



问题描述
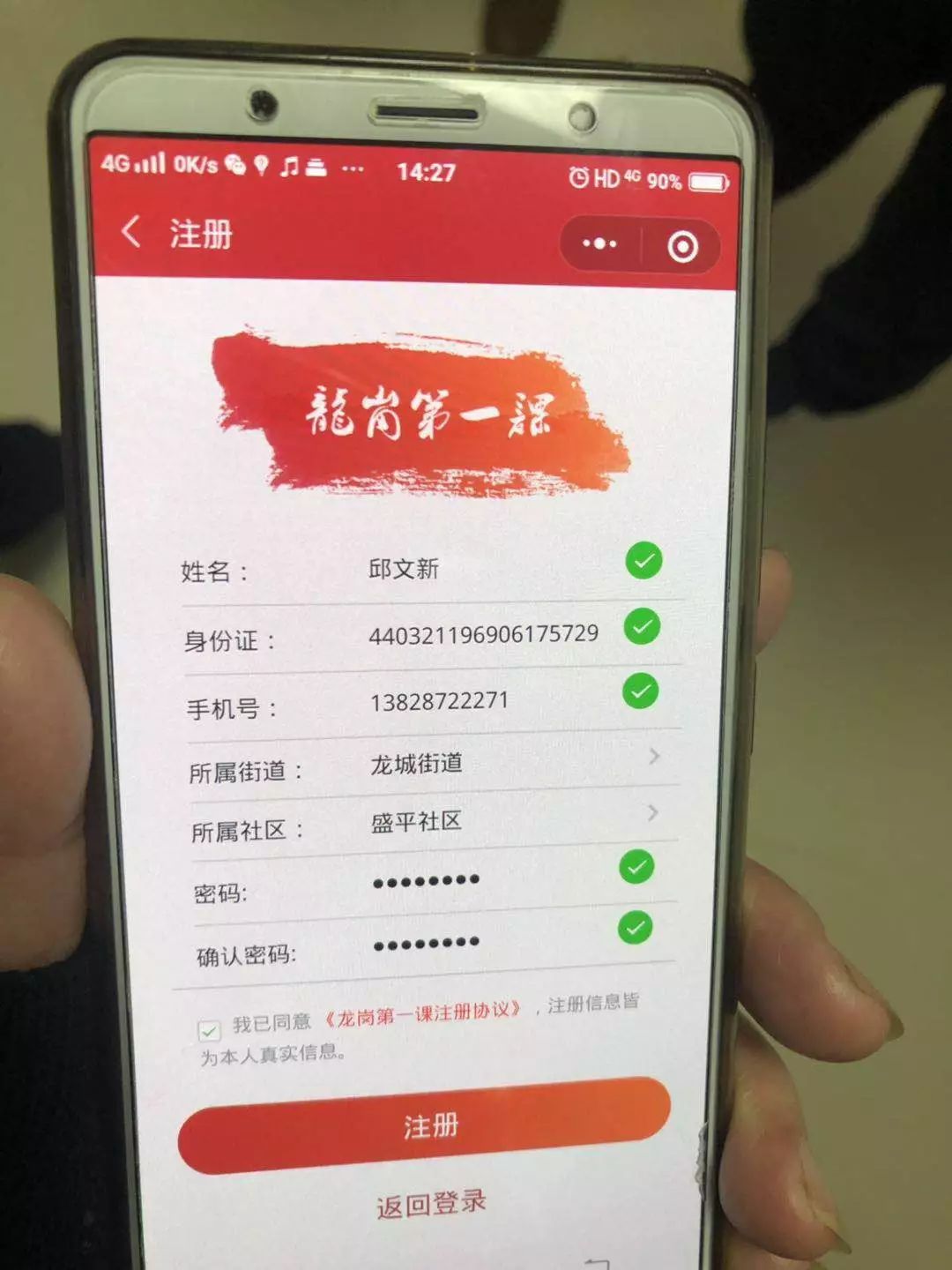
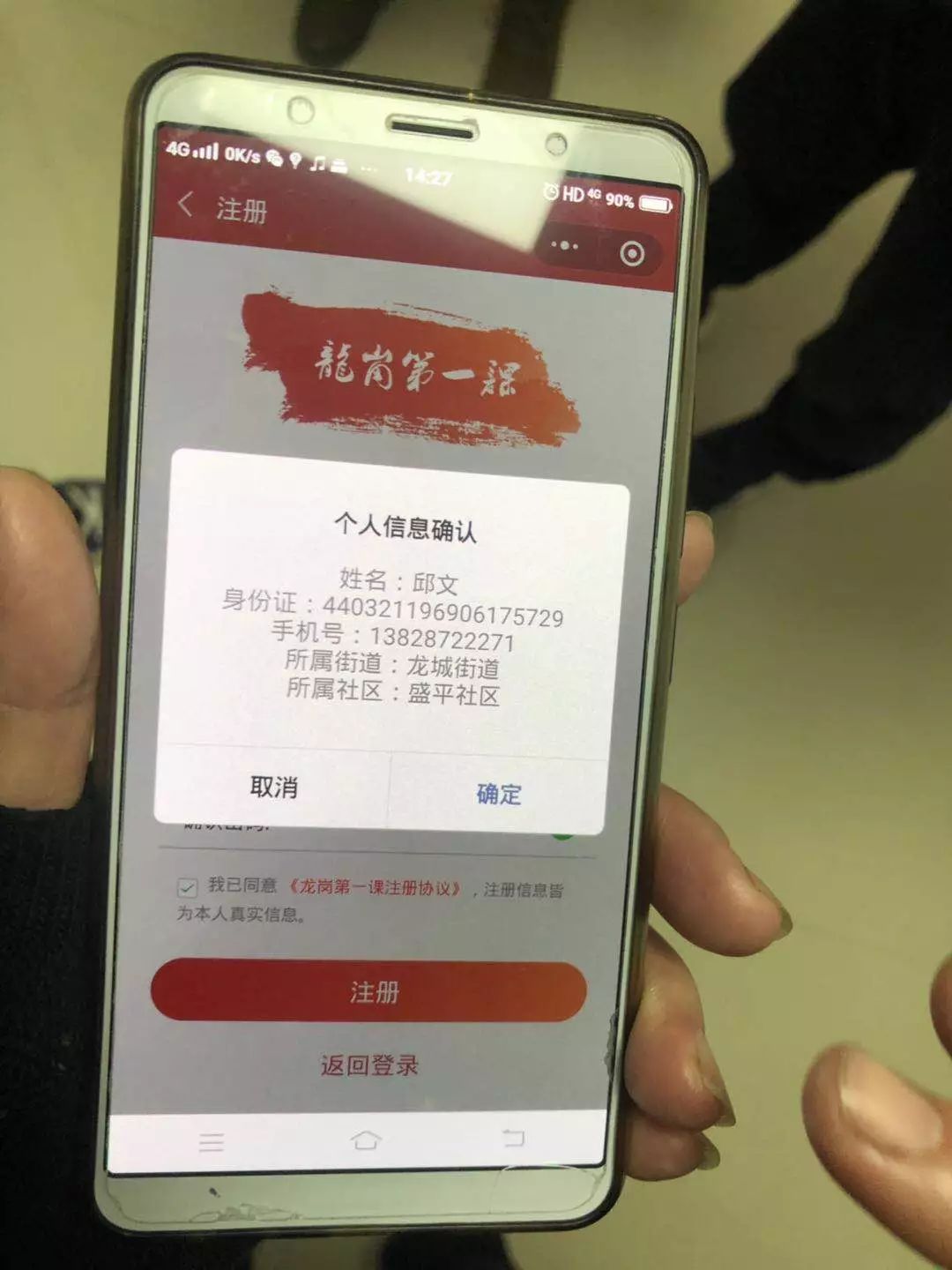
1.姓名总是无缘无故少最后一字
2.其间有加密算法,检查过没问题
3.测试时问题并没有重现
4.大多是安卓机出的问题
js代码:
const util = require('../../utils/util.js')
const config = require('../../config.js')
var Aes = require('../../common/public.js');
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
disabled: false, //按钮是否禁用
phone: '', //获取到的手机栏中的值
name: '', //获取姓名栏的值
data: '',
idCard: '', //获取身份证栏的值
password: '', //获取密码栏的值
success: false,
state: '',
key: '',
districtList: [{ district: '龙岗区', districtId: '201' }],
districtIndex: 0,
districtId: '201',
district: '龙岗区',
streetList: [],
streetIndex: 0,
streetId: '',
street: '',
communityList: [],
communityIndex: 0,
communityId: '',
community: '',
check: 0,
streetIsClick: false,
communityIsClick: false
},
/**
* 获取input框中的值
*/
return_home: function (e) {
wx.navigateTo({
url: '/pages/login/login',
})
},
/** 姓名 */
handleInputName: function (e) {
const self = this
this.setData({
name: e.detail.value
})
if (e.detail.value != "") {
self.setData({
flagName: 'false',
nameType: 'success'
})
} else {
self.setData({
flagName: 'true',
nameType: 'warn'
})
}
},
/** 身份证号 */
handleInputIdCode: function (e) {
const self = this
this.setData({
idCard: e.detail.value
})
if ((/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(e.detail.value))) {
self.setData({
flag: 'false',
iconType: 'success'
})
} else {
self.setData({
flag: 'true',
iconType: 'warn'
})
}
},
/** 电话号码 */
handleInputPhone: function (e) {
const self = this;
this.setData({
phone: e.detail.value
})
if ((/^[1][3,4,5,7,8,9,2,6,0][0-9]{9}$/.test(e.detail.value))) {
self.setData({
flagMobile: 'false',
MobileType: 'success'
})
} else {
self.setData({
flagMobile: 'true',
MobileType: 'warn'
})
}
},
/** 密码*/
handleNewChanges: function (e) {
const {
key,
data
} = this.data
const self = this;
this.setData({
key,
data,
password: e.detail.value
})
if (e.detail.value.length >= 8 && e.detail.value.length <= 16) {
self.setData({
flagPassword: 'false',
passwordType: 'success'
})
