请求统一下单的参数
<xml><appid><![CDATA[wxfbb7987251496de4]]></appid><body><![CDATA[商店-缴费]]></body><mch_id><![CDATA[1514156751]]></mch_id><nonce_str><![CDATA[Yj4PByXZaWUeIIb0zeonSaGURlIcY7]]></nonce_str><notify_url><![CDATA[https://hfyb.bbshjz.cn/ncms/ncmswx/wxPayNotifyurl]]></notify_url><out_trade_no><![CDATA[1564382642740nhndAqswFj3Lc8aabbb]]></out_trade_no><spbill_create_ip><![CDATA[36.57.154.99]]></spbill_create_ip><total_fee><![CDATA[1]]></total_fee><trade_type><![CDATA[MWEB]]></trade_type><sign>882762C6B894EC7EC1FEE2CDFD35C1A3</sign></xml>
微信统一下单接口返回值的结果
<xml><return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><![CDATA[wxfbb7987251496de4]]></appid>
<mch_id><![CDATA[1514156751]]></mch_id>
<nonce_str><![CDATA[5zjMcFJHU0Pn4VEZ]]></nonce_str>
<sign><![CDATA[4062C85E85A188D2D92C6F7AC0496EFF]]></sign>
<result_code><![CDATA[SUCCESS]]></result_code>
<prepay_id><![CDATA[wx292204081720603d2353efa51908532800]]></prepay_id>
<trade_type><![CDATA[MWEB]]></trade_type>
<mweb_url><![CDATA[https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx292204081720603d2353efa51908532800&package=3037095669]]></mweb_url>
</xml>
在QQ浏览器中打开出现


终于解决了,写了一堆文字,居然发表不出来,一直显示评论失败,F12一看,控制台一直报错,这是发现了官方BUG吗??哈哈
既然文字发表不了,我就截图吧,大家看图
检查一下服务端返回的Url和前端最终跳转的url是否一致, 我们的情况是最终跳转的url少了package参数,参数在前端丢失了。 参考的case: https://blog.csdn.net/shark_pang/article/details/107930849
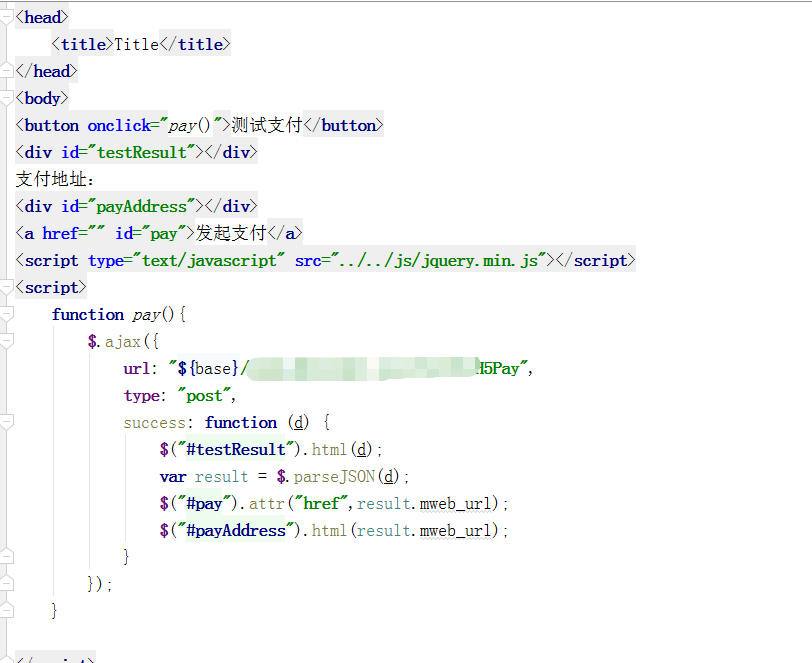
今天也遇到这个问题了,安卓系统oppo/uc/QQ浏览器测试没有问题,在ios上使用safari浏览器就会提示系统错误,我是通过ajax返回json格式数据来获取后台返回的mweb_url如下,
先看一下正确的mweb_url链接
https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx***********189a025ed1637416700&package=715880580&redirect_url=http***********dj_h5%2Forder_test%2FtestPaySuccess
再看下前端获取到的mweb_url如下图
后来反复测试发现是 &符号转义 & "&"在安卓系统的浏览器上都可以识别没有问题,在Safari却不行。safari居然不会识别&转义符。
替换&转义符就可以了。
https://developers.weixin.qq.com/community/pay/doc/000284dbe140207b3bd8b1f795b800
官方的解决方案:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_4 中的 第7点
但是试了官方的方案,仍然不行。
问题解决了吗?具体什么原因?
可能是请求频率过频。降低频率重新调用。