小程序
小游戏
企业微信
微信支付
扫描小程序码分享
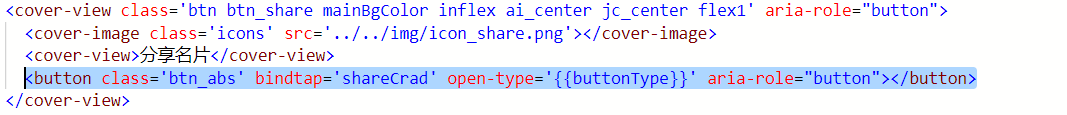
cover-view 里面嵌套 button open-type='share',怎么才能触发分享。 因为页面里有canvas组件,分享按钮是悬浮的,button只能置于cover-view,滚动时才不会被canvas挡住, 求大神解决
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
链接里有答案
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
cover-view里面已经支持嵌套button了:https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html
不知道为什么触发不了分享
buttonType = 'share'
麻烦给个代码片段看看(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
问题解决了,button 组件不能留空,留空触发不了分享,在button 添加几个字就可以触发,谢谢
color: transparent; background: transparent; 等等,能设置透明的就设置透明
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
链接里有答案
cover-view里面已经支持嵌套button了:https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html
不知道为什么触发不了分享
buttonType = 'share'
麻烦给个代码片段看看(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
问题解决了,button 组件不能留空,留空触发不了分享,在button 添加几个字就可以触发,谢谢
color: transparent; background: transparent; 等等,能设置透明的就设置透明