} else {
self.setData({
flagPassword: 'true',
passwordType: 'warn'
})
}
},
/** 确认密码*/
handleNewChangesAgain: function (e) {
const {
key,
data } = this.data;
const self = this;
this.setData({
NewChangesAgain: e.detail.value
})
if (this.data.password == e.detail.value && e.detail.value != "") {
self.setData({
flagAgain: 'false',
againType: 'success'
})
} else {
self.setData({
flagAgain: 'true',
againType: 'warn'
})
}
},
/**选择区 */
bindDistrictChange: function (e) {
this.setData({
//districtId: this.data.districtList[e.detail.value].id,
districtId: '201',
districtIndex: e.detail.value,
district: '龙岗区'
});
this.getStreetList();
},
/**选择街道 */
bindStreetChange: function (e) {
console.log('picker发送选择改变,携带下标为', e.detail.value);
console.log('picker发送发生改变,携带值为', this.data.streetList[e.detail.value].name);
this.setData({
streetId: this.data.streetList[e.detail.value].id,
streetIndex: e.detail.value,
street: this.data.streetList[e.detail.value].name,
streetIsClick: true
})
this.getCommunityList();
},
/**选择社区 */
bindCommunityChange: function (e) {
this.setData({
communityId: this.data.communityList[e.detail.value] ? this.data.communityList[e.detail.value].id : null,
communityIndex: e.detail.value,
community: this.data.communityList[e.detail.value] ? this.data.communityList[e.detail.value].name : null,
communityIsClick: true
})
},
//注册协议
greenCheck: function (e) {
this.setData({
check: e.detail.value.length
})
if (e.detail.value == "") {
console.log("空欧诺个空")
console.log(e.detail.value);
} else {
console.log("不空不空")
}
},
submit: function (e) {
var that = this
if (this.data.name == '') {
wx.showToast({
title: '请输入姓名',
icon: 'none',
duration: 2000,
})
} else if (this.data.idCard == '') {
wx.showToast({
title: '请输入身份证号码',
icon: 'none',
duration: 2000
})
} else if (!(/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(this.data.idCard))) {
wx.showToast({
title: '身份证号码不正确',
icon: 'none',
duration: 2000
})
} else if (this.data.phone == '') {
wx.showToast({
title: '请输入手机号',
icon: 'none',
duration: 2000
})
