<video id="video"wx:if="{{!itemShow}}" src="{{video}}" initial-time="{{videoReady}}" object-fit="contain" show-progress="{{false}}" bindtimeupdate="videoUpdate" bindloadedmetadata="videoLen" bindended="overLook" bindplay="hideLine" catchtap="hidesline" bindpause="stopVideo" enable-progress-gesture="{{false}}"></video>
videoUpdate:function(e){
var sliderValue = e.detail.currentTime / e.detail.duration * 1000;
var slider = e.detail.currentTime;
var percent = (e.detail.currentTime/e.detail.duration*100);
var sliderValue1 = Math.floor(slider/60);
var sliderValue2 = Math.floor(slider%60);
if(sliderValue1 <10){
sliderValue1= '0'+sliderValue1
}
if(sliderValue2 <10){
sliderValue2= '0'+sliderValue2
}
sliderValue = sliderValue1+':'+sliderValue2;
this.setData({
sliderValue: sliderValue,
percent:percent,
study_time:Math.round(e.detail.currentTime),
})
},
相关问题


你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
微信版本号:8.0.3
系统版本号:EMUI 9.0.0
代码片段:https://developers.weixin.qq.com/s/SpiCTgmJ7Dql
https://developers.weixin.qq.com/s/28Gwdgmf7Hqx
方法用的也是官方文档方法,
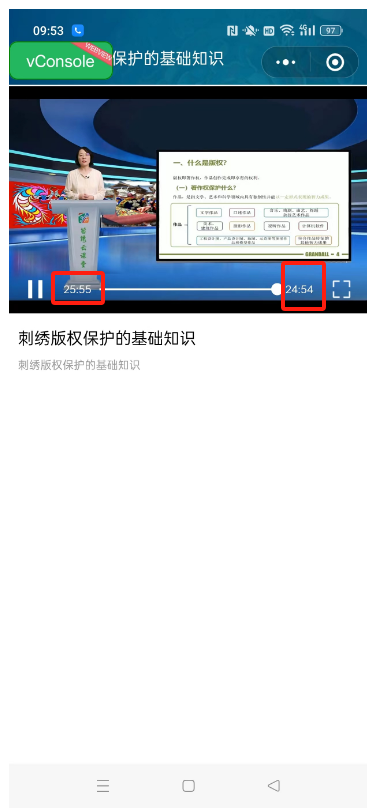
我也有类似的问题,体验版小程序上拖动视频进度条到后,视频播放进度超出总时长,拖动进度条之后视频只播放到缓冲好的进度,但是进度条是在拖动之后的位置,导致播放进度超出总时长。