本人在JS data中定义了一个对象数组:
outlist:[
{
id:1,
title:'out外形',
out:true
},
{
id:2,
title:'尺寸',
out:true
},
{
id:3,
title:'重量',
out:true
},
]
随便通过一个按钮点击修改数组里的某个值,如下,console可以正常打印,为何在赋值outlist[0.out时编译器竟然报错?貌似很简单,自己没找出为何错了?
click(){
console.log("outlist",this.data.outlist[0].out)
this.setData({
outlist[0].out:false
})
},


这是我写的,是没有没问题的
outlist[0].out:false
})中的outlist[0].out报错,写法上有问题,写成我俩这种应该就不会报错了
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#Page.prototype.setData(Object%20data,%20Function%20callback)
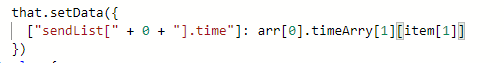
这样写试试
const index = 0 let key = 'outlist[' + index + '].out' this.setData({ [key]: false })你写错了 我的哥