} else if (!(/^[1][3,4,5,7,8,9,6,0][0-9]{9}$/.test(this.data.phone))) {
wx.showToast({
title: '请输入合法的手机号',
icon: 'none',
duration: 2000
})
} else if (this.data.password == '') {
wx.showToast({
title: '请输入密码',
icon: 'none',
duration: 2000
})
return
}
else if (!(/^[a-zA-Z0-9]{8,16}$/.test(this.data.password))) {
wx.showToast({
title: '密码长度为8-16位',
icon: 'none',
duration: 2000
})
return
}
else if (this.data.NewChangesAgain != this.data.password) {
wx.showToast({
title: '两次密码不一致',
icon: 'none',
duration: 2000
})
return
} else if (this.data.check == 0) {
console.log("是否勾选" + this.data.check);
wx.showToast({
title: '您还未同意用户注册协议',
icon: 'none',
duration: 2000
})
}
else if (!this.data.streetIsClick || !this.data.communityIsClick) {
wx.showToast({
title: '您还未选择所属街道和社区',
icon: 'none',
duration: 2000
})
}
else {
/**所有信息正确,开始注册 */
console.log("注册成功");
var data = {
idCard: Aes.Encrypt(this.data.idCard),
phone: Aes.Encrypt(this.data.phone),
name: Aes.Encrypt(this.data.name),
password: Aes.Encrypt(this.data.password),
district: this.data.district,
districtId: this.data.districtId,
street: this.data.street,
streetId: this.data.streetId,
community: this.data.community,
communityId: this.data.communityId,
type: 'USER'
};
// console.log('数据1212数据' + JSON.stringify(data));
wx.showModal({
title: '个人信息确认',
content: '姓名:' + this.data.name + '\r\n身份证:' + this.data.idCard + '' + '\r\n手机号:' + this.data.phone + '' + '\r\n所属街道:' + this.data.streetList[this.data.streetIndex].name + '\r\n所属社区:' + this.data.communityList[this.data.communityIndex].name,
confirmText: "确定",
cancelText: "取消",
success: function (res) {
console.log(res);
if (res.confirm) {
wx.showLoading({
title: '正在发送请求',
success: function () {
app.postFormRequest(config.registerUrl, data).then(function (res) {
if (res.data.errorCode == 400003) {
wx.showModal({
title: '用户已存在,请重新注册',
icon: 'loading',
duration: 2000,
})
} else {
wx.showModal({
title: '注册成功,自动登录',
icon: 'loading',
duration: 2000,
success: function () {
var loginData = {
username: data.phone,
password: data.password,
