小程序
小游戏
企业微信
微信支付
扫描小程序码分享
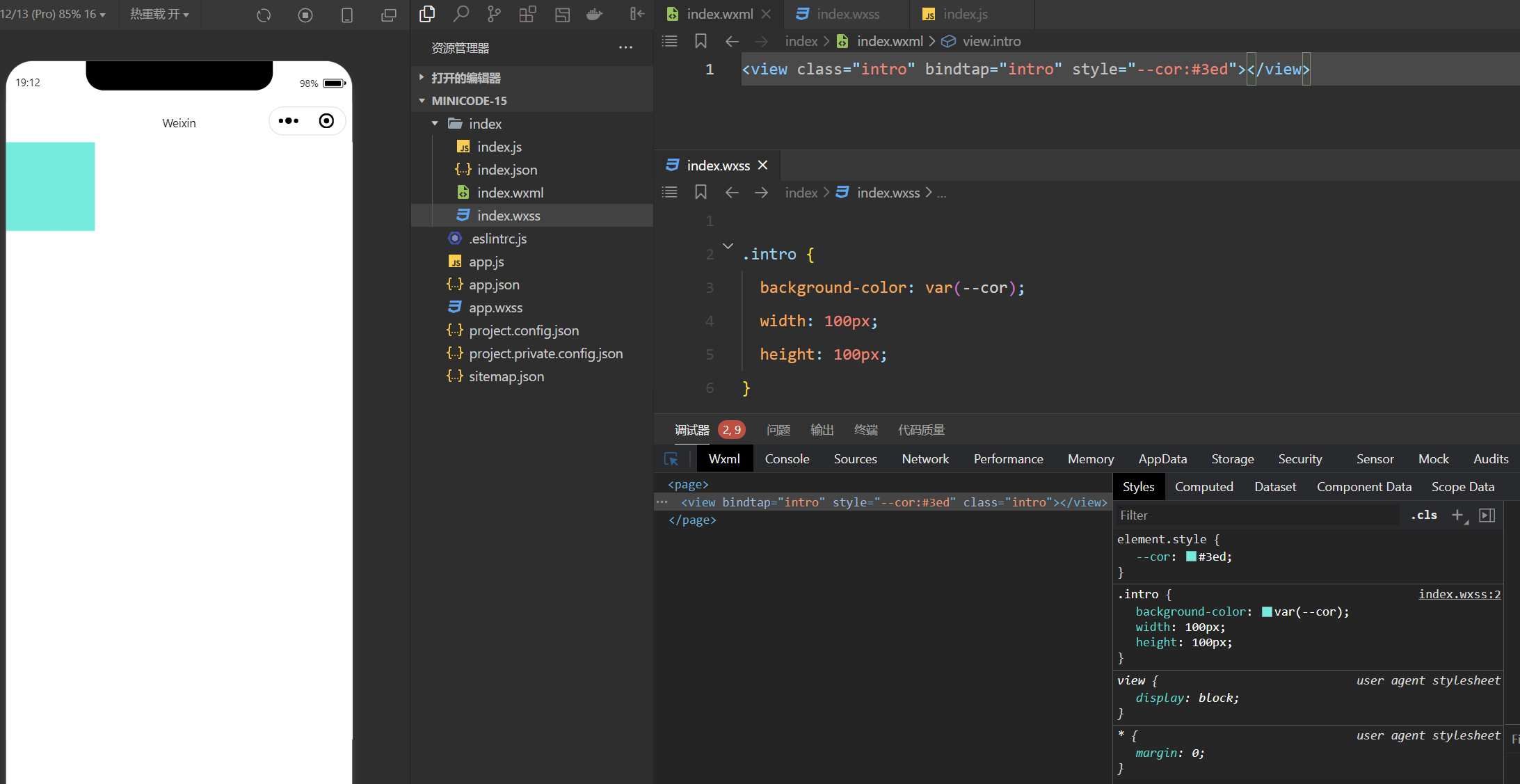
在文件中编译样式使用css变量,在ios端下显示无效
类似图例所示代码,最终编译后在安卓手机下正常显示,在指定ios下无法显示。
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
可以啊,真机也没问题
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
可以啊,真机也没问题