小程序中webview中有cover-view。动态改变cover-view里面的变量无法 更新视图。在ios手机没有问题,在安卓手机里面视图不更新。
<web-view src="{{path}}">
<cover-view class="cheerTransmitShare">
<cover-view class="share_item" bindtap="praiseDetail">
<cover-image wx:if="{{praiseStatus==='0'}}" src="/images/jnis/cheerActive.png"></cover-image>
<cover-image wx:else src="/images/jnis/cheer.png"></cover-image>
<cover-view>{{praiseCount}}</cover-view>
</cover-view>
<cover-view class="share_item" bindtap="favoriteDetail">
<cover-image wx:if="{{favoriteStatus==='0'}}" src="/images/jnis/collectionActive.png"></cover-image>
<cover-image wx:else src="/images/jnis/collection.png"></cover-image>
<cover-view>{{favoriteCount}}</cover-view>
</cover-view>
<cover-view class="share_btn_cover share_item share_btn">
<button hover-class="button-hover" open-type="share" bindtap="forwardDetail" >
<cover-view class="share_box" style="width:117rpx;height:50rpx">
<cover-image class="share" src="/images/jnis/share.png"></cover-image>
</cover-view>
</button>
</cover-view>
</cover-view >
</web-view>
相关问题


用wx:if把整个cover-view销毁再重新渲染可以解决这个问题,亲测有效。简单示例如下:
wxml: <cover-view wx:if="{{show}}"> <cover-view> <cover-view></cover-view> </cover-view> </cover-view> js: show: true, // 默认为TRUE this.setData({ show: false }) setTimeout(() => { this.setData({ show: true }) })我把cover-view放在webview外面,也不能更新cover-view里面的视图的变量。我这个cover-view是固定定位
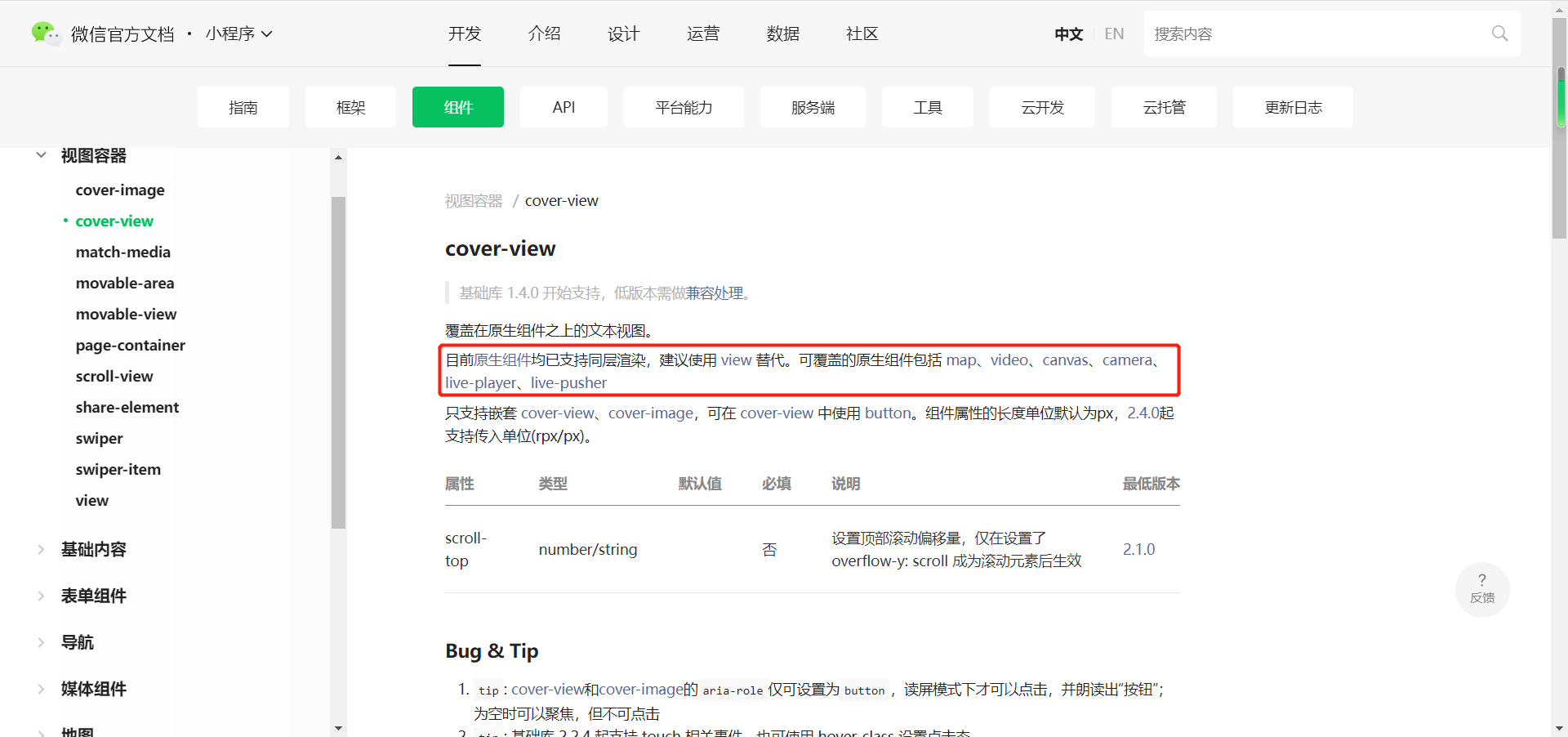
cover-view不能覆盖 web-view
web-view:
cover-view: