小程序
小游戏
企业微信
微信支付
扫描小程序码分享
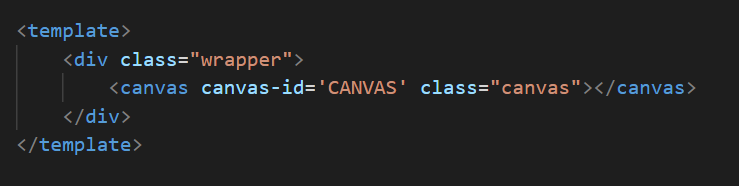
canvas在电脑开发者工具中组件不会自动添加display:none
在移动端开启调试模式下不会自动添加display:none
在移动端体验版模式下不能正常draw,添加分析代码分析得是canvas自动加diaplay:none
请问该种情况如何解决
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
此贴当作经验贴:
在使用canvas时,推荐使用组件封装,
再在需要使用到的地方添加组件使用;
直接使用canvas外包裹height: 0; overflow:hidden; 易出现wx:if判别(应该是此处影响,不太了解,也没能看到源码)而自动添加上display:none的样式,使用封装可减少判别自动添加情况
此外draw不执行的一大原因就是display:none影响,在出现无法渲染时,可调试draw判断
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
此贴当作经验贴:
在使用canvas时,推荐使用组件封装,
再在需要使用到的地方添加组件使用;
直接使用canvas外包裹height: 0; overflow:hidden; 易出现wx:if判别(应该是此处影响,不太了解,也没能看到源码)而自动添加上display:none的样式,使用封装可减少判别自动添加情况
此外draw不执行的一大原因就是display:none影响,在出现无法渲染时,可调试draw判断