在官方文档中有这个例子,最终显示结果为3。
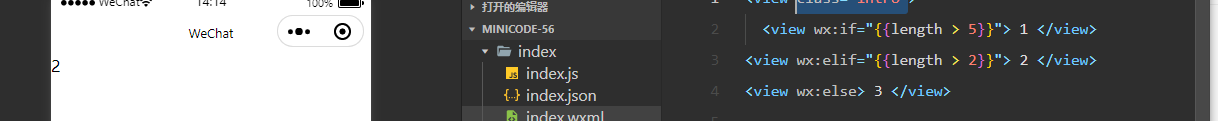
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
我自己写成这样:
<view wx:if="{{length > 5}}"> 10 </view>
<view wx:elif="{{length > 2}}"> 4 </view>
<view wx:else> 3 </view>
我觉得结果应该显示为:10 4 3,但是结果还是显示3。这是什么原因啊?
第一条件10满足大于5的要求,
第二个条件4满足大于2小于等于5的要求
第三个条件满足小于等于5的要求。
三个要求都满足,为什么只显示最后一个条件3呢?


请查看

length不是你标签里的10 4 3.。。
这个双括号{{}}是看你js文件中data里对应的那个值,这里就是js的data中叫length的变量的值。
然后这三个条件渲染的指令是互斥的,其中一个符合了另外的就不会显示
length:1;
},
要先在js中定义length的长度,然后xml中才会对应显示结果,是吧。谢谢啊
length 是js data里面定义的,不是10 4 3
你的 length 值是多少
各位大哥,理解了。非常感谢各位,跪谢!!!