小程序
小游戏
企业微信
微信支付
扫描小程序码分享
各位开发者:
为了提高 Canvas 组件的性能,我们计划在小程序基础库 v2.9.0 正式开放一套全新的 Canvas 接口。该接口符合 HTML Canvas 2D 的标准,实现上采用 GPU 硬件加速,渲染性能相比于现有的 Canvas 接口有一倍左右的提升。现邀请广大开发者参与 Canvas 接口的公测。
公测需使用 iOS v7.0.5 版本,接口用法可参考该代码片段。
欢迎广大开发者参与公测,如有问题,请在本帖下方评论反馈。
微信团队
2019.08.29
100 个评论
加粗
标红
插入代码
插入链接
插入图片
上传视频
说个题外话,我发现基础库2.6.5可以正常使用createCanvasContext和drawImage绘图,但是最新的基础库,至少在2.10以上就显示不正常,我调试的时候发现我wechatlib是2.10.4,所以根本用不了,要怎么解决???
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
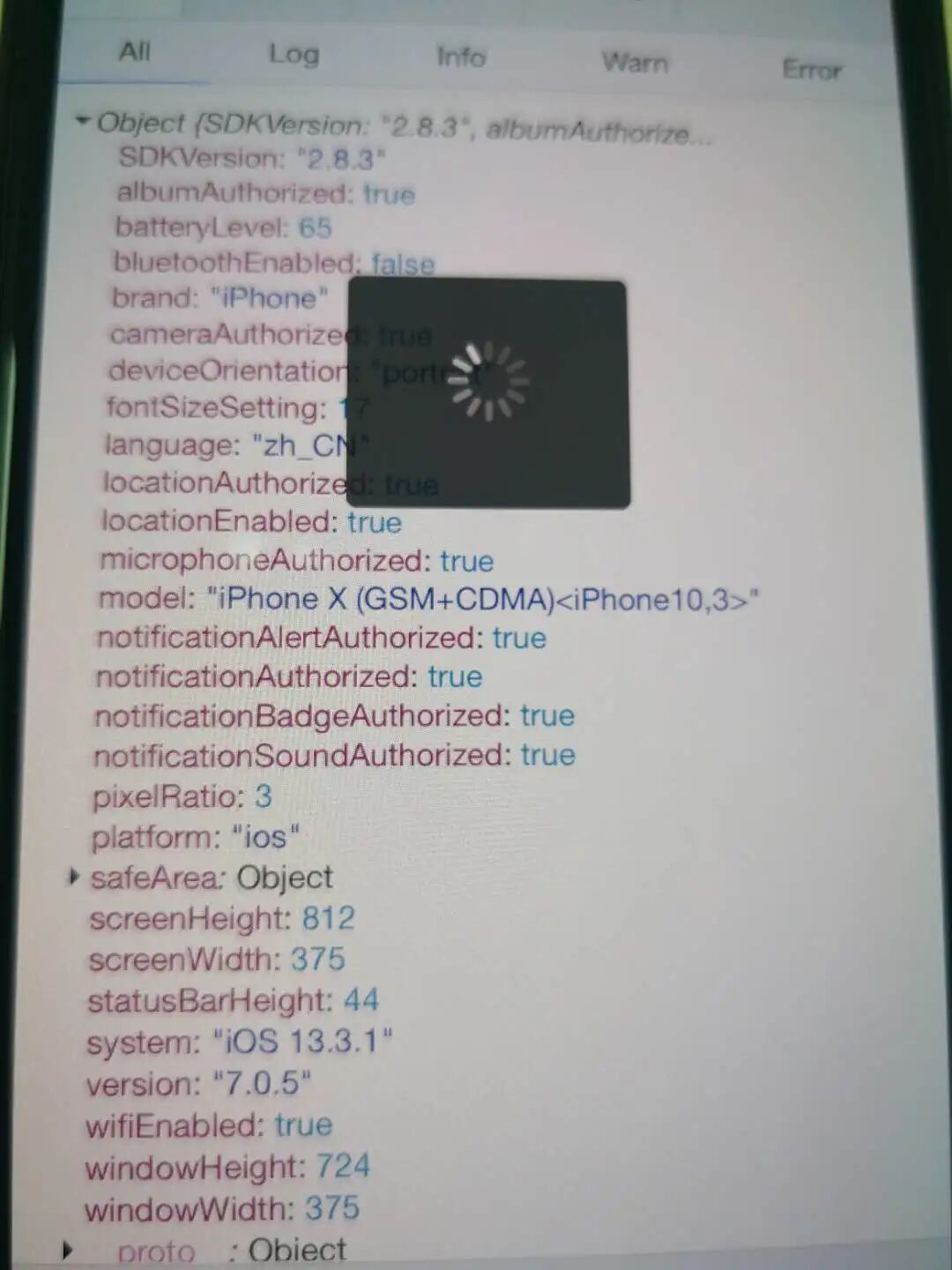
本来想用这个新的,结果在开发者工具和安卓真机上生成的海报好好的,到ios真机上就完全空白了,希望官方后续能够改进吧,机型如图
用Canvas画了一个表格 怎么绑定事件啊 知道点击的是哪个单元格
清晰度很差,没有旧版清晰,如果用2倍来画,可以提高清晰度,但是真机会报size超限。。。
canvas 2D 的rotate无效,有人遇到过这个问题么
wx.canvasPutImageData({
canvasId: 'canvasIn',
data,
...cfg,
success: (res) => {
},
fail: (err) => {
console.log("失败")
}
})
这是之前canvas接口的,现在新的接口 有对应的案例嘛
官方示例把画布大小写死了300*300px,实际应用中如果设计稿是650*1000px,应该怎么设置画布尺寸才等比例缩放不变形???
