小程序
小游戏
企业微信
微信支付
扫描小程序码分享
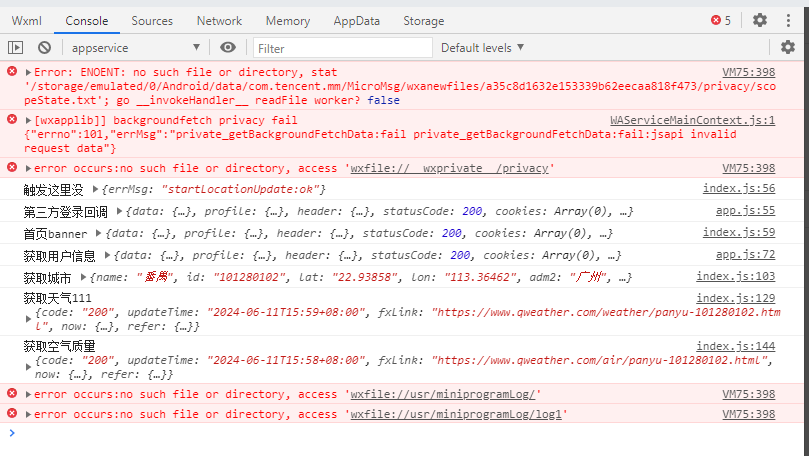
微信小程序真机调试报错:Error: ENOENT: no such file or directory, stat '/storage/emulated/0/Android/data/com.tencent.mm/MicroMsg/wxanewfiles/073d0d79111998a1196847ce6a6493e5/privacy/scopeState.txt'; go __invokeHandler__ readFile worker? false这是什么原因,应该如何解决
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
jsapi是做啥的,不提供代码没法排查
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
data: {
code: res.code,
client_id: '1',
},
header: {
'tenant-host-name': tenantName,
'device-type': 'xcx',
'Content-type': 'application/json',
'user-type':'01'
success: function (res) {
if (res.data.code == 200) {
console.log('第三方登录回调', res)
wx.setStorageSync('tokenC', res.data.data.accessToken);
// 自定义一个名为 loginCallback 回调函数,然后再页面的onLoad()函数中,监听 loginCallback 函数的执行
if (that.loginCallback) {
that.loginCallback(1); // 执行自定义回调函数
}
wx.request({
url: baseUrl + '/system/user/getInfo',
method: 'GET',
data: {},
'content-type': 'application/json', // 对数据进行 JSON 序列化
'Authorization': 'Bearer ' + wx.getStorageSync('tokenC'),
wx.setStorageSync('userInfoC', res.data.data.user)
} else {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000
})
console.log('登录失败!' + res.errMsg)
onLaunch(options) {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
let that = this;
wx.login({
success(res) {
if (res.code) {
//发起网络请求
url: baseUrl + '/oauth2/callback/WXAPPLETS_01/' + tenantId,
小程序在微信开发者工具里面一切正常,但是一提交体验版扫码进入或者直接在微信开发者工具中真机调试就是会报错,某些接口还调取不了,报错如下:
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
jsapi是做啥的,不提供代码没法排查
data: {code: res.code,client_id: '1',},header: {'tenant-host-name': tenantName,'device-type': 'xcx','Content-type': 'application/json','user-type':'01'},success: function (res) {if (res.data.code == 200) {console.log('第三方登录回调', res)wx.setStorageSync('tokenC', res.data.data.accessToken);// 自定义一个名为 loginCallback 回调函数,然后再页面的onLoad()函数中,监听 loginCallback 函数的执行if (that.loginCallback) {that.loginCallback(1); // 执行自定义回调函数}wx.request({url: baseUrl + '/system/user/getInfo',method: 'GET',data: {},header: {'tenant-host-name': tenantName,'content-type': 'application/json', // 对数据进行 JSON 序列化'Authorization': 'Bearer ' + wx.getStorageSync('tokenC'),},success: function (res) {if (res.data.code == 200) {wx.setStorageSync('userInfoC', res.data.data.user)} else {wx.showToast({title: res.data.msg,icon: 'none',duration: 2000})}}})} else {console.log('登录失败!' + res.errMsg)}}})}}})},onLaunch(options) {// 展示本地存储能力const logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)// 登录let that = this;wx.login({success(res) {if (res.code) {//发起网络请求wx.request({url: baseUrl + '/oauth2/callback/WXAPPLETS_01/' + tenantId,method: 'GET',data: {code: res.code,client_id: '1',},header: {'tenant-host-name': tenantName,'device-type': 'xcx','Content-type': 'application/json','user-type':'01'},success: function (res) {if (res.data.code == 200) {console.log('第三方登录回调', res)wx.setStorageSync('tokenC', res.data.data.accessToken);// 自定义一个名为 loginCallback 回调函数,然后再页面的onLoad()函数中,监听 loginCallback 函数的执行if (that.loginCallback) {that.loginCallback(1); // 执行自定义回调函数}wx.request({url: baseUrl + '/system/user/getInfo',method: 'GET',data: {},header: {小程序在微信开发者工具里面一切正常,但是一提交体验版扫码进入或者直接在微信开发者工具中真机调试就是会报错,某些接口还调取不了,报错如下: