小程序
小游戏
企业微信
微信支付
扫描小程序码分享
这种问题需要怎么解决?
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
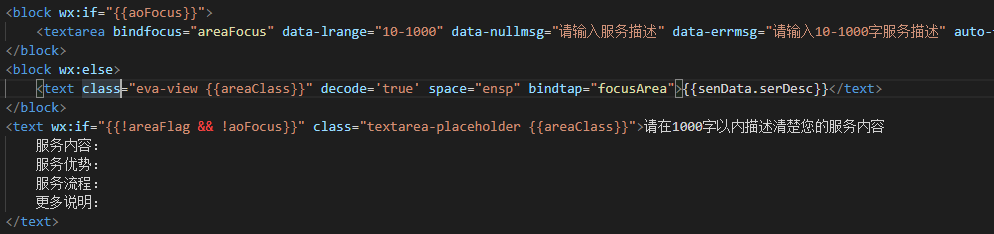
textarea原生组件层级最高,要么就是wx:if控制显示;要么就是用view模拟textarea,然后当点击view时,隐藏view显示textarea,并让textarea聚焦;当textarea失去焦点时,让view显示textarea隐藏
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
3层结构创建textarea组件 一个view水印层 一个textarea输入层 一个view失去焦点显示文字层 问题是失去焦点的时候 输入层和显示层交互很不友好 文字间距也不一致 android和ios默认边距 也有很大问题 是一个很LOW的解决办法 但是也是个办法
textarea标签别使用placeholder,在textarea标签内用三元表达式判断value是否有值,如果没有可以显示提示内容
textarea是原生组件,可以看一下同层渲染
底部按钮用cover-view标签实现
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
textarea原生组件层级最高,要么就是wx:if控制显示;要么就是用view模拟textarea,然后当点击view时,隐藏view显示textarea,并让textarea聚焦;当textarea失去焦点时,让view显示textarea隐藏
3层结构创建textarea组件 一个view水印层 一个textarea输入层 一个view失去焦点显示文字层 问题是失去焦点的时候 输入层和显示层交互很不友好 文字间距也不一致 android和ios默认边距 也有很大问题 是一个很LOW的解决办法 但是也是个办法
textarea标签别使用placeholder,在textarea标签内用三元表达式判断value是否有值,如果没有可以显示提示内容
textarea是原生组件,可以看一下同层渲染
底部按钮用cover-view标签实现