先从相册拿到照片imageUrl
const offscreenCanvas = wx.createOffscreenCanvas({type: '2d', width: canvasWidth, height: canvasHeight})
const renderingContext = offscreenCanvas.getContext('2d')
const image = this.data.offscreenCanvas.createImage()
image.onLoad = () => {
console.log("image.onLoad 为什么不执行?")
// ... 通过wx.canvasToTempFilePath()获取到裁剪后的图片地址 ...
}
image.src = imageUrl
以上就是大概流程,但是为什么image.onLoad = () => {//...} 不执行呢?
-------------------- 以下是代码片段 -----------------------------
https://developers.weixin.qq.com/s/81GIyGmE72Gu


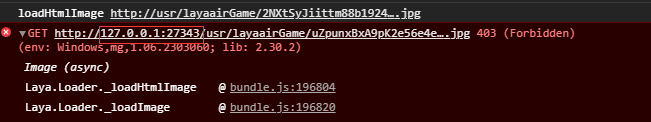
//实际的选中图片地址http://tmp/LmyvqyW1i46Yae4d9c5d69dc58f91c51b0b126836d10.jpeg// 被修改的图片加载地址_no_referrer:1 GET http://127.0.0.1:43545/tmp/LmyvqyW1i46Yae4d9c5d69dc58f91c51b0b126836d10.jpeg 403 (Forbidden)我也是这样,之前的版本没事,1.06.2303060 Image会路径不一样,不知道什么原因。现在只能先把autoCacheFile 设置成false