小程序
小游戏
企业微信
微信支付
扫描小程序码分享
微信小程序 使用模板 template 时,怎么使用模板里的绑定事件啊? 怎么从模板里传,怎么从页面里接受 并使用啊?求教!
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
template里面的事件命名可以写在模板里面,但是template的事件方法是写在调用当前template的js里面的,
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
为啥模板的事件要写在当前页,而且是每个引用模板的当前页都要写事件的定义,搞不懂
在当前页面实现模板中的绑定的事件即可
当前页面的模板事件并没好使。我是和正常页面里的绑定事件写的一样,但是用模板 事件就不好使,不用模板就好使的。是还需要做什么特殊的引用和定义吗?
不用啊。就是在wxml中
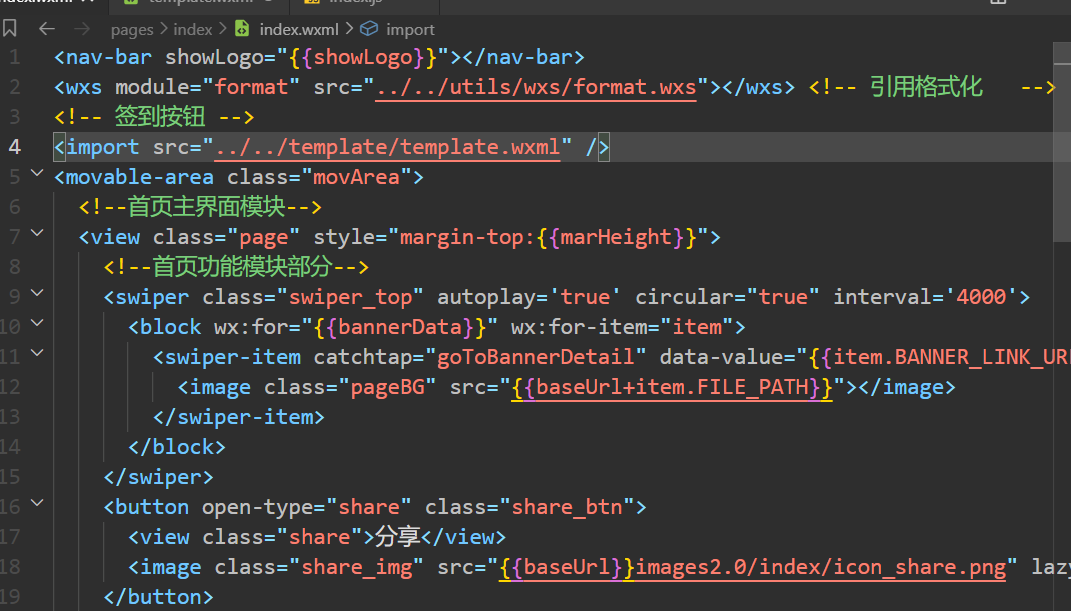
<import src='../temp/my.wxml' />
引用一下就ok了。
js像以前一样:
gotoye: function(){
console.log('打印模板事件')
// wx.navigateTo({
// url: '/pages/ye/ye',
// })
},
我的模板文件是这样
<template name="msgItem">
<view class='temp_bottom'>
<image src='/images/tx.jpg' class='temp_bottom_tx' bindtap='gotoye'></image>
<text>{{name}}</text>
</view>
</template>
嗯嗯 试了一下 当前页面的事件好使了,是我数据 定义没放到template.js 里。
那也就是说 事件还写在当前页面,不能写在模板了吗?
和正常页面一样,只不过wxml里的事件是写在模板里
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
template里面的事件命名可以写在模板里面,但是template的事件方法是写在调用当前template的js里面的,
为啥模板的事件要写在当前页,而且是每个引用模板的当前页都要写事件的定义,搞不懂
在当前页面实现模板中的绑定的事件即可
当前页面的模板事件并没好使。我是和正常页面里的绑定事件写的一样,但是用模板 事件就不好使,不用模板就好使的。是还需要做什么特殊的引用和定义吗?
不用啊。就是在wxml中
<import src='../temp/my.wxml' />
引用一下就ok了。
js像以前一样:
gotoye: function(){
console.log('打印模板事件')
// wx.navigateTo({
// url: '/pages/ye/ye',
// })
},
我的模板文件是这样
<template name="msgItem">
<view class='temp_bottom'>
<image src='/images/tx.jpg' class='temp_bottom_tx' bindtap='gotoye'></image>
<text>{{name}}</text>
</view>
</template>
嗯嗯 试了一下 当前页面的事件好使了,是我数据 定义没放到template.js 里。
那也就是说 事件还写在当前页面,不能写在模板了吗?
和正常页面一样,只不过wxml里的事件是写在模板里