// 自定义组件 flex-item.wxml
<view style="flex: 1" class="comp-root" />
// 引用组件的页面
// flex-box
<view style="display: flex">
<view style="width: 100px;" />
// 期望行为:flex-item占满行剩余空间。comp-root是flex-box的子元素吗?
<flex-item />
</view>he和
我正在尝试将flex-box和flex-item封装成组件,以上结构的渲染结果和我的期望行为不一致。从控制台的wxml结构上看,flex-item组件树下的shadow-root才是comp-root结点。我不太理解shadow-root,这种现象是不是可以说明flex-item组件的根结点其实不是flex-box的子元素呢?
可能描述的不太清楚,下面是代码片段~


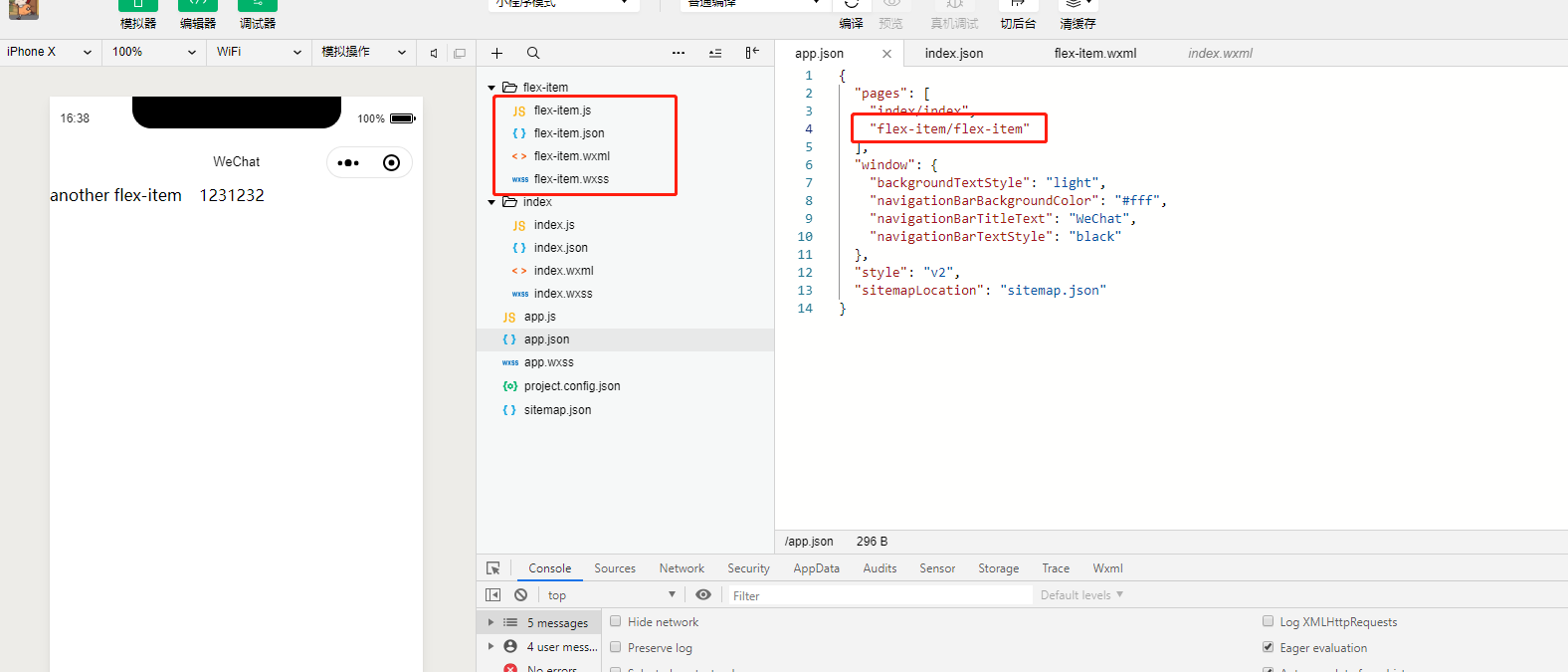
你在app.json里面也要写这个文件路径才可以的呀。