小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 当前 Bug 的表现(可附上截图)
- 预期表现
- 复现路径
- 提供一个最简复现 Demo
延迟以及动画执行次数是有效的,但是缓动效果永远是失效的
这个问题有没有解决方案?
关闭微信后重新打开,第一次执行动画没问题,之后还是没有缓动
7 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
真的是吐了🤮每天都在填坑,全是坑啊
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
插眼
我也遇到这样的问题 是怎么解决的呀 吐了!
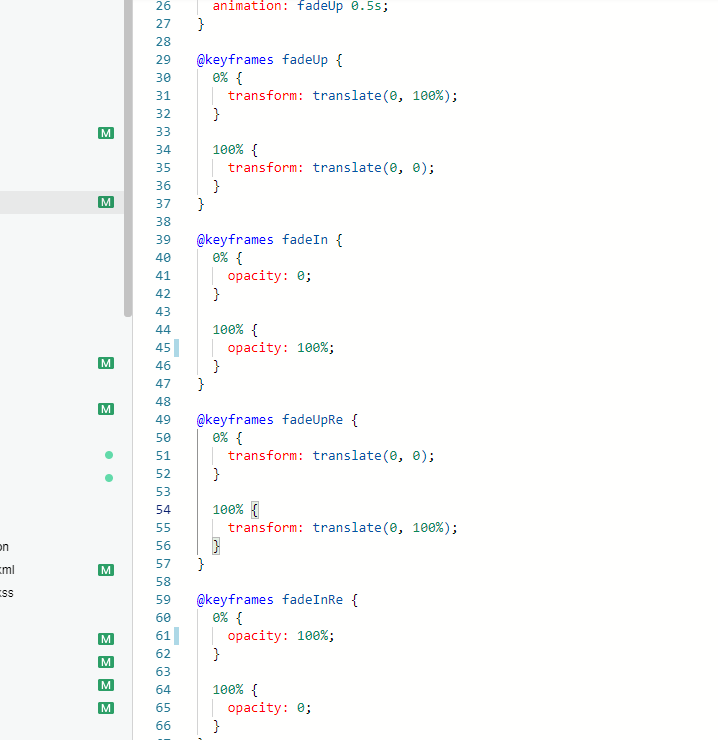
把 from 都改成 0% ,把 to 都改成 100% 就好了。因为@keyframes 的from和to试ios上是又兼容性的
之前也遇到类似问题,使用CSS3的动画效果在安卓和苹果某些机型上都会出现卡顿或者无动画效果,也不报错,最后结局方式是使用wx.createAnimation就正常了
麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
真的是吐了🤮每天都在填坑,全是坑啊
插眼
插眼
我也遇到这样的问题 是怎么解决的呀 吐了!
把 from 都改成 0% ,把 to 都改成 100% 就好了。因为@keyframes 的from和to试ios上是又兼容性的
之前也遇到类似问题,使用CSS3的动画效果在安卓和苹果某些机型上都会出现卡顿或者无动画效果,也不报错,最后结局方式是使用wx.createAnimation就正常了
麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)