点击地图的标记物,会执行如下代码:
const mapCtx = wx.createMapContext('map', this);
mapCtx.openMapApp({
latitude: parseFloat(curMarker.latitude),
longitude: parseFloat(curMarker.longitude),
destination: curMarker.callout.content,
success:function(e){console.log("openResult1",e)},
fail:function(e){console.log("openResult2",e)},
complete:function(e){console.log("openResult3",e)},
})
点击后无反应,返回上一页,再打开此页面
弹起loading提示,然后弹出导航选项,点击可正常。
关闭选项,再点击标记物,触发以上代码,无响应
再次返回上一页,再打开此页面,会自动弹起loading,弹出导航选项
可以一直重复返回、打开,出来提示,但就是无法在触发该代码时弹出导航选项


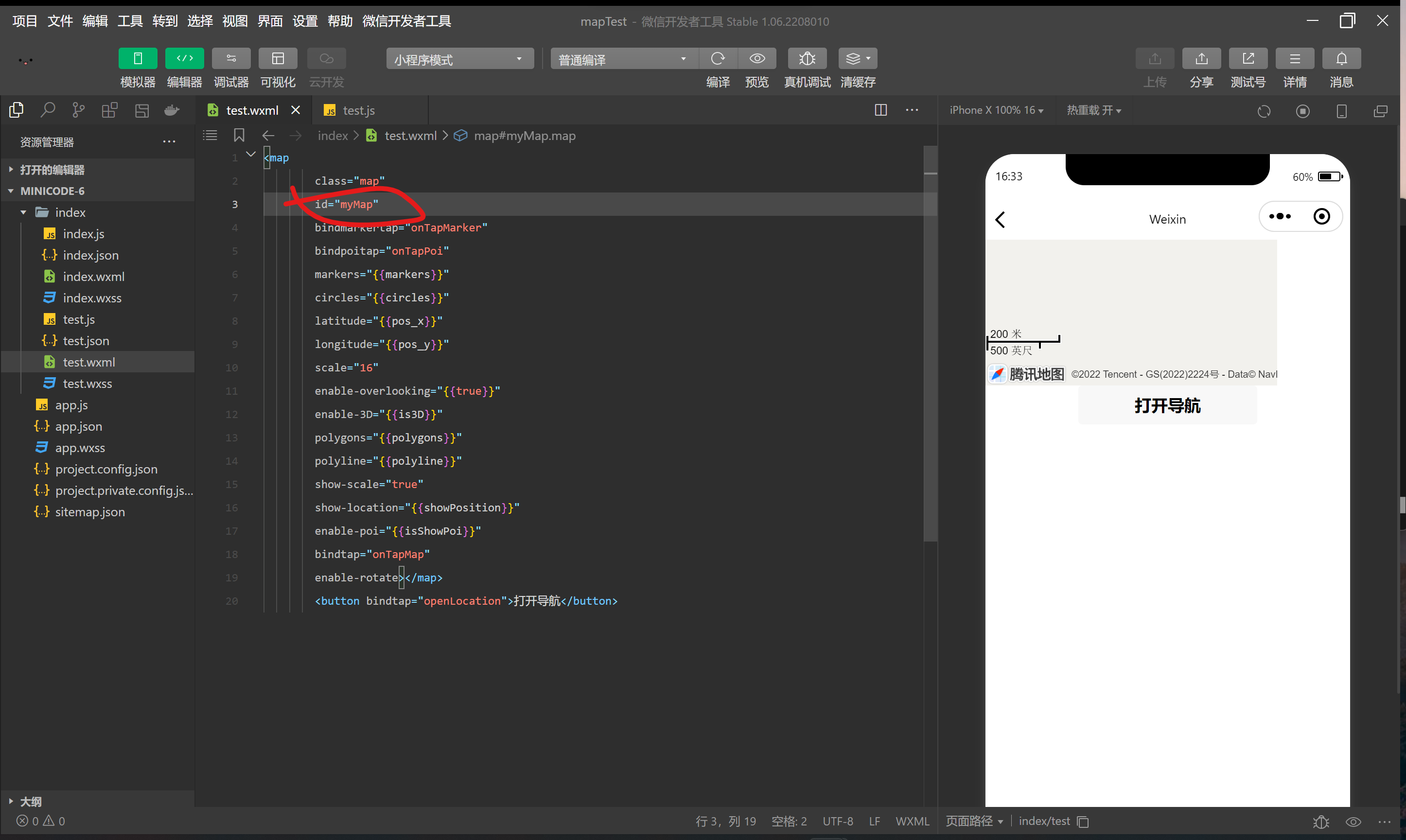
给map组件加一个id
wx.createMapContext('map', this);
这句话里面的'map'是map的id,所以要加一个属性id="map"
我也是这个问题,你解决了吗
https://developers.weixin.qq.com/s/jjWIkSmG7MyZ
代码示例,可复现