小程序
小游戏
企业微信
微信支付
扫描小程序码分享
最新版本小程序的canvas支持了webgl,但是由于小程序的限制,很难接入第三方js库来开发,想问下之后小程序的canvas能力能与小游戏对齐吗?或者支持像three.js这样的第三方3D框架?
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
可以试试 https://github.com/wechat-miniprogram/threejs-miniprogram
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
移植了 three.js 到小程序 https://github.com/yannliao/three.js, 可以简单直接接入,目前已经支持orbitControl, GTLFLoader和OBJLoader. 基本介绍可以看文章 https://developers.weixin.qq.com/community/develop/article/doc/00066c4b230b085051592292f5bc13
我尝试接入了一下,主要修改一下Texture加载图片的方式就可以用了。可惜开发者工具不支持调试,用手机调太麻烦了
不是很多dom的api不能用吗,这里是改weapp-adapter吗?但是小游戏提供的createImage等接口小程序里面又没有,这个怎么弄的呢?
var query = wx.createSelectorQuery();
var node=query.select('#webgl').node();
node.exec((res) => {
var canvas = res[0].node;
var gl = canvas.getContext('webgl');
Renderer = new THREE.WebGLRenderer({ canvas: canvas, context: gl, antialias: true });
});
然后推荐用DataTexture,在wxml预先写一个canvas专门用来生成贴图的,然后利用wx.canvasGetImageData()将获取到的像素信息传入,例如new THREE.DataTexture(new Uint8Array(res.data), res.width, res.height, THREE.RGBAFormat);
好的,谢谢
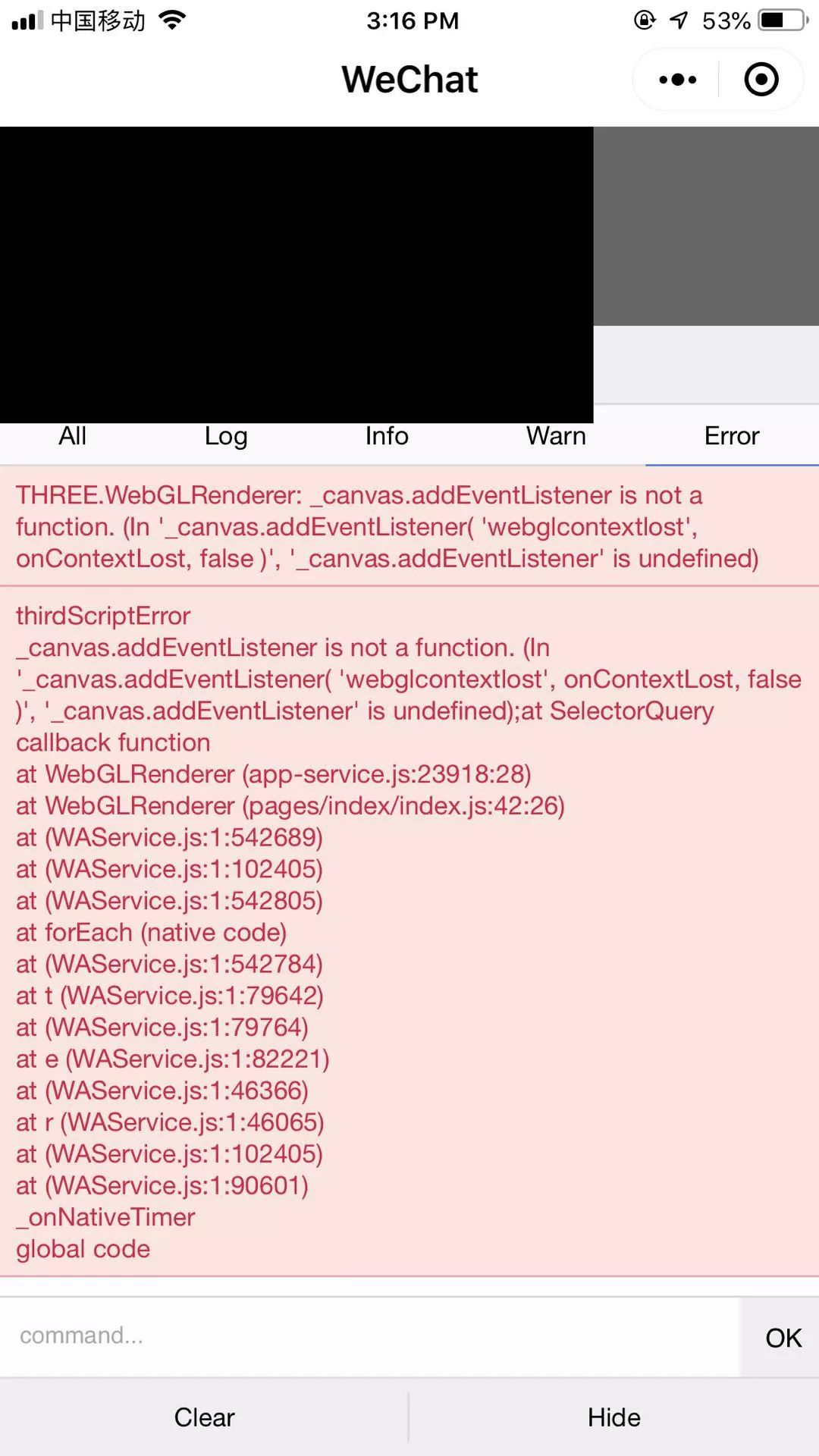
你好 按照你这个方法试了一下 但是因为three.js里面的canvas是要addEventListener的 这种DOM操作小程序不支持 所以好像还是不行
报错信息
可以接入,但需要自行做下适配
好的
放弃吧,我试过了,没有window/document,console.log(this)都是undefined.一堆组件依赖全局的window. 推荐你用web-view
