properties: {
colors: {
type: Object,
value: {}
// {black: xxxxx.png,red:xxx.jpg}
},
counts: {
type:Object,
value:{}
// {black: {m: 99, s: 88, xxl: 55},red: {m: 99, s: 88, xxl: 55},white: {m: 99, s: 88, xxl: 55}}
}
},
lifetimes:{
created:function(){
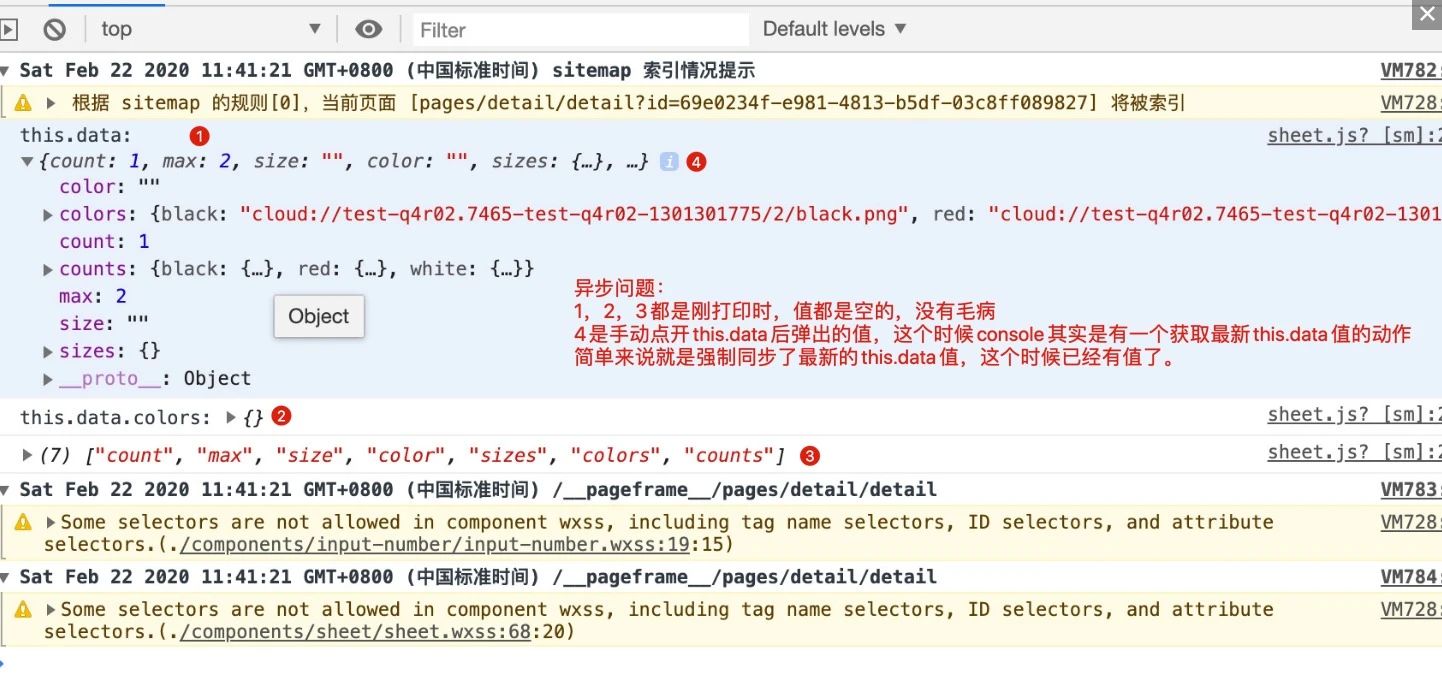
console.log('this.data:',this.data);//可以正常打印数据
console.log('this.data.colors:',this.data.colors);//打印是个{}对象
console.log(Object.keys(this.data));
},
},
头一回遇到这种情况,不知道哪里出了问题


异步问题:
1的下拉之前值都会空的,只有key没有value,3也是一样,因为3只log出来key,并没有log值。当然有
1那里你手动点三角形,这个时候是重新获取1的值变成4了,所以显示有数据了,异步了。但是你log的时候是没有值的,只有key
在 attached 周期中获取