小程序
小游戏
企业微信
微信支付
扫描小程序码分享
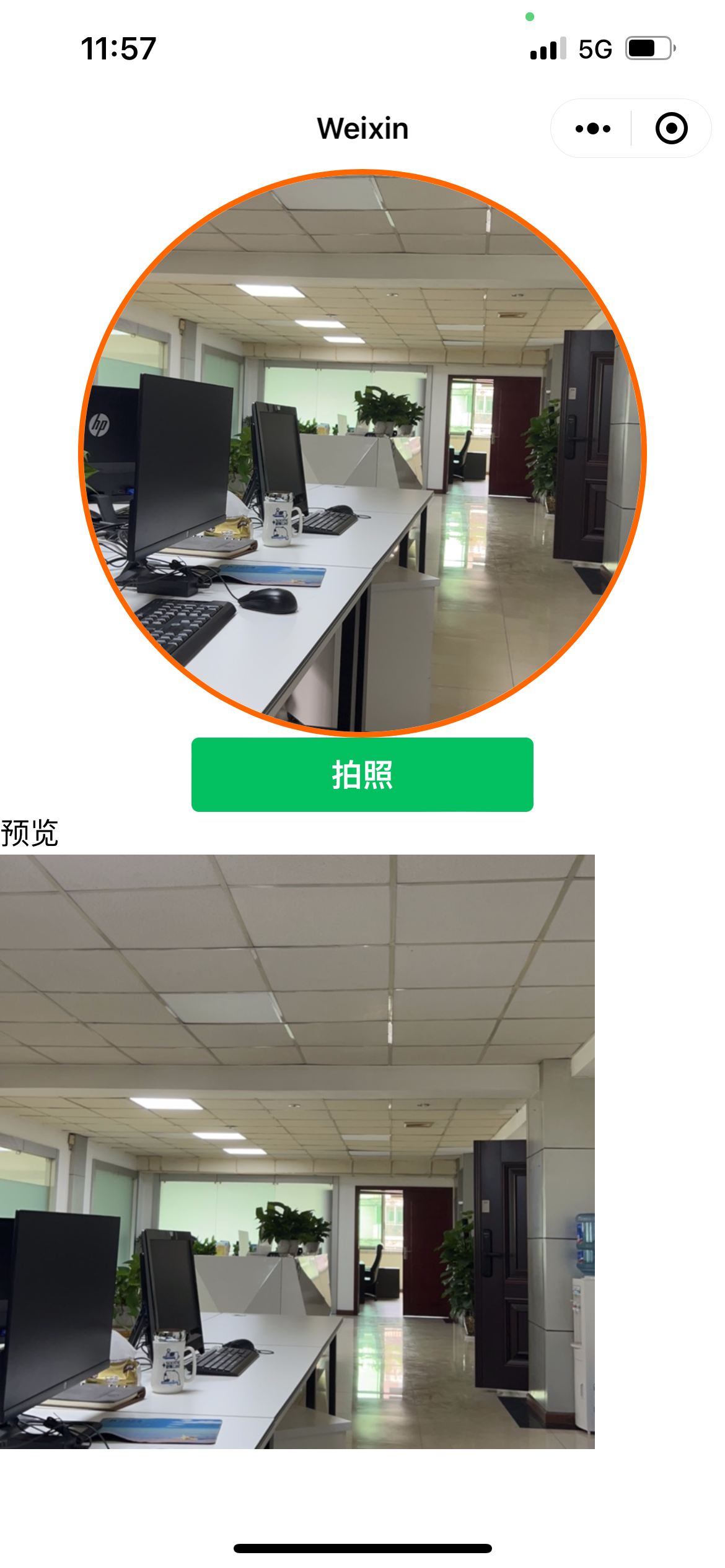
最终效果图是这样,。但是在ios中margin和padding 对camera均无效,且border-radius也无效。
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
https://developers.weixin.qq.com/s/YQsINxm87azO
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
直接给camera组件设置border-radius在iOS是无效的,解决代码如下:
给camera组件包一层父元素,把border-radius写在父元素上 并且加上以下三段代码
overflow: hidden;
-webkit-backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
https://developers.weixin.qq.com/s/YQsINxm87azO
直接给camera组件设置border-radius在iOS是无效的,解决代码如下:
给camera组件包一层父元素,把border-radius写在父元素上 并且加上以下三段代码
overflow: hidden;
-webkit-backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);