是的,没有全局变量,只能强行修改threejs,这个小程序得优化下
weapp-adapter生成的window也不行,缺失和api变动太大了.要么小游戏,要么web-view
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
可以试试 https://github.com/wechat-miniprogram/threejs-miniprogram
移植了 three.js 到小程序 https://github.com/yannliao/three.js, 可以简单直接接入,目前已经支持orbitControl, GTLFLoader和OBJLoader. 基本介绍可以看文章 https://developers.weixin.qq.com/community/develop/article/doc/00066c4b230b085051592292f5bc13
我尝试接入了一下,主要修改一下Texture加载图片的方式就可以用了。可惜开发者工具不支持调试,用手机调太麻烦了
不是很多dom的api不能用吗,这里是改weapp-adapter吗?但是小游戏提供的createImage等接口小程序里面又没有,这个怎么弄的呢?
var query = wx.createSelectorQuery();
var node=query.select('#webgl').node();
node.exec((res) => {
var canvas = res[0].node;
var gl = canvas.getContext('webgl');
Renderer = new THREE.WebGLRenderer({ canvas: canvas, context: gl, antialias: true });
});
然后推荐用DataTexture,在wxml预先写一个canvas专门用来生成贴图的,然后利用wx.canvasGetImageData()将获取到的像素信息传入,例如new THREE.DataTexture(new Uint8Array(res.data), res.width, res.height, THREE.RGBAFormat);
好的,谢谢
你好 按照你这个方法试了一下 但是因为three.js里面的canvas是要addEventListener的 这种DOM操作小程序不支持 所以好像还是不行
报错信息
可以接入,但需要自行做下适配
好的
放弃吧,我试过了,没有window/document,console.log(this)都是undefined.一堆组件依赖全局的window. 推荐你用web-view
是的,没有全局变量,只能强行修改threejs,这个小程序得优化下
weapp-adapter生成的window也不行,缺失和api变动太大了.要么小游戏,要么web-view