小程序
小游戏
企业微信
微信支付
扫描小程序码分享
比如说国家公祭日的时候我想把小程序设置成灰白色:filter: grayscale(100%);
我如何通过js来给全局page添加上这个属性呢?
有类似的方法或者api吗?
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
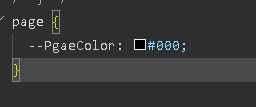
app.wxss设置
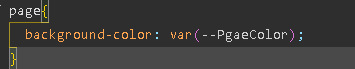
在想用的地方调用
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
没有办法改全局page的样式。
创建个base组件咯,所有的页面都引用这个base组件。
自己写CSS,然后根据情况给CLASS添加下相关的样式。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
app.wxss设置
在想用的地方调用
没有办法改全局page的样式。
创建个base组件咯,所有的页面都引用这个base组件。
自己写CSS,然后根据情况给CLASS添加下相关的样式。