


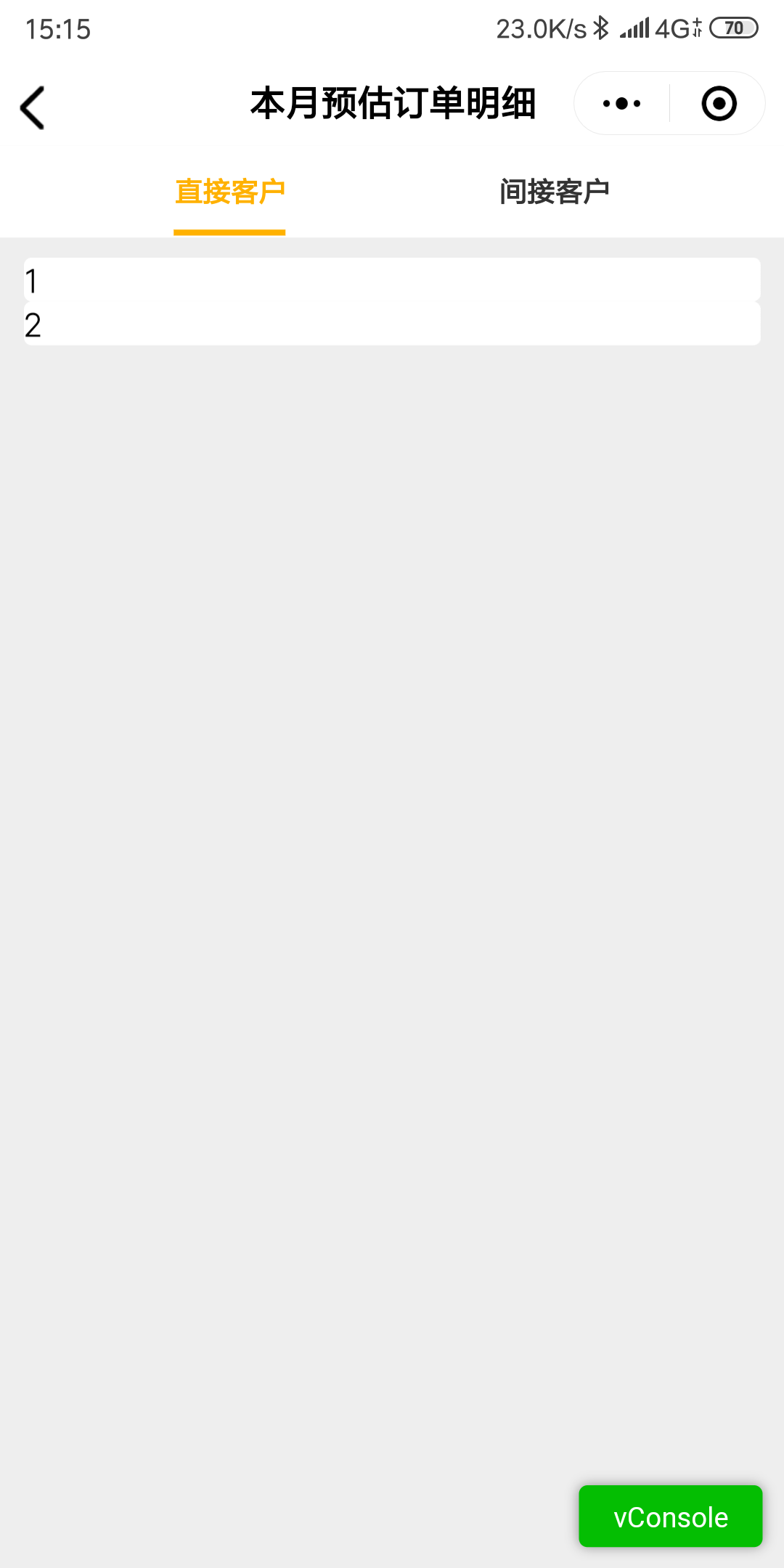
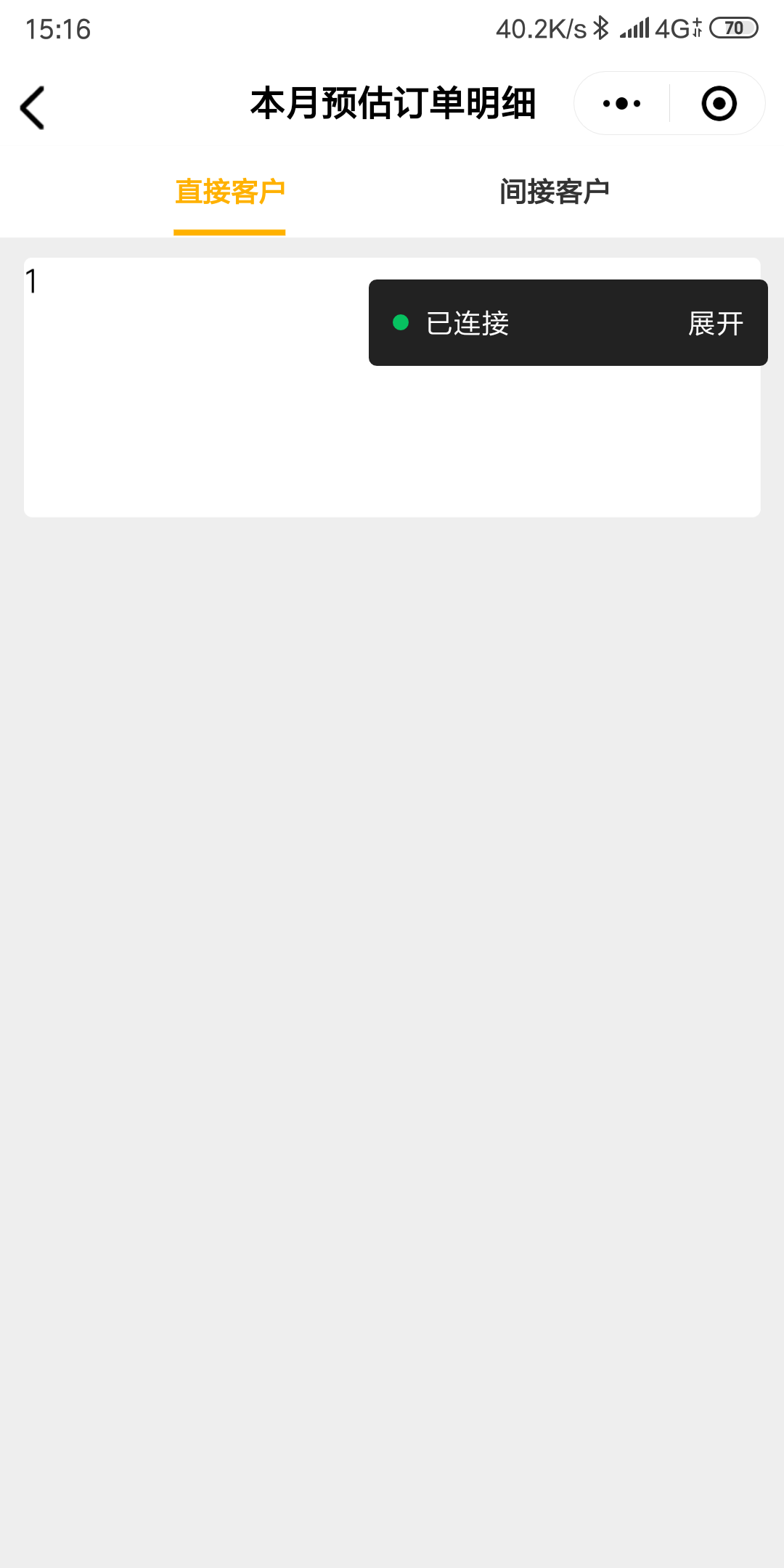
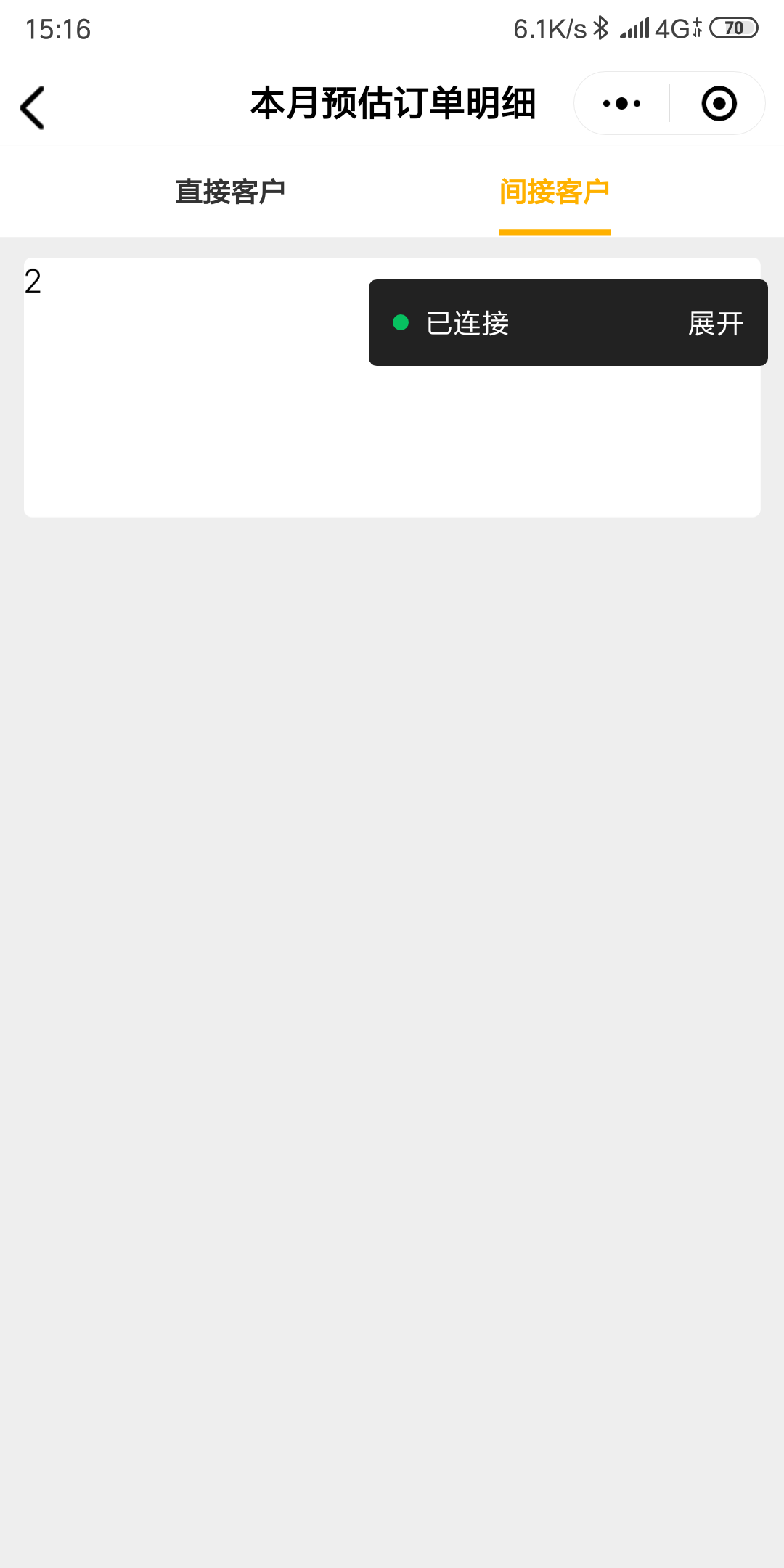
第一张图是开发版的样子,后两张是真机调试的样子,开发工具上的样子和真机调试上一样,正常的就 swiper的样子,但是只要放到开发版或者正式版之后,这两个swiper就很奇怪的跑到一个视图里上下排列,不知道怎么回事,而且 我的小程序里不止这一处这样使用了,但是只有这一处是这样的,代码贴一下在这
<swiper current-item-id='{{friend_status}}' style='width:100%;padding:20rpx 24rpx;box-sizing:border-box;' bindchange='frswiperchange'>
<swiper-item item-id='0' style='background-color:white;border-radius:8rpx'>
1
</swiper-item>
<swiper-item item-id='1' style='background-color:white;border-radius:8rpx'>
2
</swiper-item>
</swiper>
|
frswiperchange(e) {
var that = this;
var currentItemId = e.detail.currentItemId;
console.log(currentItemId)
var source = e.detail.source;
if (source == 'touch') {
that.setData({
friend_status: currentItemId
})
}
}
|


看起来是因为 swiper-itme 使用了 border-radius: 8rpx 导致的,我们排查一下。建议先去掉这个样式,可以在 swiper-item 子节点上设置样式。
麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
怎么操作可以复现呢?测试了并未复现该问题?复现的机型以及微信版本是?
小米MIX2 微信版本 android 8.0.0 WeChat 7.0.6.1460 基础库 2.8.0(2019.8.8 20:04:12) 就是奇怪呢,我的其他界面也用了swiper,啥事没有,就这个界面 不行,我也不知道咋回事,但是真的就这样了,很奇怪
代码片段也能复现吗?
和这个有点类似:swiper 滑块数量显示bug