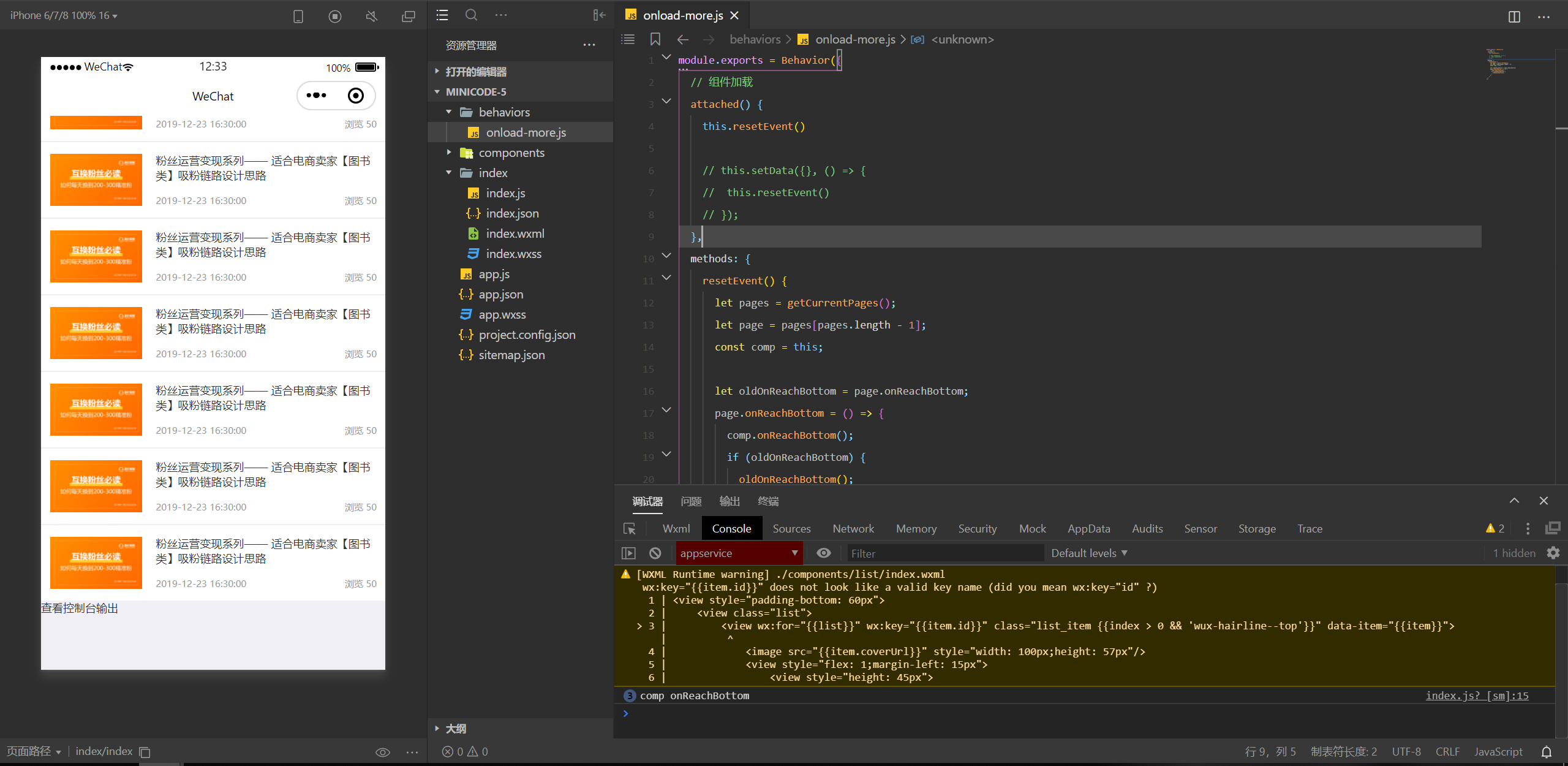
page.onReachBottom = () => {
comp.onReachBottom();
if (oldOnReachBottom) {
oldOnReachBottom();
}
};
问题表现:上述方式更新页面触底监听函数,在页面没有声明onReachBottomde事件的时候不生效,只有页面声明onReachBottom再赋值才会生效。
预期:不管Page构造函数是否声明onReachBottom,page.onReachBottom都应该被触发
代码片段:https://developers.weixin.qq.com/s/4TceyFme7Zmm
对比:


手动给 page.onReachBottom 赋值,如果原 page.onReachBottom 未定义的话,需要在 page 的 onLoad 生命周期前完成赋值,页面才会响应 onReachBottom 事件
你给的示例代码里面,如果在组件的 attched 生命周期内 使用同步的方法修改 page.onReachBottom 的话,是可以生效的,但是你用了异步的写法,所以没生效
修改后运行效果如图