<wx-open-subscribe :template="options.extend.templateIds"
:id="'subscribe-btn' + options.randomId">
<script type="text/wxtag-template">
<style>
#btn {
zIndex: 1000 !important;
width: 100px;
height: 100px;
color: red;
fontSize: 34px;
position: relative;
background-color: #333;
top: -20px;
left: -10px;
}
</style>
<div id="btn" style="z-index: 1000; display: inline-block">测试</div>
</script>
</wx-open-subscribe>
let btn = document.getElementById('subscribe-btn' + this.options.randomId);
btn.addEventListener('success', function (e) {
});
btn.addEventListener('error',function (e) {
});
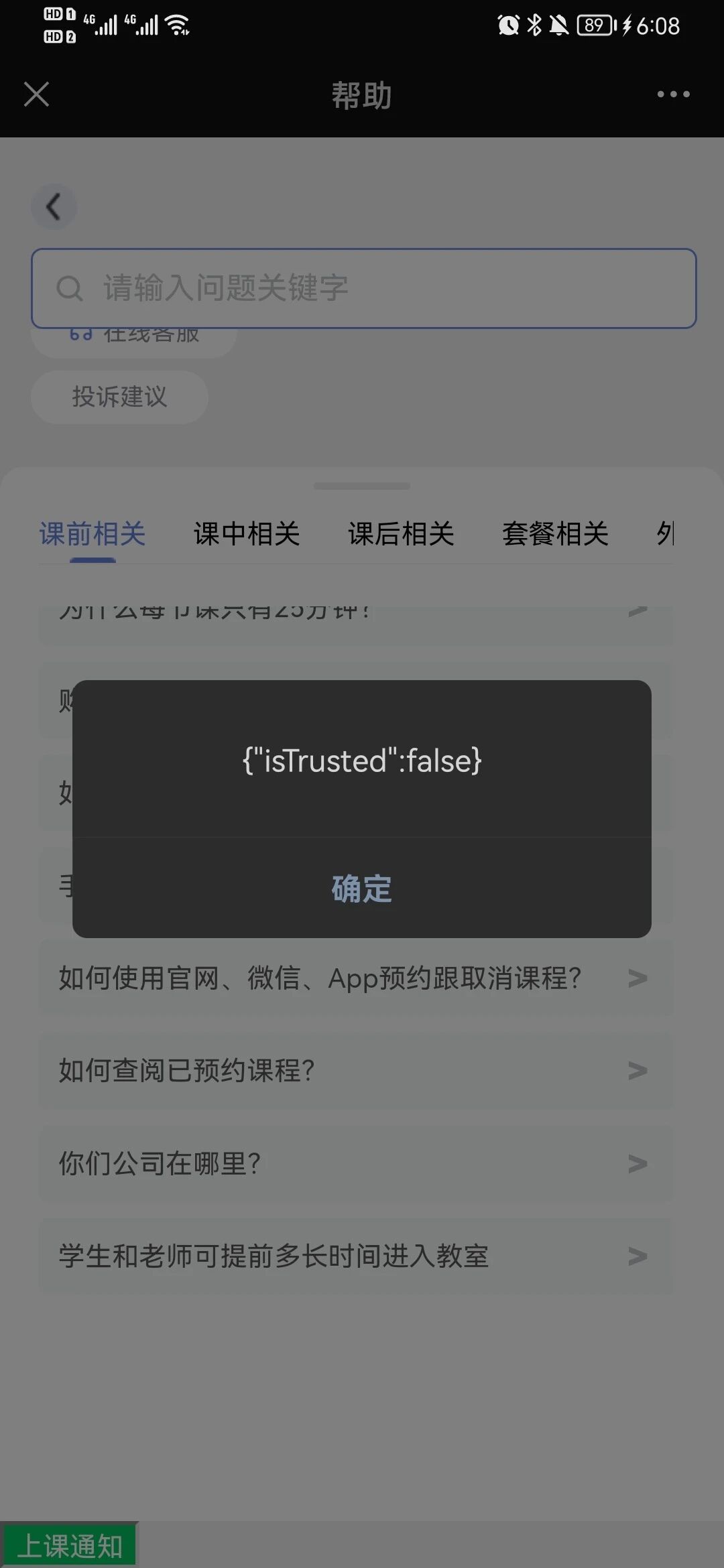
之前是好的,代码和微信公众号配置都没有改过,但从上周开始一直报这个错误


你好,1、请注意更新到最新版的开发者工具,下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2、请确认 wx.config 里有申请开放标签的权限,参考文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
3、如仍未调试成功,请提供具体的appid、代码、报错信息和截图。
同样的问题 待解决