小程序
小游戏
企业微信
微信支付
扫描小程序码分享
大家好:
我基于微信官方网址上的指导文档 (https://cloud.tencent.com/developer/labs/lab/10004)在centos上搭建微信小程序服务器。
我的https域名解析都成功了,但是就是小程序会话总提示“请检查网络状态”。
想请教大家这是啥子原因呀?
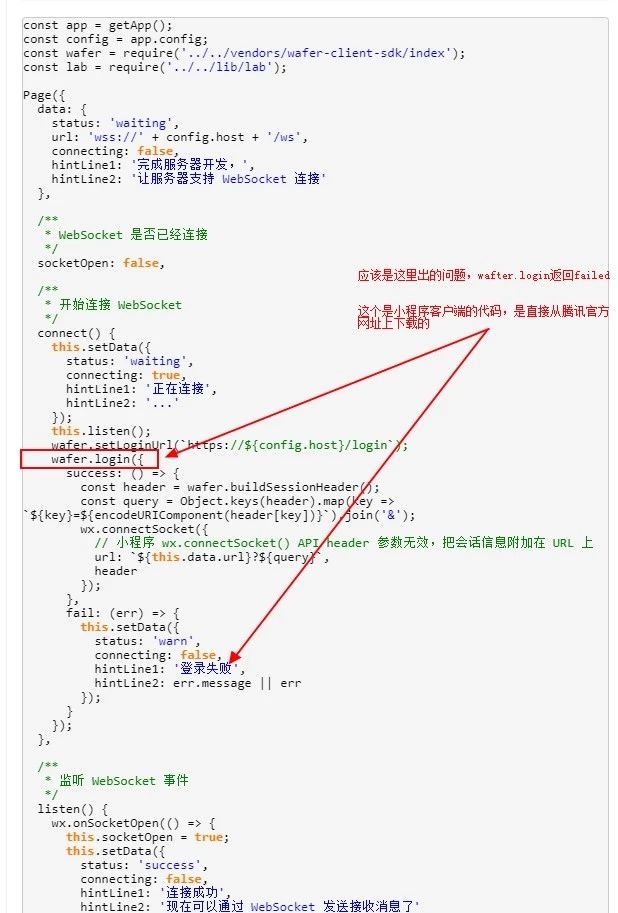
客户端代码在附件中,是官方网站上下载下来的。
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
const app = getApp();
const config = app.config;
const wafer = require(
'../../vendors/wafer-client-sdk/index'
);
const lab = require(
'../../lib/lab'
Page({
data: {
status:
'waiting'
,
url:
'wss://'
+ config.host +
'/ws'
connecting:
false
hintLine1:
'完成服务器开发,'
hintLine2:
'让服务器支持 WebSocket 连接'
},
/**
* WebSocket 是否已经连接
*/
socketOpen:
* 开始连接 WebSocket
connect() {
this
.setData({
true
'正在连接'
'...'
});
.listen();
wafer.setLoginUrl(`https:
//${config.host}/login`);
wafer.login({
success: () => {
const header = wafer.buildSessionHeader();
const query = Object.keys(header).map(key => `${key}=${encodeURIComponent(header[key])}`).join(
'&'
wx.connectSocket({
// 小程序 wx.connectSocket() API header 参数无效,把会话信息附加在 URL 上
url: `${
.data.url}?${query}`,
header
fail: (err) => {
'warn'
'登录失败'
hintLine2: err.message || err
}
* 监听 WebSocket 事件
listen() {
wx.onSocketOpen(() => {
.socketOpen =
;
'success'
'连接成功'
'现在可以通过 WebSocket 发送接收消息了'
console.info(
'WebSocket 已连接'
wx.onSocketMessage((message) => {
hintLine2: message.data
lab.finish(
'websocket'
wx.onSocketClose(() => {
'WebSocket 已关闭'
wx.onSocketError(() => {
setTimeout(() => {
'发生错误'
'WebSocket 连接建立失败'
console.error(
'WebSocket 错误'
* 发送一个包含当前时间信息的消息
send() {
wx.sendSocketMessage({
data:
new
Date().toTimeString().split(
' '
).shift() +
'.'
+ (
Date().getMilliseconds())
* 关闭 WebSocket 连接
close() {
wx.closeSocket();
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
服务器 是为了小程序和后端数据交互的。如果你搭建了服务器,并没有后端接口肯定不行啊
这个信息应该是官方手写的,你看下network 里面请求接口,接口返回的什么信息
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
const app = getApp();const config = app.config;const wafer = require('../../vendors/wafer-client-sdk/index');const lab = require('../../lib/lab');Page({data: {status:'waiting',url:'wss://'+ config.host +'/ws',connecting:false,hintLine1:'完成服务器开发,',hintLine2:'让服务器支持 WebSocket 连接'},/*** WebSocket 是否已经连接*/socketOpen:false,/*** 开始连接 WebSocket*/connect() {this.setData({status:'waiting',connecting:true,hintLine1:'正在连接',hintLine2:'...'});this.listen();wafer.setLoginUrl(`https://${config.host}/login`);wafer.login({success: () => {const header = wafer.buildSessionHeader();const query = Object.keys(h
eader).map(key => `${key}=${encodeURIComponent(header[key])}`).join(
'&');wx.connectSocket({// 小程序 wx.connectSocket() API header 参数无效,把会话信息附加在 URL 上url: `${this.data.url}?${query}`,header});},fail: (err) => {this.setData({status:'warn',connecting:false,hintLine1:'登录失败',hintLine2: err.message || err});}});},/*** 监听 WebSocket 事件*/listen() {wx.onSocketOpen(() => {this.socketOpen =true;this.setData({status:'success',connecting:false,hintLine1:'连接成功',hintLine2:'现在可以通过 WebSocket 发送接收消息了'});console.info('WebSocket 已连接');});wx.onSocketMessage((message) => {this.setData({hintLine2: message.data});lab.finish('websocket');});wx.onSocketClose(() => {this.setData({status:'waiting',hintLine1:'WebSocket 已关闭'});console.info('WebSocket 已关闭');});wx.onSocketError(() => {setTimeout(() => {this.setData({status:'warn',connecting:false,hintLine1:'发生错误',hintLine2:'WebSocket 连接建立失败'});});console.error('WebSocket 错误');});},/*** 发送一个包含当前时间信息的消息*/send() {wx.sendSocketMessage({data:newDate().toTimeString().split(' ').shift() +'.'+ (newDate().getMilliseconds())});},/*** 关闭 WebSocket 连接*/close() {this.socketOpen =false;wx.closeSocket();}});服务器 是为了小程序和后端数据交互的。如果你搭建了服务器,并没有后端接口肯定不行啊
这个信息应该是官方手写的,你看下network 里面请求接口,接口返回的什么信息