小程序
小游戏
企业微信
微信支付
扫描小程序码分享
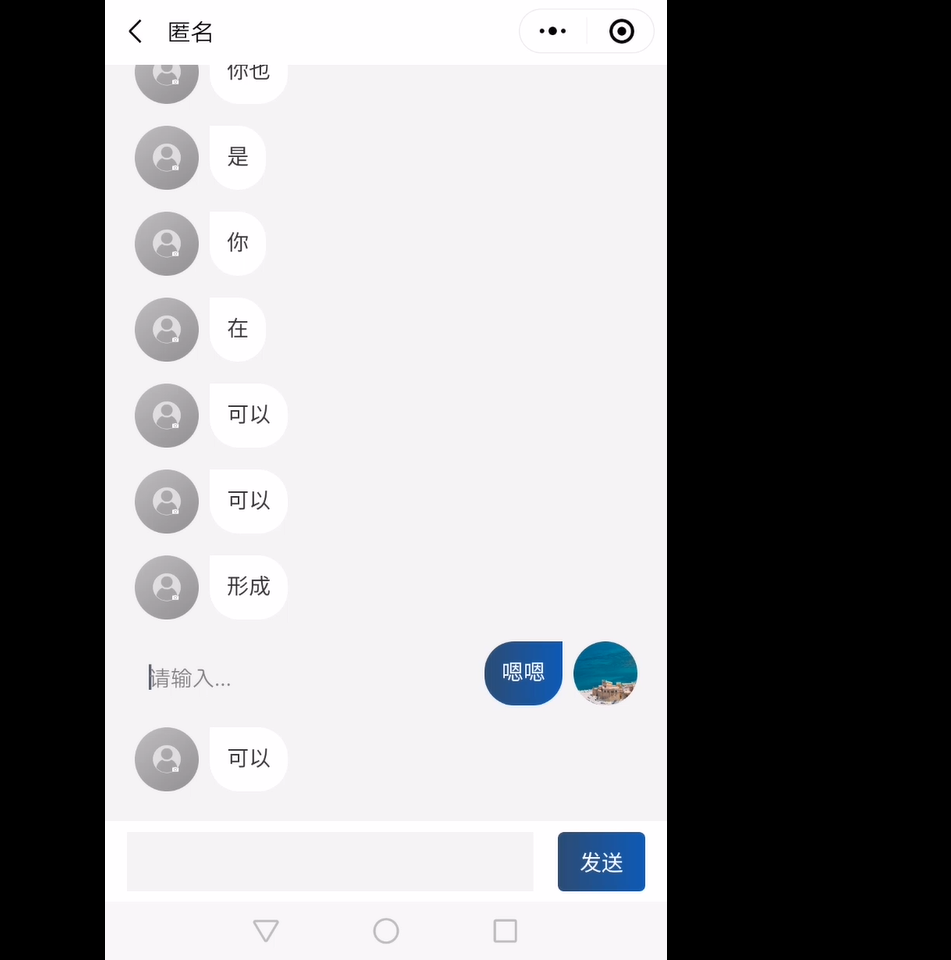
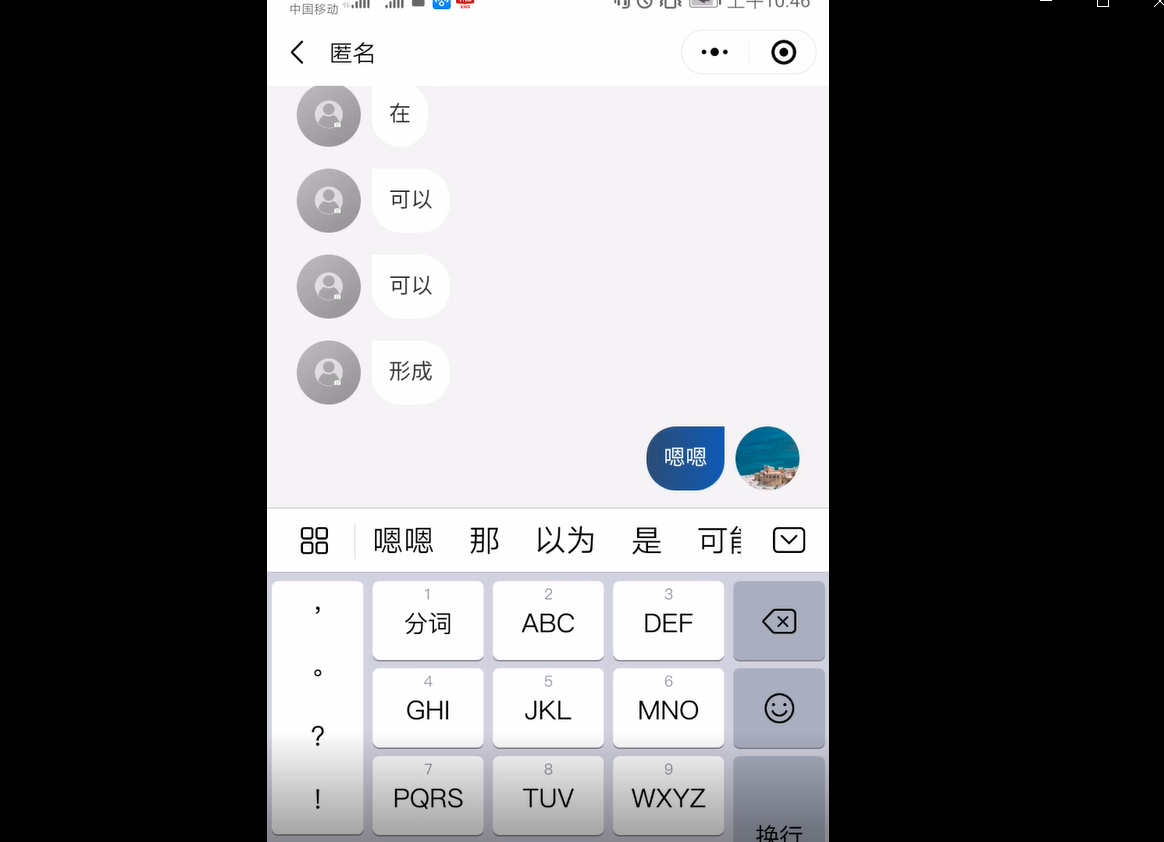
聚焦输入框后,页面scroll-view组件里的scroll-top属性会定位滚动到最底部,就会带跑placeholder,华为mate9,20系列都这样,其他系列例如华为P系列,ios什么的都没问题,可参考小程序首页问一问
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
s你这应该是input都被顶跑了,看看定位怎么写的,调试一下 position:fixed这种的有没有用到,top设对了没有
input被顶跑了
请提供代码片段啊,不然我就只能说一句,你这图片真清晰
我mate20系列之前是没这个问题的,突然就这样的效果了,mate9系列如图直接看不到输入框了
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
s你这应该是input都被顶跑了,看看定位怎么写的,调试一下 position:fixed这种的有没有用到,top设对了没有
input被顶跑了
请提供代码片段啊,不然我就只能说一句,你这图片真清晰
我mate20系列之前是没这个问题的,突然就这样的效果了,mate9系列如图直接看不到输入框了