我尝试通过750rpx计算相对比例rpx2pxRatio = windowWidth / 750;
然后设置画布大小:
想画一个跟画布一样大的圆角矩形,但是画出来变形了,好像比画布大
posterWidthPx = 600; posterHeightPx = 1000; this.drawRadiusRect(0, 0, posterWidthPx, posterHeightPx, posterRadiusPx); ctx.fillStyle = 'white'; ctx.fill();
drawRadiusRect(x, y, w, h, r) { const br = r / 2; ctx.beginPath(); ctx.moveTo(x + br, y); // 移动到左上角的点 ctx.lineTo(x + w - br, y); // 画上边的线 ctx.arcTo(x + w, y, x + w, y + br, br); // 画右上角的弧 ctx.lineTo(x + w, y + h - br); // 画右边的线 ctx.arcTo(x + w, y + h, x + w - br, y + h, br); // 画右下角的弧 ctx.lineTo(x + br, y + h); // 画下边的线 ctx.arcTo(x, y + h, x, y + h - br, br); // 画左下角的弧 ctx.lineTo(x, y + br); // 画左边的线 ctx.arcTo(x, y, x + br, y, br); // 画左上角的弧 },
其他代码跟示例一样,如dpr设置之类的
Canvas如果hidden=true,绘制完再把hidden改为false,canvas绘制的内容不显示,显示一片空白
<canvas type="2d" id="myCanvas" width='{{100}}' height='{{70}}' style="width:100px; height:70px ;float:left;border:1px solid #000000;margin-bottom:20px"></canvas> ctx.drawImage(img,0,0,100,70,0,0,100,70); //这个画出来的是方形图,而且在canvas左上角,没有完全铺满画布。
如果是与H5一致 那toDataURL这个方法怎么不可用,新版如何将绘出来的图上传到服务器
正在加载...
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
说个题外话,我发现基础库2.6.5可以正常使用createCanvasContext和drawImage绘图,但是最新的基础库,至少在2.10以上就显示不正常,我调试的时候发现我wechatlib是2.10.4,所以根本用不了,要怎么解决???
本来想用这个新的,结果在开发者工具和安卓真机上生成的海报好好的,到ios真机上就完全空白了,希望官方后续能够改进吧,机型如图
用Canvas画了一个表格 怎么绑定事件啊 知道点击的是哪个单元格
清晰度很差,没有旧版清晰,如果用2倍来画,可以提高清晰度,但是真机会报size超限。。。
canvas 2D 的rotate无效,有人遇到过这个问题么
wx.canvasPutImageData({
canvasId: 'canvasIn',
data,
...cfg,
success: (res) => {
},
fail: (err) => {
console.log("失败")
}
})
这是之前canvas接口的,现在新的接口 有对应的案例嘛
官方示例把画布大小写死了300*300px,实际应用中如果设计稿是650*1000px,应该怎么设置画布尺寸才等比例缩放不变形???
我尝试通过750rpx计算相对比例rpx2pxRatio = windowWidth / 750;
然后设置画布大小:
想画一个跟画布一样大的圆角矩形,但是画出来变形了,好像比画布大
posterWidthPx = 600; posterHeightPx = 1000; this.drawRadiusRect(0, 0, posterWidthPx, posterHeightPx, posterRadiusPx); ctx.fillStyle = 'white'; ctx.fill();drawRadiusRect(x, y, w, h, r) { const br = r / 2; ctx.beginPath(); ctx.moveTo(x + br, y); // 移动到左上角的点 ctx.lineTo(x + w - br, y); // 画上边的线 ctx.arcTo(x + w, y, x + w, y + br, br); // 画右上角的弧 ctx.lineTo(x + w, y + h - br); // 画右边的线 ctx.arcTo(x + w, y + h, x + w - br, y + h, br); // 画右下角的弧 ctx.lineTo(x + br, y + h); // 画下边的线 ctx.arcTo(x, y + h, x, y + h - br, br); // 画左下角的弧 ctx.lineTo(x, y + br); // 画左边的线 ctx.arcTo(x, y, x + br, y, br); // 画左上角的弧 },其他代码跟示例一样,如dpr设置之类的
Canvas如果hidden=true,绘制完再把hidden改为false,canvas绘制的内容不显示,显示一片空白
<canvas type="2d" id="myCanvas" width='{{100}}' height='{{70}}' style="width:100px; height:70px ;float:left;border:1px solid #000000;margin-bottom:20px"></canvas> ctx.drawImage(img,0,0,100,70,0,0,100,70); //这个画出来的是方形图,而且在canvas左上角,没有完全铺满画布。如果是与H5一致 那toDataURL这个方法怎么不可用,新版如何将绘出来的图上传到服务器