监控视频在7.0.12的微信开发者工具上能打开,但无法在7.0.12版本微信的安卓手机上播放,在7.0.4版本,7.0.10版本是正常的,使用的代码块例子为video原DEMO改了地址:http://222.77.85.220:80/live/31000000002000000000/31000000001320000552/0_2/a.m3u8
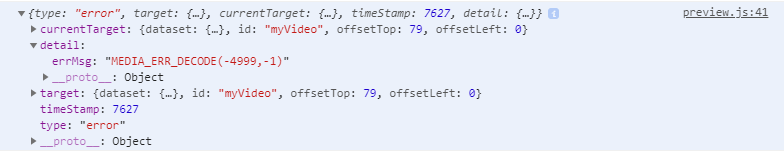
返回的错误消息是MEDIA_ERR_DECODE(-4999,-1),开发者工具和IOS都可以播放
地址改成使用域名:http://rstp1.ylsiot.com/live/31000000002000000000/31000000001320000552/0_2/a.m3u8 微信版本7.0.12上无法播放,7.0.10版本可以播放,返回的错误消息还是MEDIA_ERR_DECODE(-4999,-1)
微信开发者工具PC调试
<view class="page-body">
<view class="page-section tc">
<video id="myVideo"
src="http://rstp1.ylsiot.com/live/31000000002000000000/31000000001320000552/0_2/a.m3u8" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view class="weui-cells">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">弹幕内容</view>
</view>
<view class="weui-cell__bd">
<input bindblur="bindInputBlur" class="weui-input" type="text" placeholder="在此处输入弹幕内容" />
</view>
</view>
</view>
<view class="btn-area">
<button bindtap="bindSendDanmu" class="page-body-button" type="primary" formType="submit">发送弹幕</button>
<button bindtap="bindPlay" class="page-body-button" type="primary">播放</button>
<button bindtap="bindPause" class="page-body-button" type="primary">暂停</button>
</view>
</view>
</view>
function getRandomColor () {
const rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList:
[{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}]
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
bindPlay: function() {
this.videoContext.play()
},
bindPause: function() {
this.videoContext.pause()
},
videoErrorCallback: function(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
}
})


我这边也出现了这个问题,请问您是怎么解决的???我这边试过几个机型都这样 小米魅族都试过,100%复现
你好,提供的m3u8链接在 pc chrome 打开,就弹出下载框,这个就是 content-type 设置不对,建议调整下。