小程序
小游戏
企业微信
微信支付
扫描小程序码分享
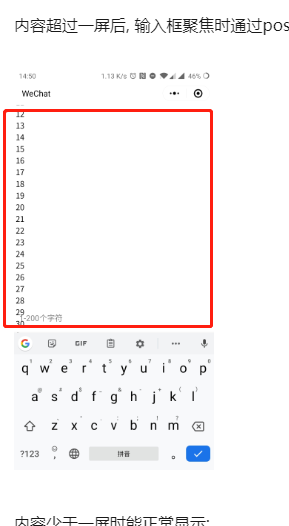
内容超过一屏后, 输入框聚焦时通过position:fixed定位在页面底部input会被单独拉起
内容少于一屏时能正常显示:
还有一种情况是底部元素会被拉起, 但是input以下的部分会被键盘挡住, 此情况暂未在代码片段中和真机调试时重现
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
怎么解决的,我也遇到了这个问题
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
指的是输入的?
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
怎么解决的,我也遇到了这个问题
指的是输入的?