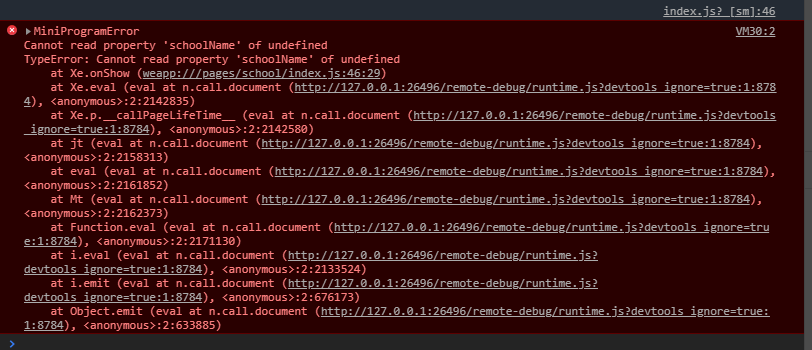
云上捡了个数据库存了集合school里有schoolName,每次调试,是不是取schoolname 在onshow离onload太近了, 但再点第二次就没问题了,这个要怎么解决?谢谢
class="page_title">{{schoolName}}
class="page-body">
class="page-section" wx:for="{{grade}}" wx:key="grade" wx:for-item="i">
class="page_section_title" >{{i}}运动校服
class="page_item_wrap">
for="{{class}}" wx:key="class" wx:for-item="j" class="page_img_wrap" url="/pages/clothitem/index?{{school}}&cloth_grade={{i}}&cloth_title={{j}}级{{i}}运动校服">
'aspectFit' src="https://user-images.githubusercontent.com/1105915/89417448-b2515a00-d6fc-11ea-8327-75d8722438c6.jpg">
{{j}}级
Page({
data: {
schoolName:"",
school:{},
grade:[],
class:[],
},
onLoad: function (options) {
const testdb = wx.cloud.database({env: 'test-xxx'});
const _ = testdb.command
testdb.collection('school').where({
accessCode: _.eq(parseInt(xxxx))
})
.get({
success: function(res) {
wx.setStorageSync('school', res.data)
}
})
},
onShow: function () {
const school=wx.getStorageSync('school');
console.log(school);
this.setData({
schoolName:school[0].schoolName,
grade:school[0].grade,
class:school[0].class
})
this.scanCart(this);
},



嗯嗯,加载太紧凑了,在没有构建完毕就取数据,就会出错