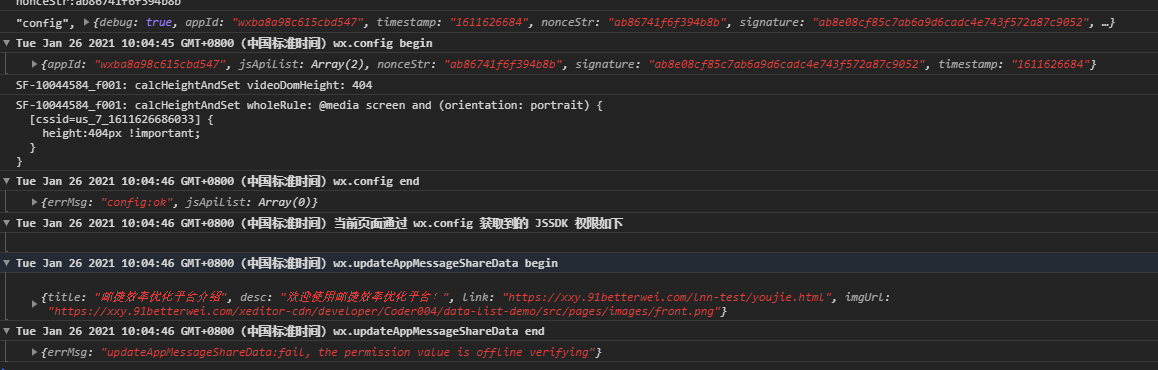
开发工具调试的信息如下:
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
你好,请参考:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Explanation_of_interface_privileges.html
<script type="text/javascript" src="./file/my_tips.js"></script> <script type="text/javascript" src="./file/jquery.min.js"></script> <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script type="text/javascript"> var title = "邮捷效率优化平台介绍"; var desc = "欢迎使用邮捷效率优化平台!"; alert(window.location.href.split('#')[0]) $.ajax({ async: true, url: 'test', type: 'POST', dateType: 'json', data:{ shareUrl: encodeURIComponent(window.location.href.split('#')[0]) }, success: function(response, status, xhr){ console.log('状态为:' + status + ',状态是:' + xhr.statusText); console.log('appid:'+response.appId) console.log('timestamp:'+response.timestamp) console.log('nonceStr:'+response.nonceStr) wx.config({ debug: true, //调试阶段建议开启,关闭就不弹提示了 appId: response.appId,//APPID timestamp: response.timestamp,//上面main方法中拿到的时间戳timestamp nonceStr: response.nonceStr,//上面main方法中拿到的随机数nonceStr signature: response.signature,//上面main方法中拿到的签名signature //需要调用的方法接口 jsApiList: ['updateAppMessageShareData','updateTimelineShareData'] }); //ready wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateAppMessageShareData({ title: title, desc: desc, link: 'https://xxy.91betterwei.com/lnn-test/youjie.html', imgUrl: 'https://xxy.91betterwei.com/xeditor-cdn/developer/Coder004/data-list-demo/src/pages/images/front.png', success: function(){ alert("设置成功分享"); } }) // shareData = { // title: title, // 分享标题 // desc: desc, // 分享描述 // link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 // imgUrl: "https://xxy.91betterwei.com/xeditor-cdn/developer/Coder004/data-list-demo/src/pages/images/front.png", // 分享图标 // success: function() { // alert("设置成功分享"); // // 设置成功 // } // }; // 1.4.0 新接口 (只调用这个接口在安卓下是无效的) // wx.updateAppMessageShareData(shareData); // wx.updateTimelineShareData(shareData); }); } })</script>
还是上一下源码吧,我的目标是做一个自定义标题、简介,图片为封面的h5页面,但是一直不成功
开发工具调试的信息如下: