- 当前 Bug 的表现(可附上截图)
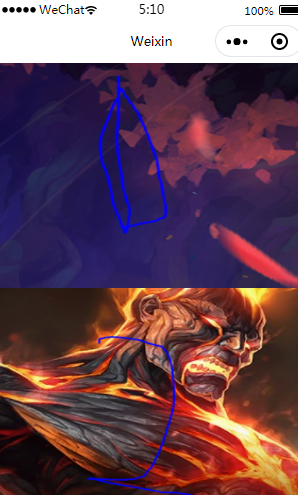
产品页的图片之间有白线,图片已经使用了 `display:block` 及 `font-size:0` 都不管用。以下是截图,为避免官方无法复现,一并附上视频演示地址:http://img06.ichuye.cn/wxapp/feedback/image-line.mp4
- 复现路径
代码片段是无法复现的(因为无法真机预览),只在部分真机上会复现这个问题,我这里复现的手机有 MIX,iPhone7。
- 提供一个最简复现 Demo
所有代码如下:
<view style="font-size:0;"> <image style="display: block;width:100%;font-size:0;" lazy-load src="http://img06.ichuye.cn/wxapp/calendar/product/yue4.jpg" mode="widthFix"></image> <image style="display: block;width:100%;font-size:0;" lazy-load src="http://img06.ichuye.cn/wxapp/calendar/product/yue5.jpg" mode="widthFix"></image> <image style="display: block;width:100%;font-size:0;" lazy-load src="http://img06.ichuye.cn/wxapp/calendar/product/yue6.jpg" mode="widthFix"></image></view> |
手动@官方大大 告知一个解决方案,如果是一个兼容性问题希望加入修复的进度中……


遇到同样问题,图片拼接,一行显示三个图,或四个图。 应该和 图片宽度(px) * pixelRatio的值不是整数有关系,待解决。
margin-bottom: -1px;
完美解决
.pro_detailImg{
width:100%;
font-size: 0; //父元素加上font-size:0;
}
.pro_detailImg img{
width:100%;
height:auto;
display:block; //将图片设置成块元素
}
完美解决
这个问题好解决
楼主怎么解决呢?
可以看下我这个解决方式,不知道能不能也解决你这个问题
请问问题解决了吗?
最后解决了吗
vertical-align: top;
试过没用。