小程序
小游戏
企业微信
微信支付
扫描小程序码分享
root-portal组件和普通的视图组件有什么区别?
7 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
区别还是比较大的,这么举个例子
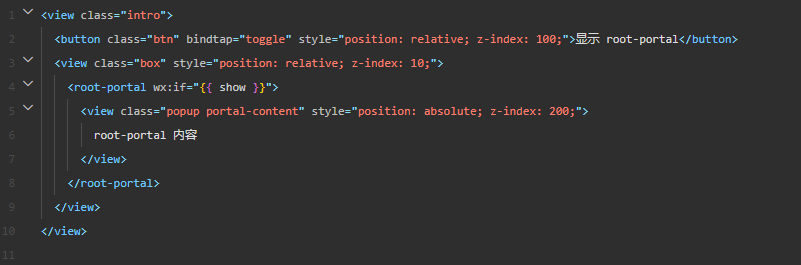
class为 btn、box、popup 这三个,如果没有 root-portal 标签,btn 一定是在 box 之上,popup虽然层级比btn要大的多,但受box层级的影响,popup无论多大,都离不开父级的层级
root-portal的出现就是为了解决父级层级的问题,导致弹框或者提示类的元素无法到达它应在的层级位置
PC/H5端的UI组件,弹框可以指定追加在根body层级,当然,如果会vue,Teleport的出现也是为了解决这个问题
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
充分解决了我的问题
实际渲染不在page下,css定义在page下的var值,不能在root-portal及其子节调用。
这个组件很好用,可以完美解决filter下fixed失效问题
+1
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
区别还是比较大的,这么举个例子
class为 btn、box、popup 这三个,如果没有 root-portal 标签,btn 一定是在 box 之上,popup虽然层级比btn要大的多,但受box层级的影响,popup无论多大,都离不开父级的层级
root-portal的出现就是为了解决父级层级的问题,导致弹框或者提示类的元素无法到达它应在的层级位置
PC/H5端的UI组件,弹框可以指定追加在根body层级,当然,如果会vue,Teleport的出现也是为了解决这个问题
充分解决了我的问题
实际渲染不在page下,css定义在page下的var值,不能在root-portal及其子节调用。
这个组件很好用,可以完美解决filter下fixed失效问题
+1
+1
+1