小程序
小游戏
企业微信
微信支付
扫描小程序码分享
代码片段:
https://developers.weixin.qq.com/s/DhIRvomB72nB
描述:
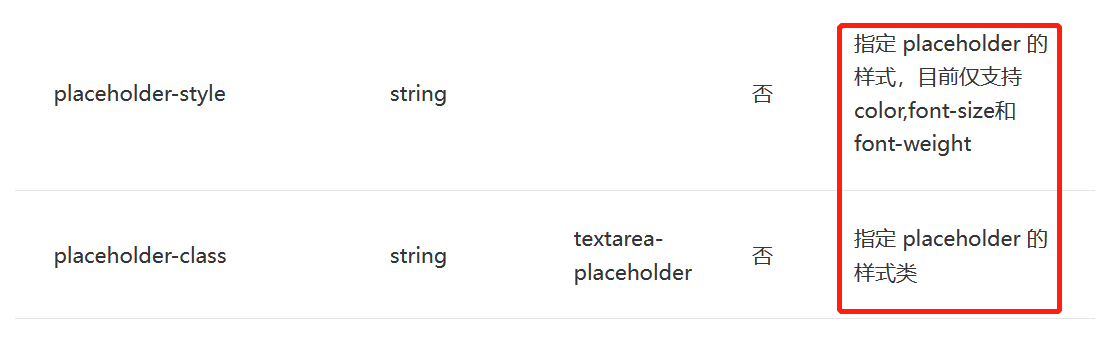
页面刚生成完毕后,textarea设置的placeholder-class无效,
当输入一次文字后,清空输入的文字,textarea显示的样式正常。
5 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
在uni-popup弹出框中使用textarea,使用placeholder-class失效,输入文字后清空,placeholder-class有效。问题已解决,解题思路是在textarea中初始化赋值,在date中CPJLR='请输入',textarea属性中v-model="CPJLR",然后使用setTimeout(function () {_this.CPJLR = '';}, 500);延迟0.5s清空。解决textarea中placeholder-class失效成功,有用帮忙点个赞。官方可以反馈一下。水平有限没法深入研究
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
有没有能邀请官方的,帮忙邀请下官方啊!
没人解答吗??
我也遇到了同样的问题
这个我知道 刚刚想明白 因为textarea只支持特定的样式,就是字体、颜色、加粗,其他的不管用
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
在uni-popup弹出框中使用textarea,使用placeholder-class失效,输入文字后清空,placeholder-class有效。问题已解决,解题思路是在textarea中初始化赋值,在date中CPJLR='请输入',textarea属性中v-model="CPJLR",然后使用setTimeout(function () {_this.CPJLR = '';}, 500);延迟0.5s清空。解决textarea中placeholder-class失效成功,有用帮忙点个赞。官方可以反馈一下。水平有限没法深入研究
有没有能邀请官方的,帮忙邀请下官方啊!
没人解答吗??
我也遇到了同样的问题
这个我知道 刚刚想明白 因为textarea只支持特定的样式,就是字体、颜色、加粗,其他的不管用