};
wx.showLoading({
title: '正在登录中...',
mask: true,
success: function () {
app.postFormRequest(config.loginUrl, loginData).then(function (result) {
app.postFormRequest(config.getMyInfoUrl).then(function (result) {
// //获取用户信息
app.globalData.userInfo = result.data;
wx.switchTab({
url: '../index/index',
})
});
});
}
});
}
});
}
})
}
})
} else {
}
}
});
}
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
onLoad: function (event) {
var that = this;
wx.showToast({
title: '数据加载中',
icon: 'loading',
duration: 1500
})
that.getStreetList();
},
getStreetList: function () {
var self = this;
app.postRequest(config.getCommonDistrictListUrl, {
"type": "DISTRICT"
}).then(function (result) {
var resultList = result.data.data.rows;
self.data.districtId = resultList[0].id;
app.getRequest(config.getCommonOrganizationsByParentId + '/' + self.data.districtId).then(function (result) {
var resultList = result.data;
var streetId = resultList[0].id;
var street = resultList[0].name;
self.setData({
streetList: resultList,
streetId: streetId,
street: street
});
self.getCommunityList();
});
});
},
getCommunityList: function () {
var self = this;
app.getRequest(config.getCommonOrganizationsByParentId + '/' + self.data.streetId).then(function (result) {
if (result.data.length > 0) {
var resultList = result.data;
var communityId = resultList[0].id;
var community = resultList[0].name;
self.setData({
communityList: resultList,
communityId: communityId,
community: community,
communityIndex: 0
});
} else {
self.setData({
communityList: [],
communityId: ''
});
}
});
},
})

你这代码实在没办法看,我猜你应该用的手写输入法,并且只绑定了bindinput事件,没有绑定bindblur事件。
手写输入法,有这个大坑,手写输入法不点击确认,不会触发bindinput事件,添加bindblur事件即可,具体请看这篇:
https://mp.weixin.qq.com/s/jse2llxY7OO_fjb5tFI_aw
谢谢了,非常有帮助,解决了一个大问题
也是醉了这个坑,。。。。感谢
name的值不要从Page 的data上取,最好从表单的submit事件上去取,submit的时候能获取到form表单内所有的值。
手写输入法不点击确认,不会触发bindinput事件,多加个bindblur事件
提供一下出现问题的机型和微信版本,以及能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
兄台,你这个代码读起来有些不太方便,你可以多打一些log,在拿到input值的时候,加密之前,加密之后都打印,前台可以看到,看是哪出了问题