<view class="btn getnicNameIcon">
<c-button openType="chooseAvatar" @onChooseavatar="onChooseAvatar" text="获取昵称和用户图像">
<u--image :src="avatarUrl" ></u--image>
</c-button>
<u--input type="nickname" class="weui-input" placeholder="请输入昵称"></u--input>
</view>
onChooseAvatar(e) {
console.log('用户图像', e); // 没有打印出e?
},


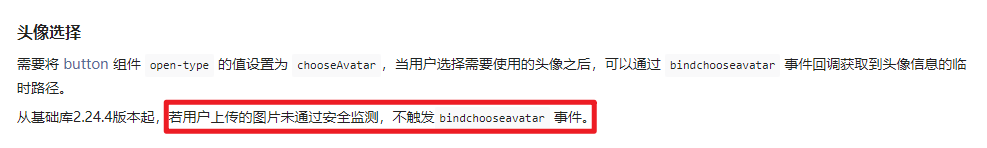
大概是因为这个原因,
<button open-type="chooseAvatar" class="user-avatar fui-flex-center" @chooseavatar="chooseavatar">获取头像</button>
这样写吧
<c-button open-type="chooseAvatar" @chooseavatar="onChooseAvatar" text="获取昵称和用户图像"><u--image :src="avatarUrl" ></u--image> </c-button>自定义组件中 openType="chooseAvatar" 写了吗?
你说有没有可能是事件名字写错了