小程序
小游戏
企业微信
微信支付
扫描小程序码分享
在微信小程序的开发中,地图界面上方需要 支持搜索功能,但是 map 上只能使用 cover-view,而 cover-view 又不支持嵌套 input 组件
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
cover-view 中添加 点击事件
<!-- cover-input伪代码实现 --> <cover-view class='cover_input' bindtap='tapInput'> <input class='input' value='{{searchKey}}' focus='{{inputFocus}}' bindblur='blurInput' bindconfirm='bindconfirm' bindinput="searchInput"></input> </cover-view> <!-- cover-input伪代码实现 -->
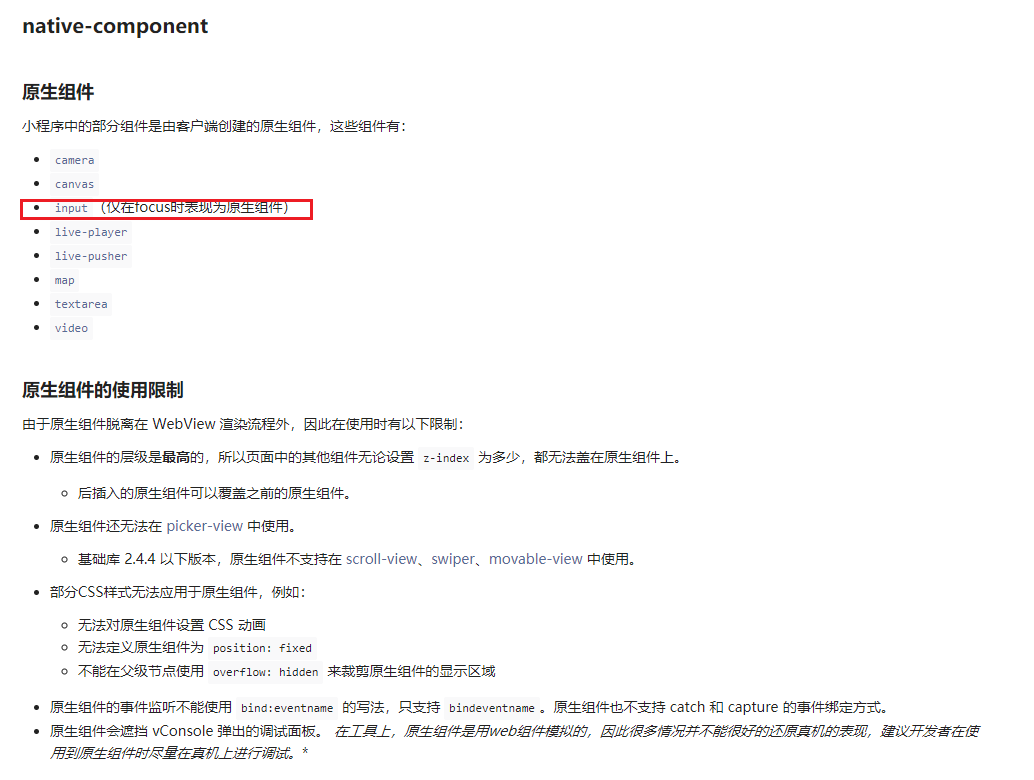
点击的时候 focus input,这时候 input (仅在focus时表现为原生组件), 生组件的层级是最高的
/** * 将焦点给到 input(在真机上不能获取input焦点) */ tapInput() { console.log('执行') this.setData({ //在真机上将焦点给input inputFocus:true, }); },
https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html#%E5%8E%9F%E7%94%9F%E7%BB%84%E4%BB%B6%E7%9A%84%E4%BD%BF%E7%94%A8%E9%99%90%E5%88%B6
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
你好,地图组件(从基础库v2.7.0 起支持同层渲染),可以使用view代替cover-view。
没有的话 可以换个思路 先做定位 将附件的区域展示 可以更换定位地点 再来个下拉框
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
cover-view 中添加 点击事件
<!-- cover-input伪代码实现 --> <cover-view class='cover_input' bindtap='tapInput'> <input class='input' value='{{searchKey}}' focus='{{inputFocus}}' bindblur='blurInput' bindconfirm='bindconfirm' bindinput="searchInput"></input> </cover-view> <!-- cover-input伪代码实现 -->点击的时候 focus input,这时候 input (仅在focus时表现为原生组件), 生组件的层级是最高的
/** * 将焦点给到 input(在真机上不能获取input焦点) */ tapInput() { console.log('执行') this.setData({ //在真机上将焦点给input inputFocus:true, }); },https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html#%E5%8E%9F%E7%94%9F%E7%BB%84%E4%BB%B6%E7%9A%84%E4%BD%BF%E7%94%A8%E9%99%90%E5%88%B6
你好,地图组件(从基础库v2.7.0 起支持同层渲染),可以使用view代替cover-view。
没有的话 可以换个思路 先做定位 将附件的区域展示 可以更换定位地点 再来个下拉框