

<van-dialog
custom-class="zidingyi"
use-slot
id="van-dialog"
show="{{ addShow }}"
show-confirm-button="{{false}}"
overlay-style="backdrop-filter: blur(3px);"
root-portal="{{true}}"
>
<view class="title">
<view class="left">
添加新卡
<van-image width="32rpx" height="24rpx" src="/static/images/index/jiaobiaoIcon.png" />
</view>
<van-icon name="cross" color="#333333" bindtap="closeAddShow"/>
</view>
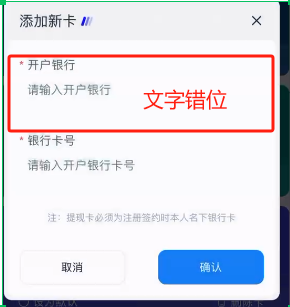
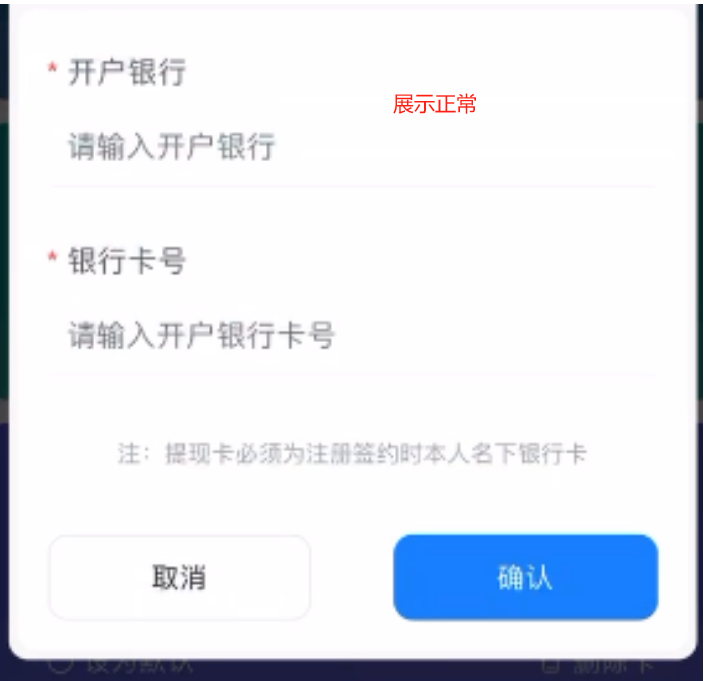
<view class="message">
<view class="inputLebal"><text class="require">开户银行</text></view>
<input class="myInput" placeholder="请输入开户银行" model:value="{{bank_name}}" type="text" always-embed="{{true}}"/>
<view class="inputLebal" style="margin-top: 50rpx;"><text class="require">银行卡号</text></view>
<input class="myInput" placeholder="请输入开户银行卡号" model:value="{{bank_account}}" type="number" maxlength="{{25}}" always-embed="{{true}}"/>
<view class="zhuyishixiang">注:提现卡必须为注册签约时本人名下银行卡</view>
<view class="delBtn">
<van-button type="default" custom-class="myButton" bindtap="closeAddShow">取消</van-button>
<van-button type="info" custom-class="myButton" bindtap="addBank">确认</van-button>
</view>
</view>
</van-dialog>


简化代码 <!-- 添加弹出框 --> <van-dialog use-slot show="{{ addShow }}" closeOnClickOverlay="{{true}}" > <input placeholder="请输入开户银行" type="text"/> </van-dialog>