login.js
Page({
/**
* 页面的初始数据
*/
data: {
},
// 点击登录按钮后,触发此login方法
login: function (e) {
var me = this;
// 获取前台form表单传递过来的信息,
// e.detail.value.xxx:xxx为name属性的值
var formObject = e.detail.value;
console.log(e.detail);
var username = formObject.username;
var password = formObject.password;
console.log("username..." + username);
console.log("password....." + password);
// 发起网络请求
wx.request({
url: 'http://127.0.0.1/sqxt/login.php',
// 声明请求方式为 POST 请求
method: 'POST',
// 向后台传递的数据:用户名、密码(通过e.detail.value.xxx获取input输入框输入的值)
data: {
'username': e.detail.value.username,
'password': e.detail.value.password
},
// POST请求,则header声明为如下:
// 若为 GET请求,则header内声明为'content-type': 'application/json'
header: {
'content-type': 'application/x-www-form-urlencoded'
},
// 接口请求成功的返回数据
success(res) {
console.log(res.data);
// 如果后台返回的数据为 "普通用户登录成功",则跳转到用户首页
if ("普通用户登录成功" == res.data) {
wx.switchTab({
url: '../sqxt/sqxt'
})
} else if ("管理员登录成功" == res.data) {
// 如果后台返回的数据为 "普通用户登录成功",则跳转到管理员首页
wx.switchTab({
url: '../sqxt/sqxt'
})
} else if ("用户名或密码错误" == res.data) {
// 如果后台返回的数据为 "用户名或密码错误",则模态弹框,然后跳转到登录界面
wx.showModal({
title: '提示',
content: '用户名或密码错误',
showCancel: "false",
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
wx.redirectTo({
url: '../login/login'
})
}
}
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
login.wxml
<view>
<form bindsubmit='login'>
<view class="first">
<input id="username" placeholder="请输入用户名" placeholder-class="plas" class="inputs" type="text" name="username"></input>
</view>
<view class="second">
<input id="password" placeholder="请输入密码" placeholder-class="plas" class="inputs" type="password" name="password"></input>
</view>
<!--按钮-->
<view>
<button class="loginBtn" type="primary" form-type='submit'>登录</button>
</view>
</form>
</view>
login.php
<?php
header("Content-Type: text/html; charset=utf8");
$name=$_POST['username'];//post获取表单里的name
$password=md5($_POST['password']);//post获取表单里的password
include('connect.php');//链接数据库
$q="select * from `user` where `username` = '$name' and `password` = '$password'";//向数据库查询表单传来的值的sql
$con->query('SET NAMES UTF8');
$result = $con->query($q);// 执行 sql
// 获取执行 sql 后的返回对象
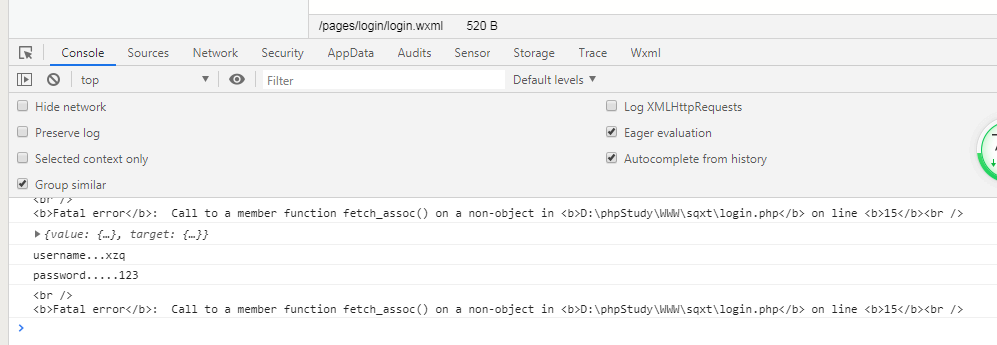
$obj=$result->fetch_assoc();
if (mysqli_num_rows($result) > 0){
// 管理员
if($obj["role"] == '1'){
echo"管理员登录成功";
}else{
echo"普通用户登录成功";
}
}else{
echo "用户名或密码错误";
}
$con->close();//关闭数据库
?>
connect.php
<?php
$server = "127.0.0.1";//主机
$db_username = "root";//你的数据库用户名
$db_password = "3021";//你的数据库密码
$db_name = "user";//你的数据库密码
$con = new mysqli($server, $db_username, $db_password,$db_name);//链接数据库
// 检测连接
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
//echo "连接成功";
?>


这是基本操作吧?
登录成功后,后端返回一个基于你们系统本身的access_token给前端.
前端将这个access_token缓存起来,
每次发送请求在请求头里都带上这个access_token,
然后后端取到请求头里的access_token,校验合法性,
然后查询出这个access_token对应的用户进行接下来的逻辑即可
输入用户名和密码之后 一直抱着个错