小程序
小游戏
企业微信
微信支付
扫描小程序码分享
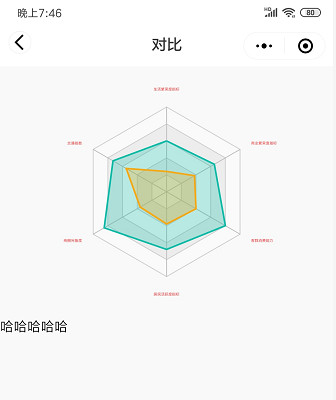
配置如下:
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
想问一下我的在手机上字特别小,你有遇到这个问题,并且有解决方法吗
let option = { backgroundColor: "#F9F9F9", color: ["#0DB9A4", "#F4A312"], radar: [ { indicator: [ // ,axisLabel:{show:true,fontSize:30} {text: '生活繁荣度指标', max: 100}, {text: '交通指数', max: 100}, {text: '商圈完备度', max: 100}, {text: '居民活跃度指标', max: 100}, {text: '客群消费能力', max: 100}, {text: '商业繁荣度指标', max: 100}, ], name:{ textStyle:{color:'red',size:30} }, center: ['50%','50%'], radius: 100, splitArea:{ areaStyle:{ color:'#f9f9f9', //雷达图地图背景 } } } ], series: [ { areaStyle: { normal: { opacity: 0.3 } }, //多边形透明度 symbol:'none', //没有小圆点 type: 'radar', tooltip: { trigger: 'item' }, itemStyle: {normal: {areaStyle: {type: 'default'}}}, data: [ { value: [60,73,85,68,80,65], name: '某软件' }, { value: [24, 55, 36, 38,40,38], name: '开销' } ] } ]};
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
想问一下我的在手机上字特别小,你有遇到这个问题,并且有解决方法吗