<template>
<view class="preview_view_video">
<swiper class="preview_swiper" :autoplay="false" vertical="true">
<swiper-item class="preview_swiper_item">
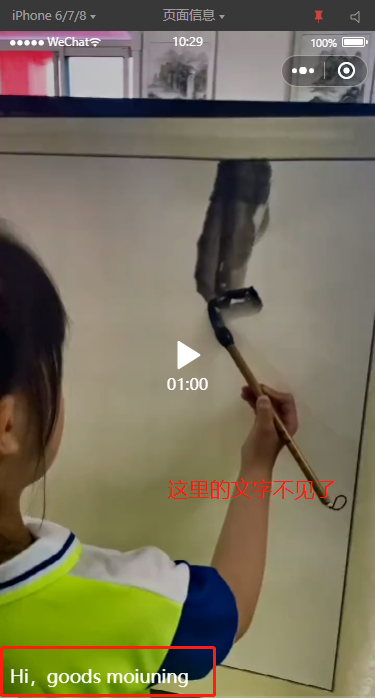
<video class="video_box" src="https://res.zoumakeji.com/small_001421acfbe4a4b4e17bceed43483aca.mp4" controls></video>
<view class="video_title">你好</view>
</swiper-item>
<swiper-item>
<video class="video_box" src="https://res.zoumakeji.com/small_7ae5463302e1f6fd9bb051a645736d70.mp4" controls></video>
<view class="video_title">Hi,goods moiuning</view>
</swiper-item>
<swiper-item>
<video class="video_box" src="https://res.zoumakeji.com/small_6593b41f1ee424b04ad077e37192030d.mp4" controls></video>
<view class="video_title">美丽的课堂</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data () {
return {}
}
}
</script>
<style lang="scss" scoped>
.preview_view_video{
width: 100%;
height: 100vh;
color: #fff;
overflow: hidden;
background-color: #000;
.preview_swiper{
width: 100%;
height: 100vh;
.video_box{
width: 100%;
height: 100vh;
display: block !important;
}
.video_title{
position: absolute;
bottom: 20rpx;
left: 20rpx;
font-size: 36rpx;
z-index: 999;
}
}
}
</style>



渲染层的问题,可以尝试一下把视频的显示度写成z-index: -1
同样问题,video的z-index写1 View写100 不生效,只有把video写成-1,生效了,诡异