小程序
小游戏
企业微信
微信支付
扫描小程序码分享
8 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
js界面写在data里才能获取到
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
数据没写在js的data里面,这个我刚学的时候也遇到过
看你js中list的数组符号颜色不太对劲,应该没放进data
另外给个建议,wxml中的代码最好排版更美观一点,更容易读,不然容易读错
js有data吗
看起来你的list没有定义在data里面
<view>
<block wx:for="{{list}}" wx:key="index">
<view>{{item.id}}---{{item.name}}</view>
</block>
</view>
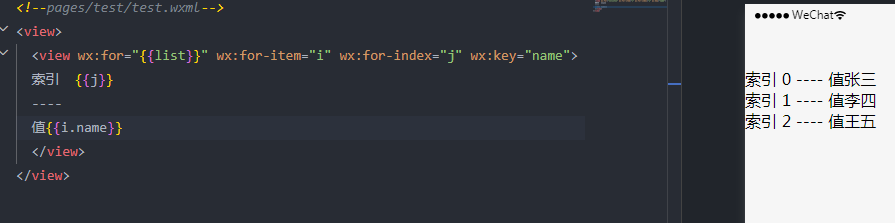
照着写了一个是正常显示的。
<view wx:for="{{list}}" wx:key="*this"> <view>{{index}}</view> <view>{{item.name}}</view> </view>
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
js界面写在data里才能获取到
数据没写在js的data里面,这个我刚学的时候也遇到过
看你js中list的数组符号颜色不太对劲,应该没放进data
另外给个建议,wxml中的代码最好排版更美观一点,更容易读,不然容易读错
js有data吗
看起来你的list没有定义在data里面
<view>
<block wx:for="{{list}}" wx:key="index">
<view>{{item.id}}---{{item.name}}</view>
</block>
</view>
照着写了一个是正常显示的。
<view wx:for="{{list}}" wx:key="*this"> <view>{{index}}</view> <view>{{item.name}}</view> </view>